前回の記事では左右の余白を含めない状態で、均等に配置するやり方を紹介しました。
今回の記事では左右の余白も含めて均等に配置するやり方を紹介いたします。
子要素が1つ〜3つの場合の変化を見ていきます。
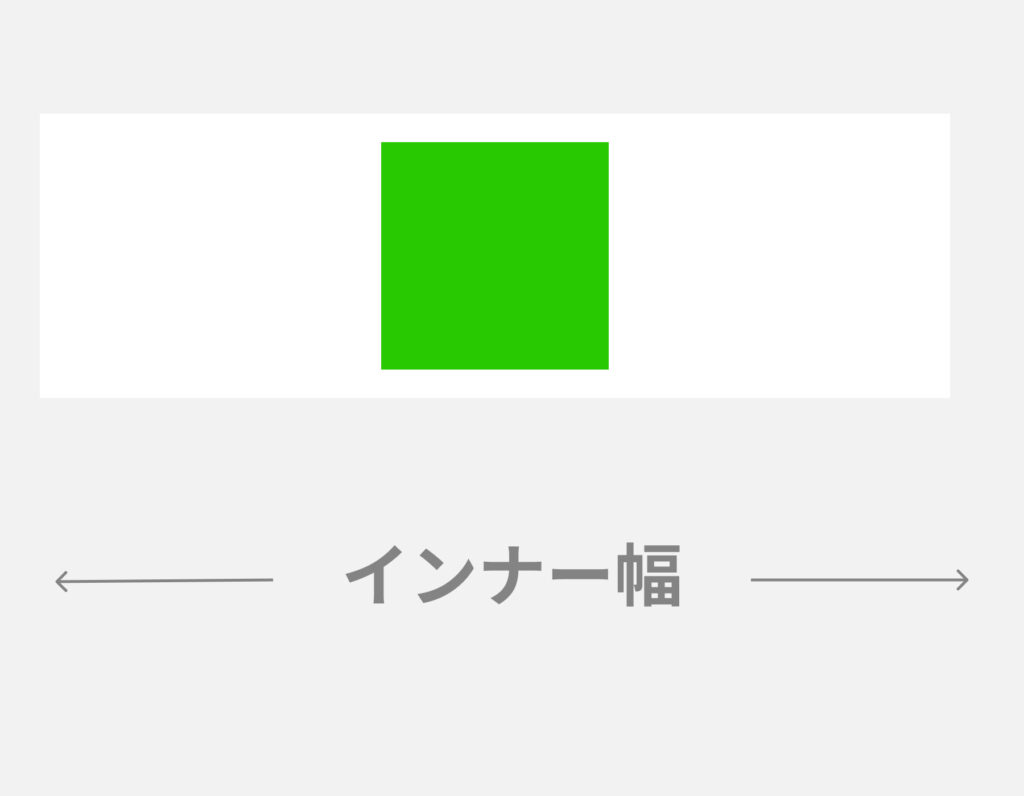
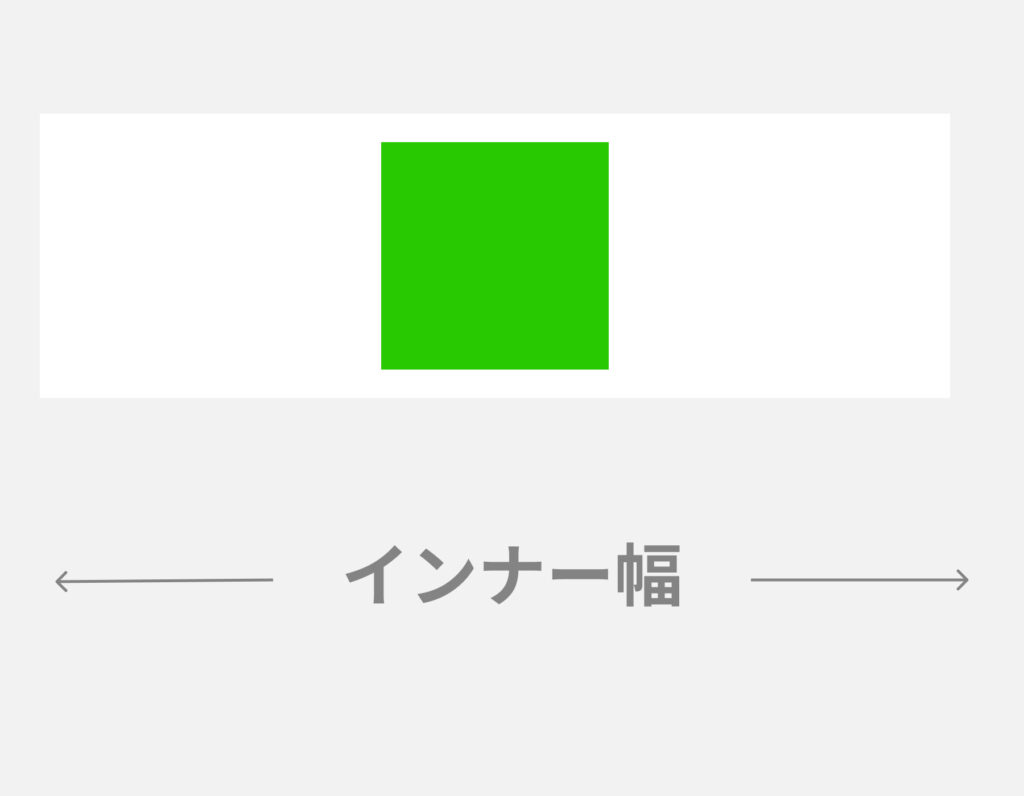
子要素が1つの場合

