今回の記事では、子要素の方向と向きの指定について紹介いたします。
やり方は親要素で指定したdisplay:flex;にflex-direction:〇〇 と指定するだけです。
〇〇に値を入れます。
まずは初期値から見ていきます。
初期値【row】
flex-direction:row

このように通常通り表示されます。
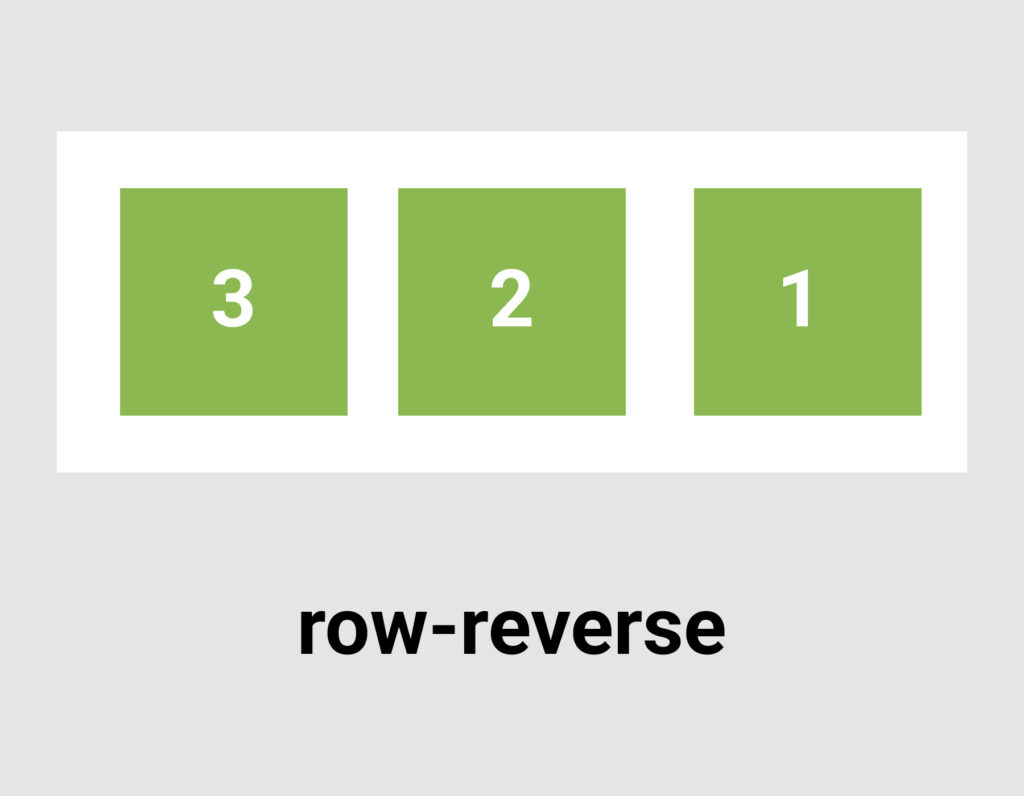
逆向き【row-reverse】
flex-direction:row-reverse

このように子要素の順番が逆に表示されます。
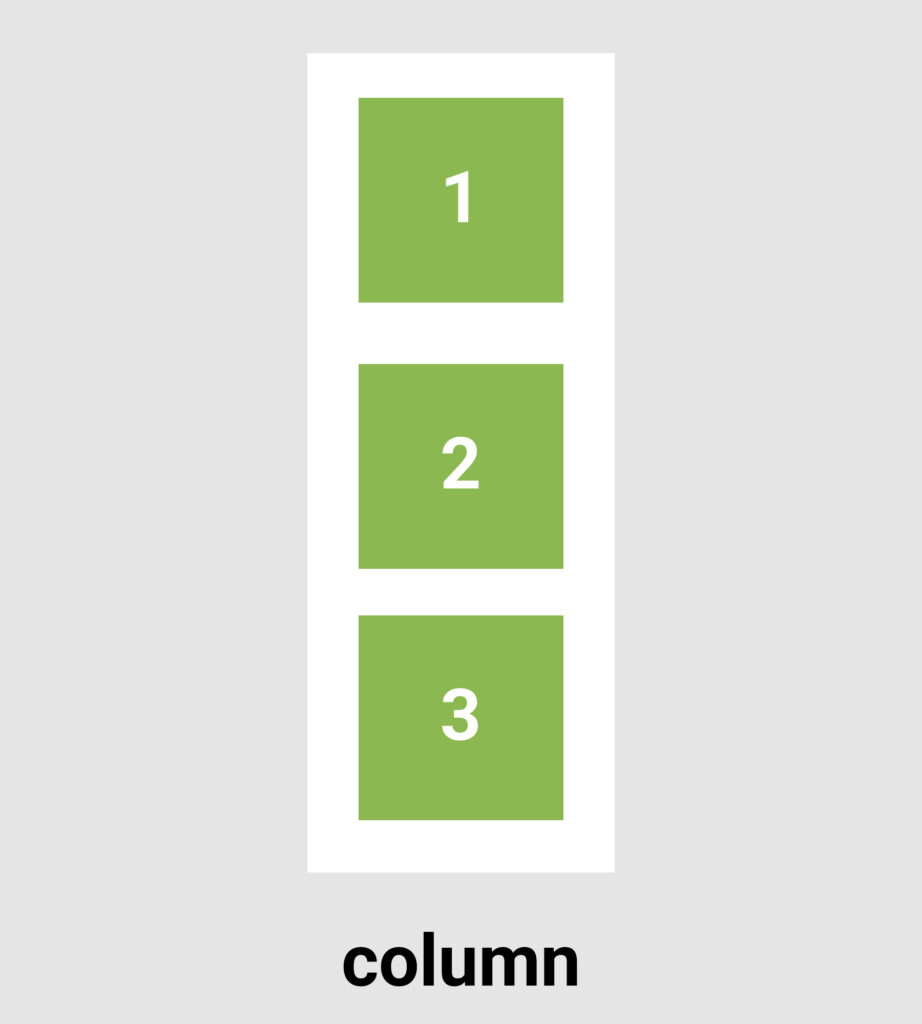
縦方向【column】
flex-direction: column;

