今回はflex-boxで表示した要素の向きの指定のやり方を紹介いたします。
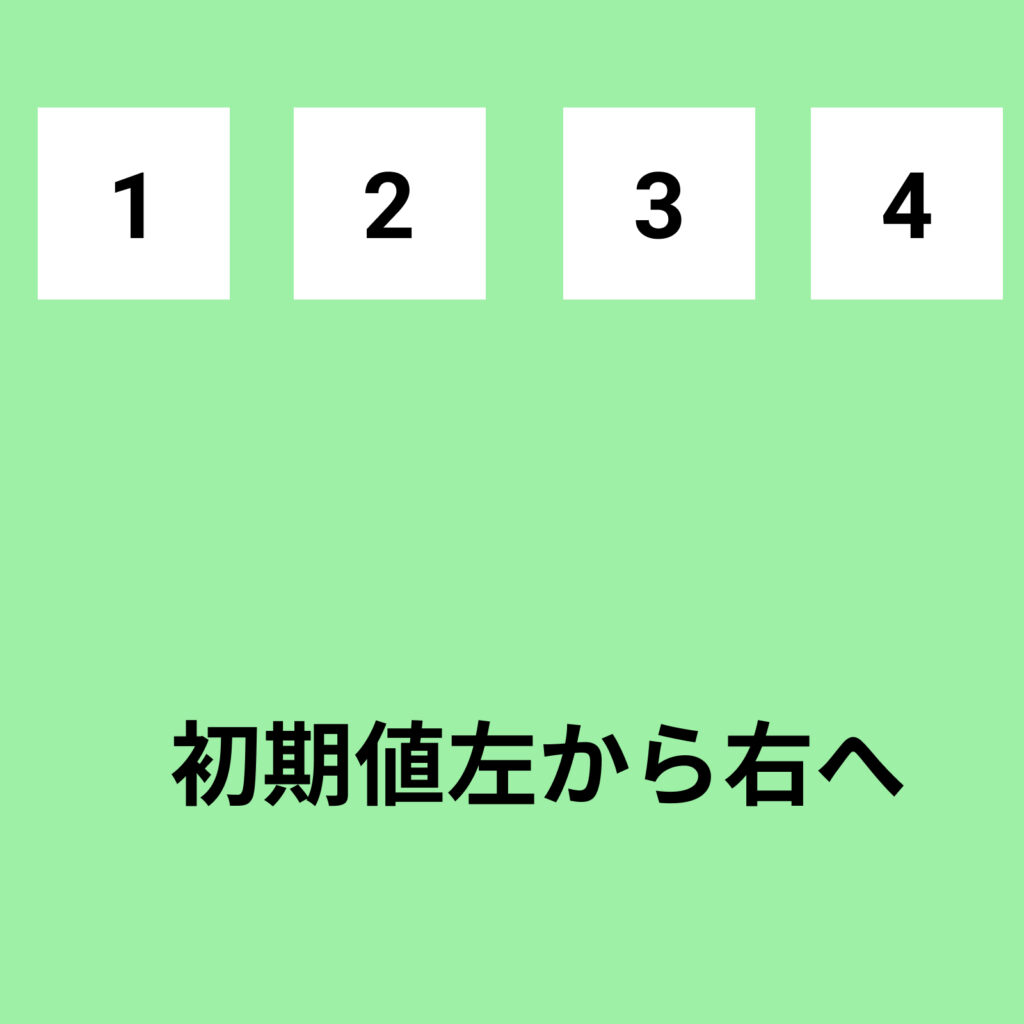
通常時(初期値)
何も指定しなければ通常通り左から右へ表示されます。(flex-direction: row;)

右から左へ
右から左へ表示したい時はrow-reverseを指定します。
display: flex;で指定した親要素に対してflex-direction: row-reverse;を指定します。
すると・・・