左右の余白も含め表示されるので、中央に配置されます。
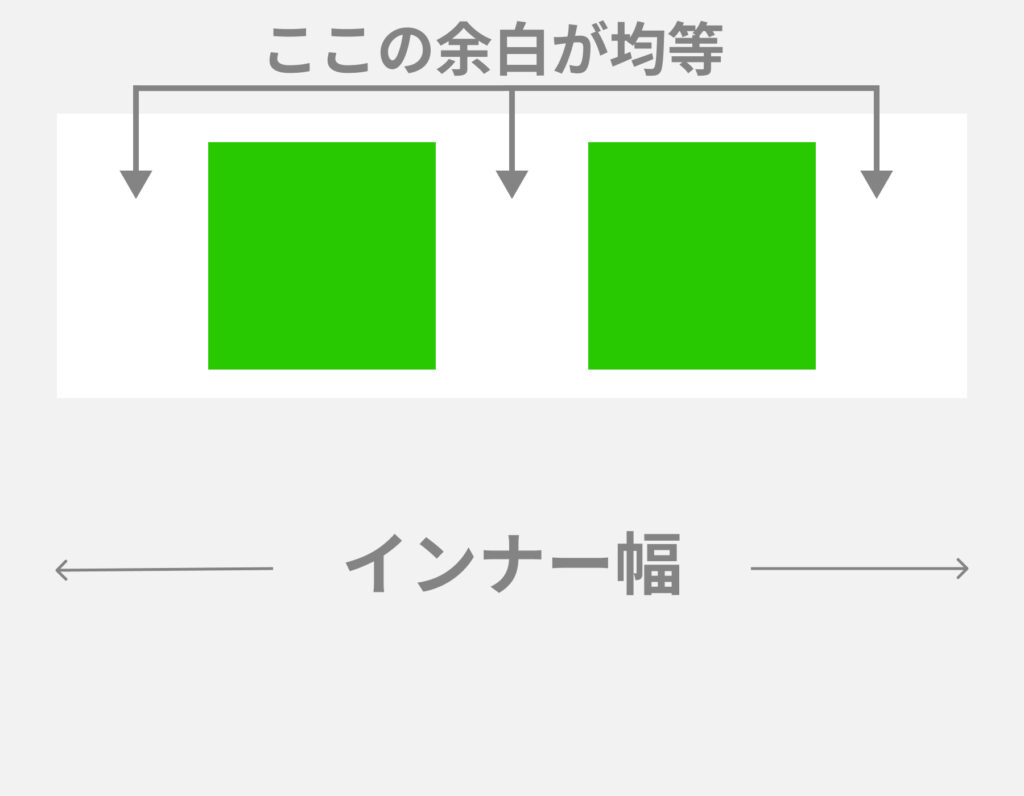
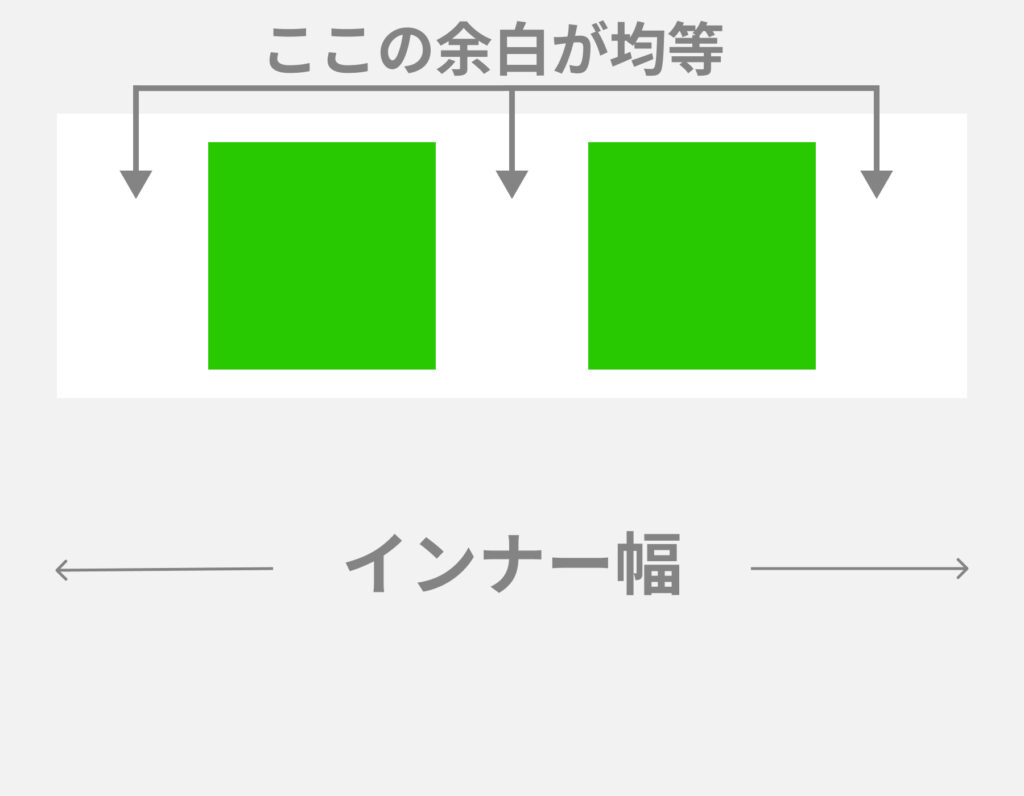
子要素が2つの場合

