前回の記事で紹介し、縦方向の位置の指定【flex-box】の続きを紹介いたします。
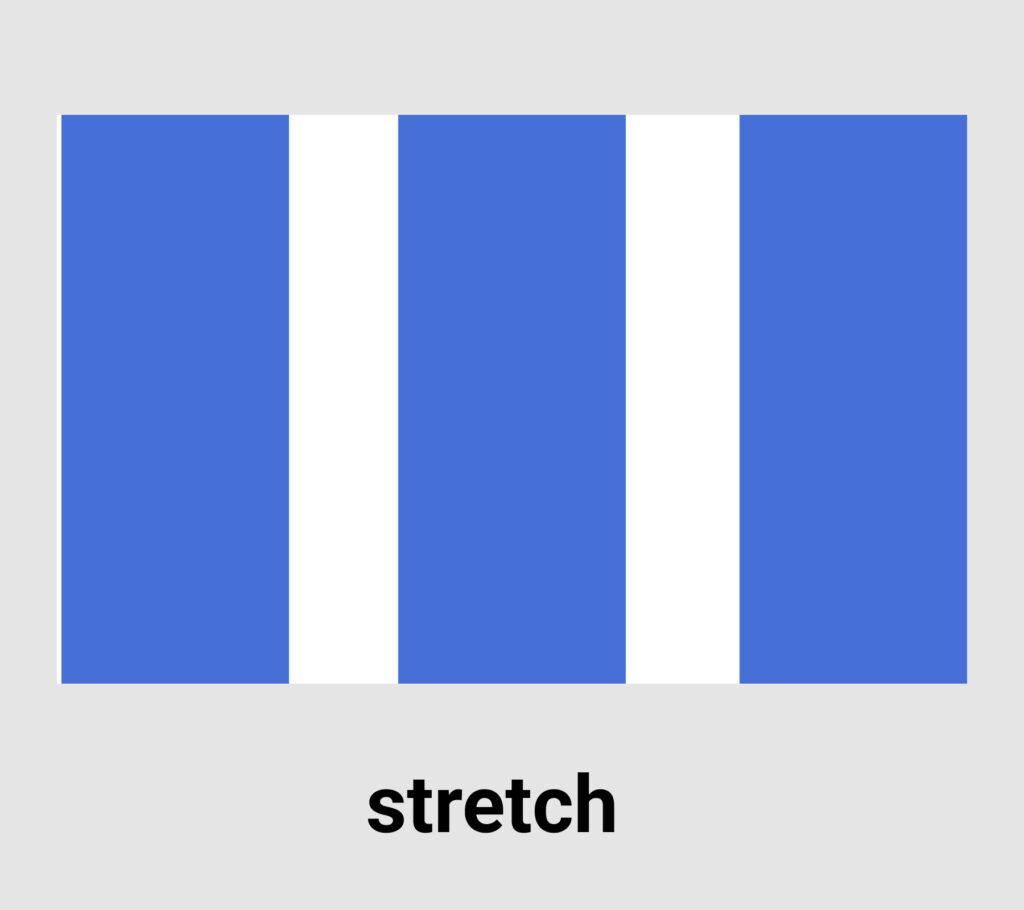
stretch
align-self: stretch;

親要素の高さに合わせて表示されます。
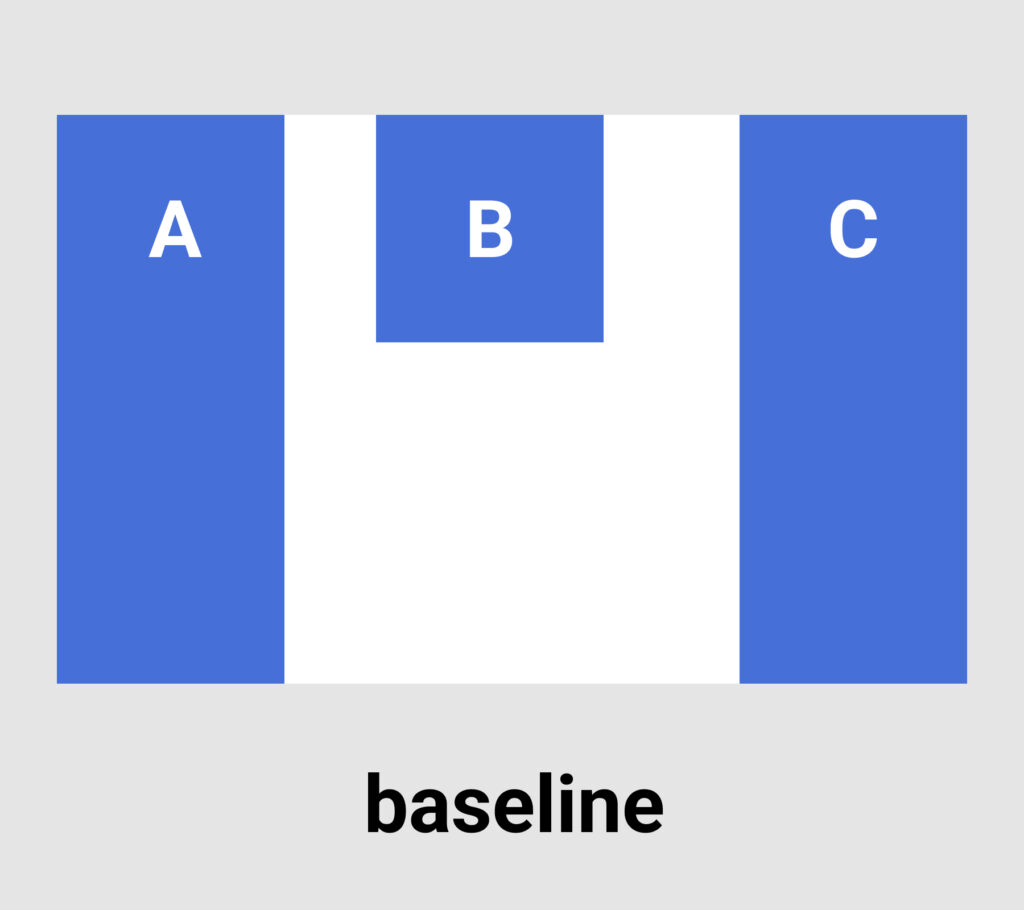
baseline
align-self: baseline;

