padding・marginとは?
paddingは要素の余白です。
marginは要素の間隔です。
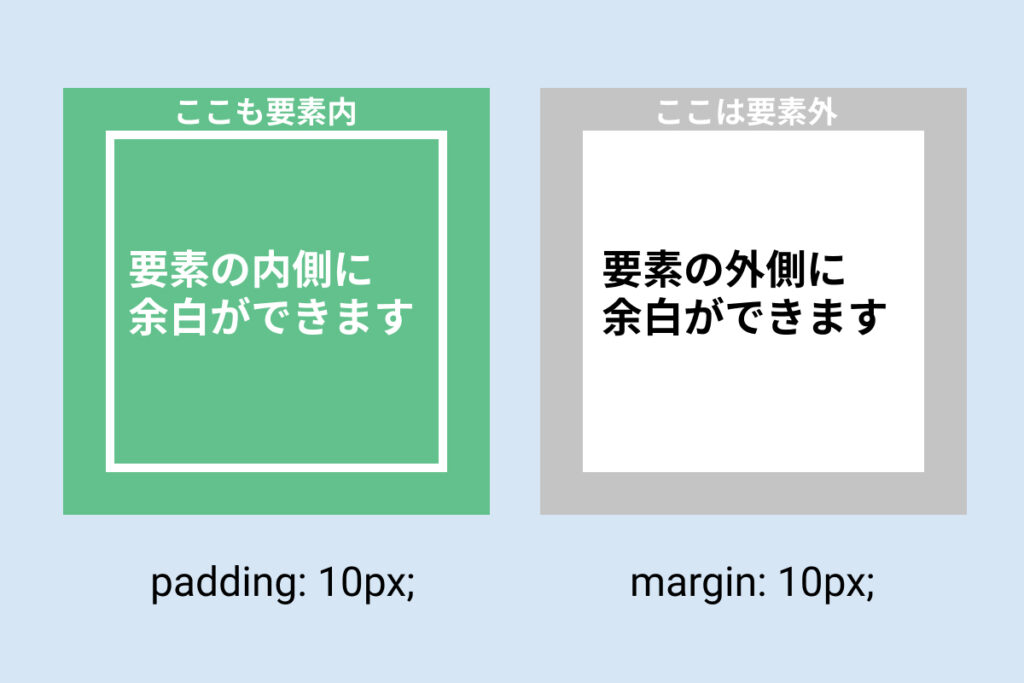
paddingは要素の内側に余白を作り、maruginは要素の外側に余白を作ります。
使い方
padding: 10px;
これを指定すると上下左右の内側に10pxずつの余白ができます。
margin: 10px;
これを指定すると上下左右の外側に10pxずつの余白ができます。
画像の左側(緑色)の四角形
要素内に余白ができています。
画像の右側(白色)の四角形
要素外に余白ができています。
paddingに背景色や背景画像が表示されますが、marginには表示されません。
他の使い方
padding: 10px 20px;
最初の10pxで上下に10px
後の20pxで左右に20pxと指定することができます。
上下左右のどこか1つだけを指定したい時などは
padding-top: 10px;のように上にだけ10pxのように使うことができます。
これは上だけではなく上下左右にそれぞれ指定して使えます。
※marginも同様です。