このように縦方向に子要素が配置されます。
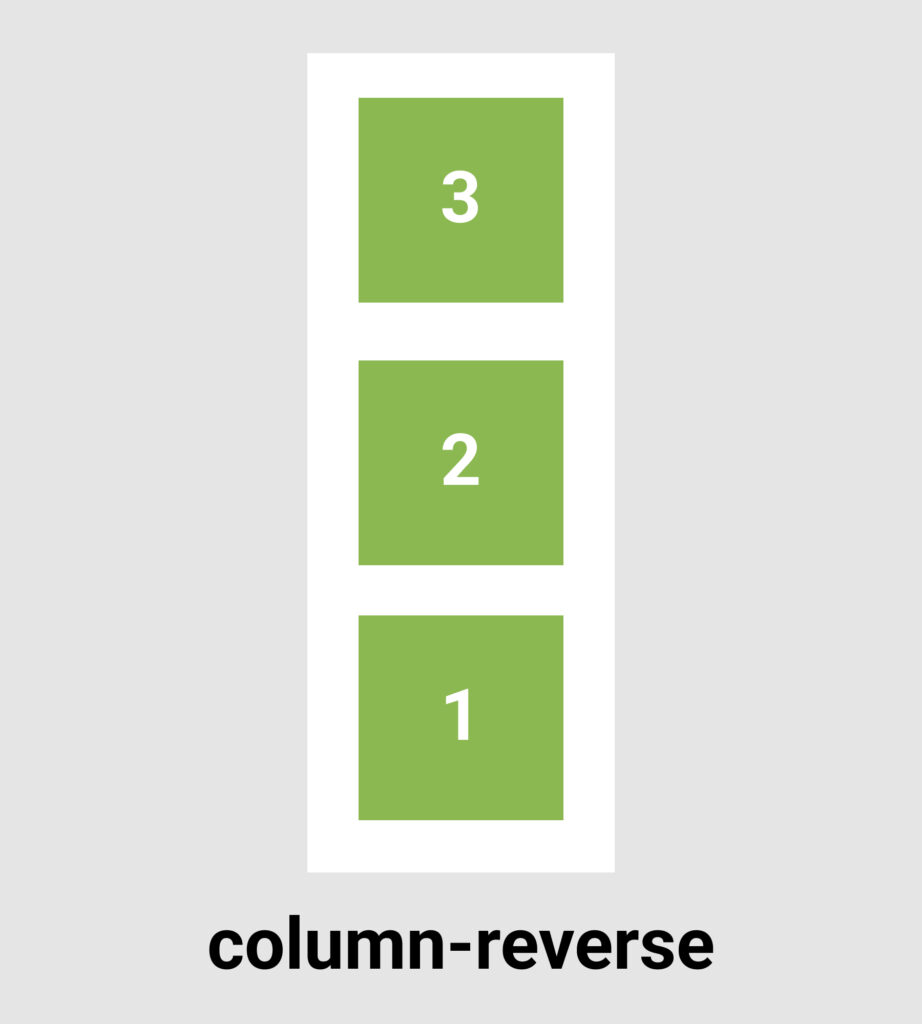
縦方向、逆向き【column-reverse】
flex-direction: column-reverse;

このように子要素が縦に表示され、順番が逆に表示されます。
