flex-boxを使い横並びにした子要素を折り返して表示したい時に使うやり方を紹介いたします。
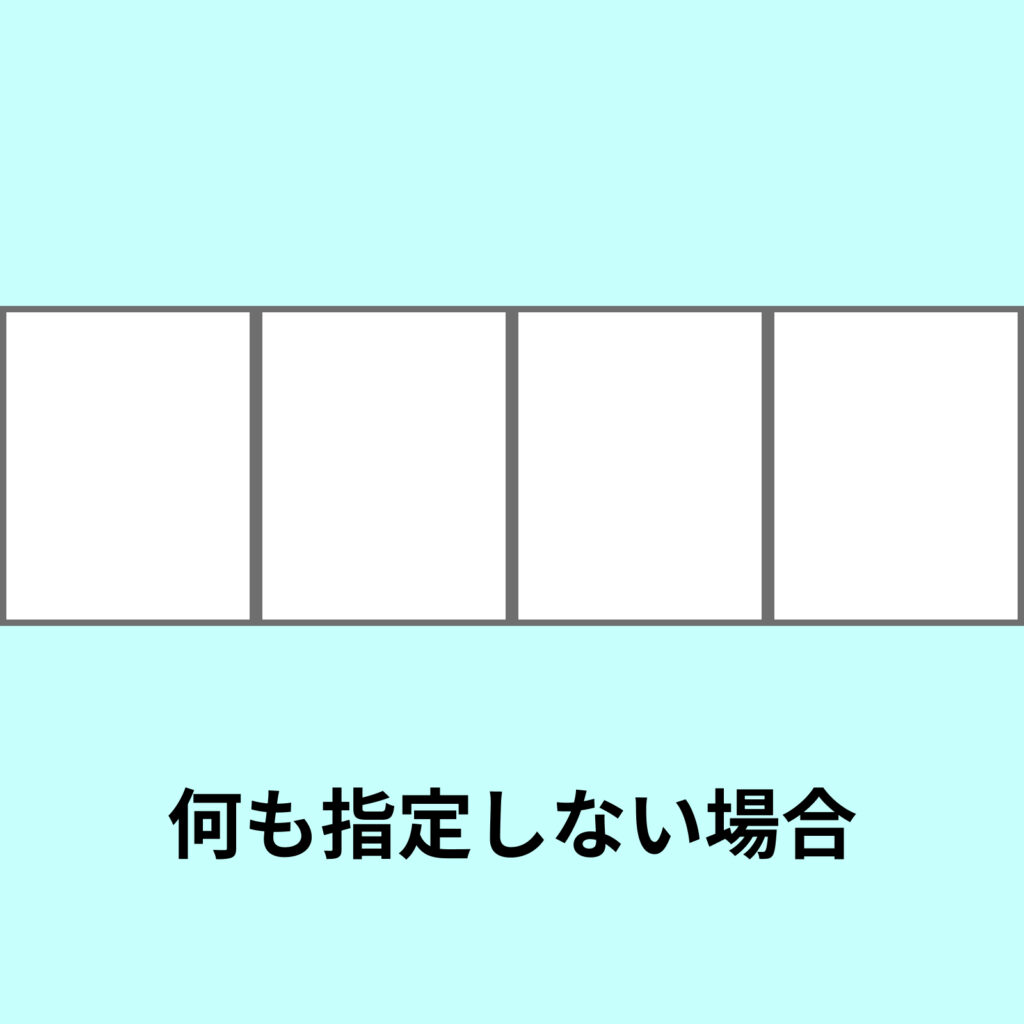
まずは指定しない場合
親要素に対してdisplay: flex;とjustify-content: space-between;をしてします。

子要素が横並びになったことで、親要素の幅よりも大きくなってしまいました。
なのでjustify-content: space-between;を指定しても余白がないので、折り返して表示がしたい…
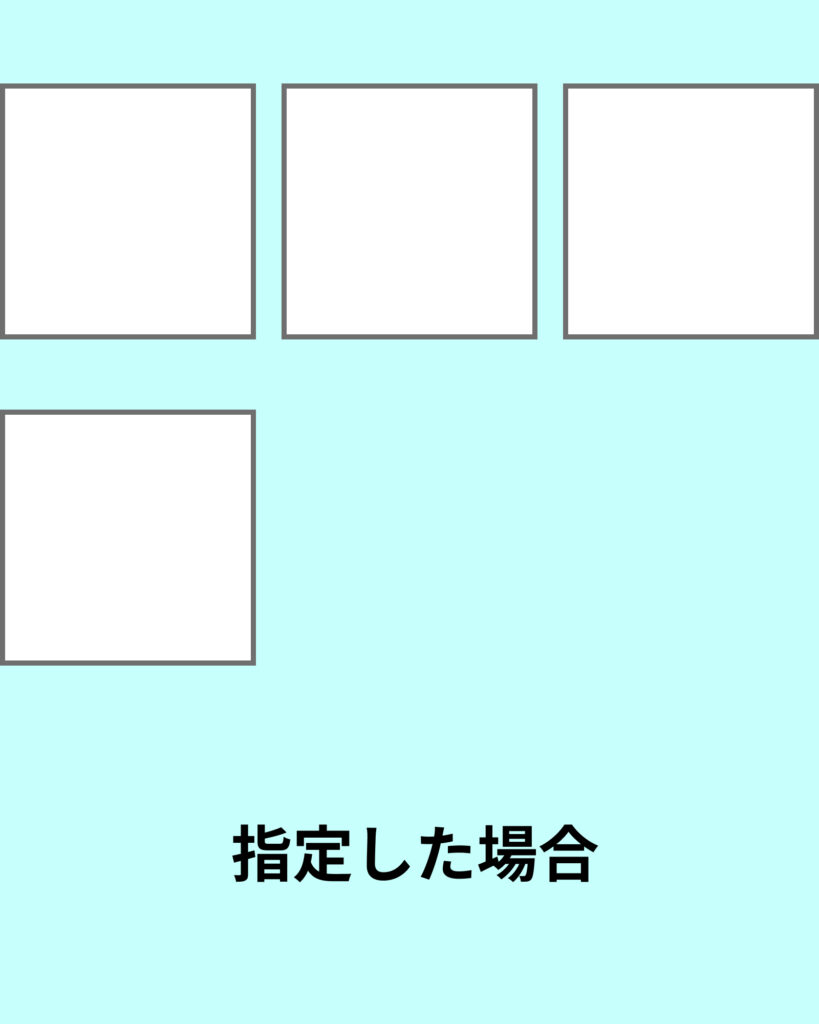
折り返して表示するとき
flex-wrap: wrap;を使います。
使い方
display: flex;で指定した親要素に対してflex-wrap: wrap;を指定するだけです。
すると…

このように折り返して表示することができます。