左右の余白と子要素同士の余白も均等に表示されます。
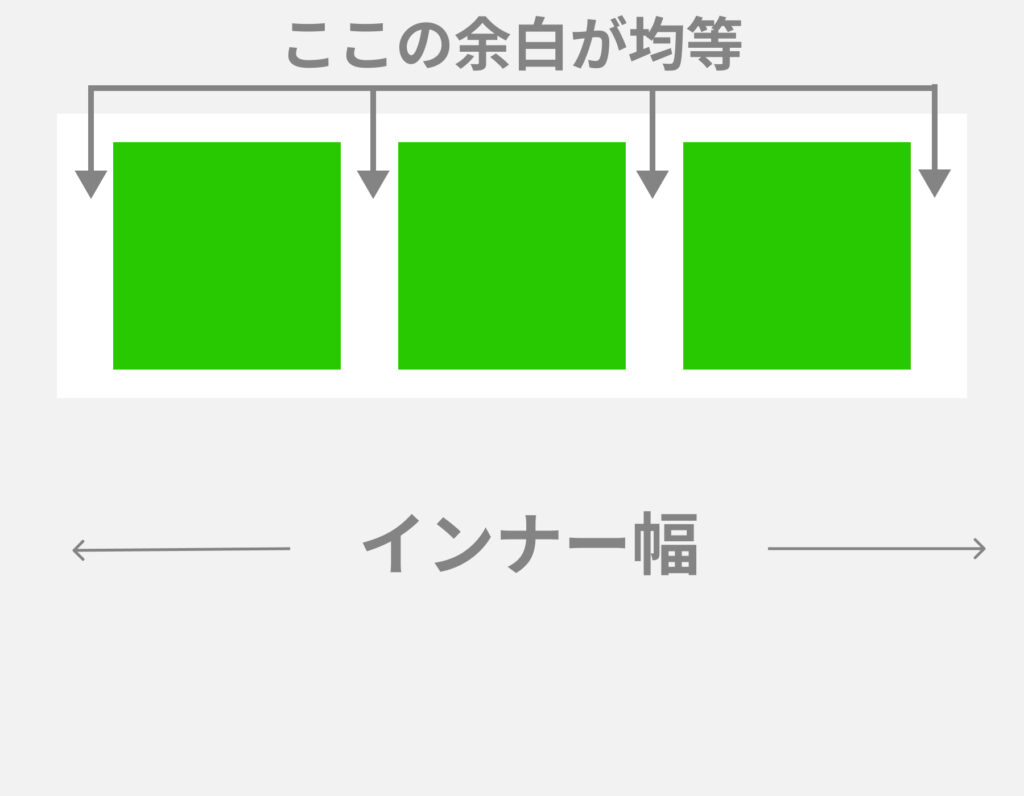
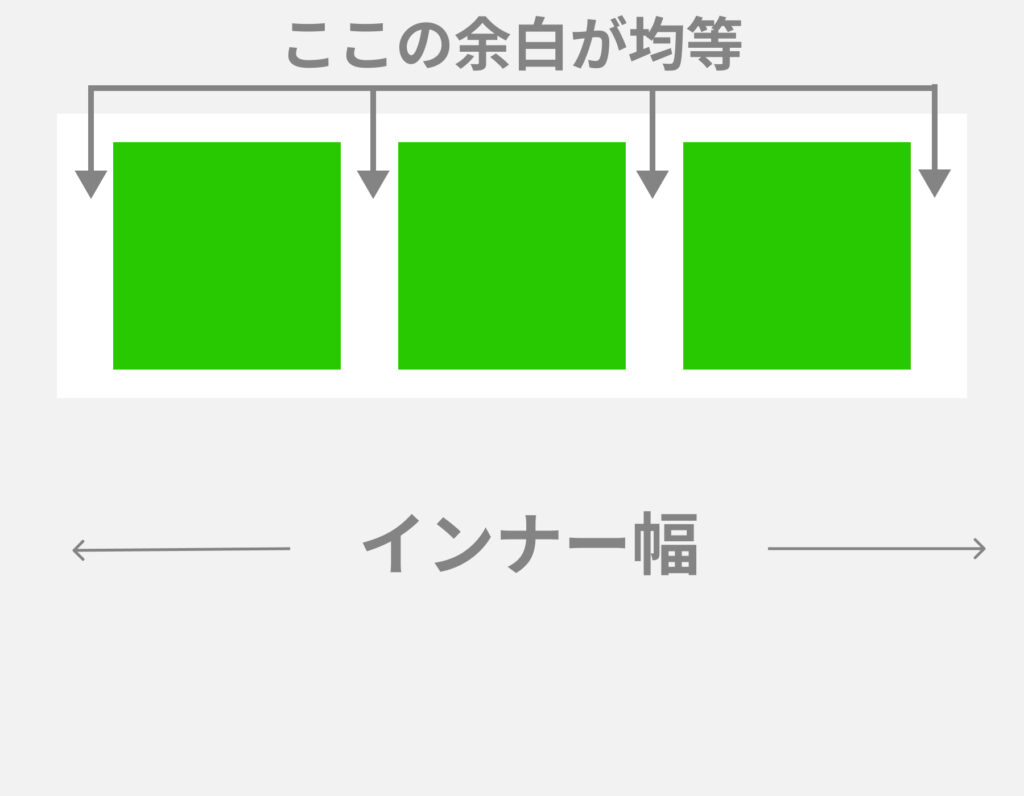
子要素が3つの場合

子要素が2つある場合と表示は同じく、左右の余白を子要素同士の余白が均等に表示されます。

前回の記事では左右の余白を含めない状態で、均等に配置するやり方を紹介しました。
今回の記事では左右の余白も含めて均等に配置するやり方を紹介いたします。
子要素が1つ〜3つの場合の変化を見ていきます。

左右の余白も含め表示されるので、中央に配置されます。

左右の余白と子要素同士の余白も均等に表示されます。

子要素が2つある場合と表示は同じく、左右の余白を子要素同士の余白が均等に表示されます。