このように表示されます。
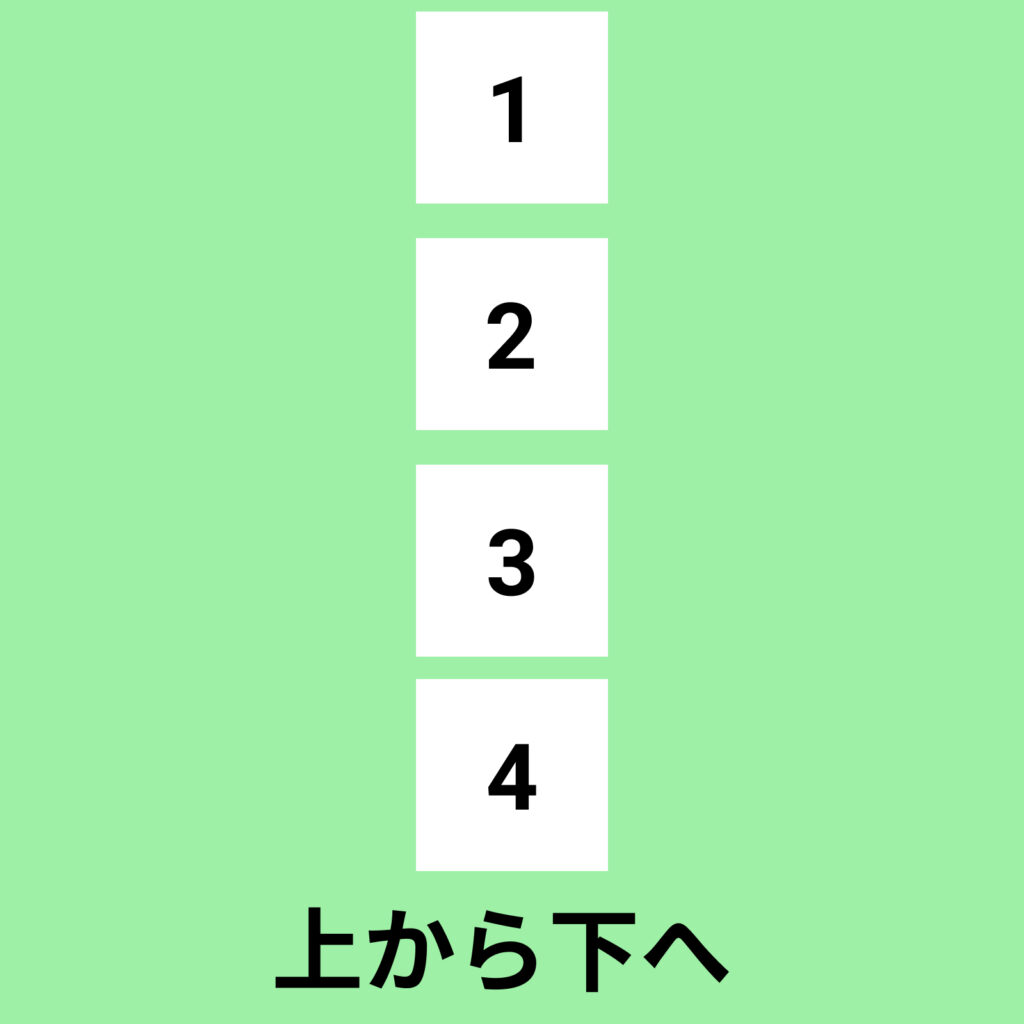
上から下へ
上から下へ表示したい時はcolumnを指定します。
display: flex;で指定した親要素に対してflex-direction: column;を指定します。
すると・・・

このように上から下へ表示されます。
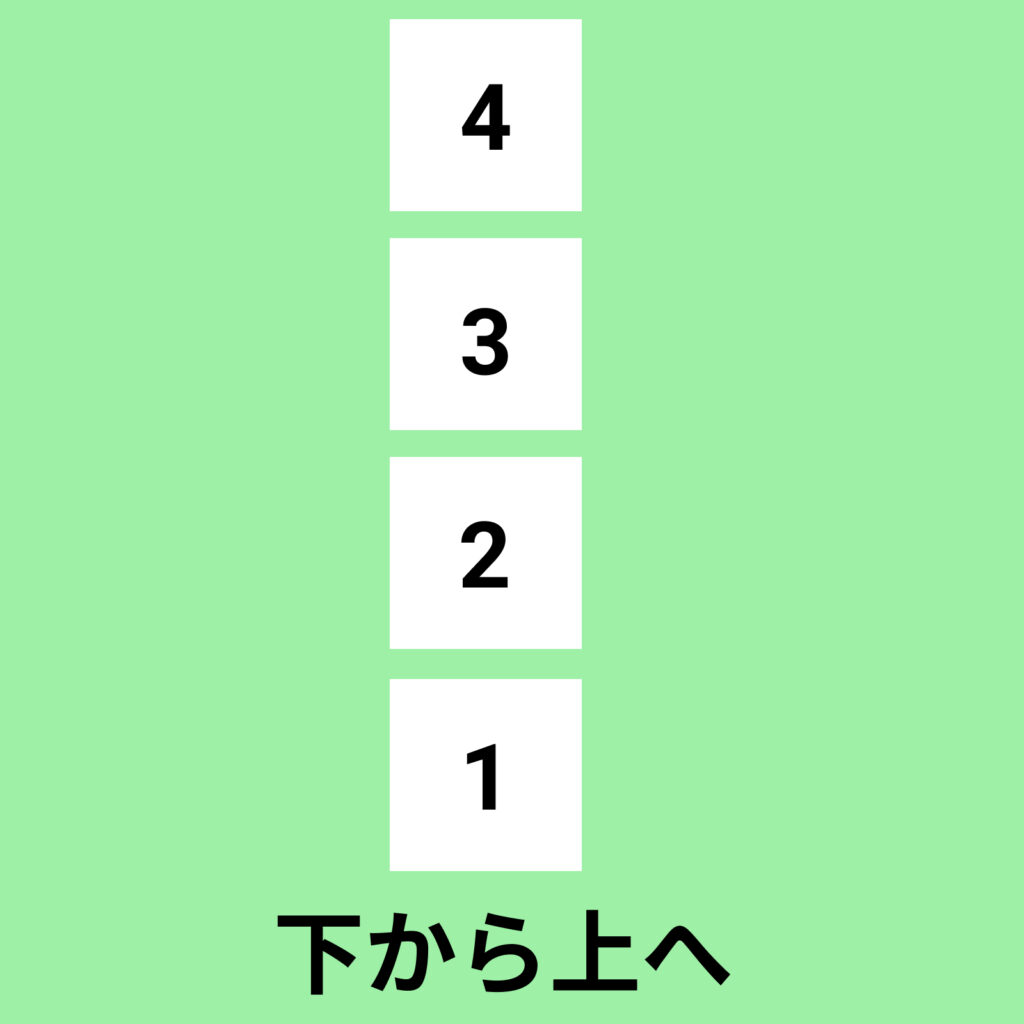
下から上へ
下から上へ表示したい時はcolmn-reverseを指定します。
display: flex;で指定した親要素に対してflex-direction: column-reverse;を指定します。
すると・・・

このように下から上へ表示されます。