ベースラインに合わせて表示されます。
今回の記事で紹介した内容は使う場面が少ないと思いますが、昨日の記事で紹介した内容は使う場面が多いので覚えておくと便利だと思います。

前回の記事で紹介し、縦方向の位置の指定【flex-box】の続きを紹介いたします。
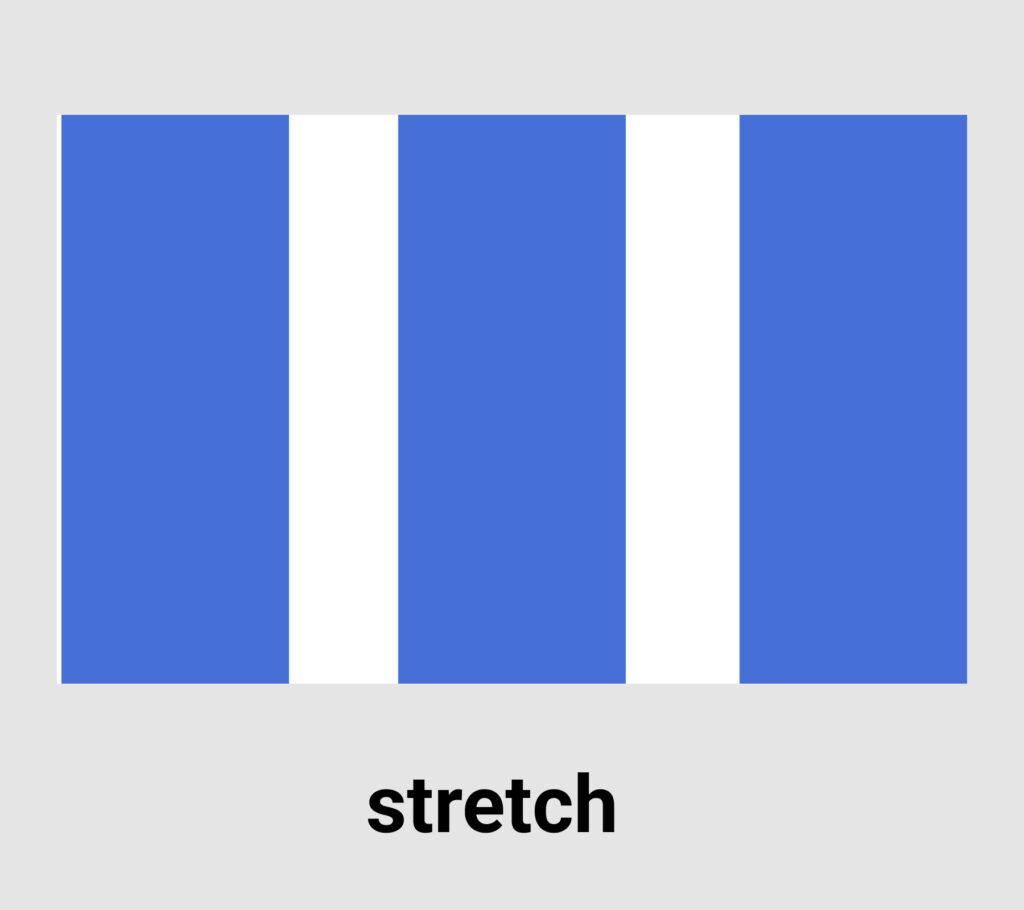
align-self: stretch;

親要素の高さに合わせて表示されます。
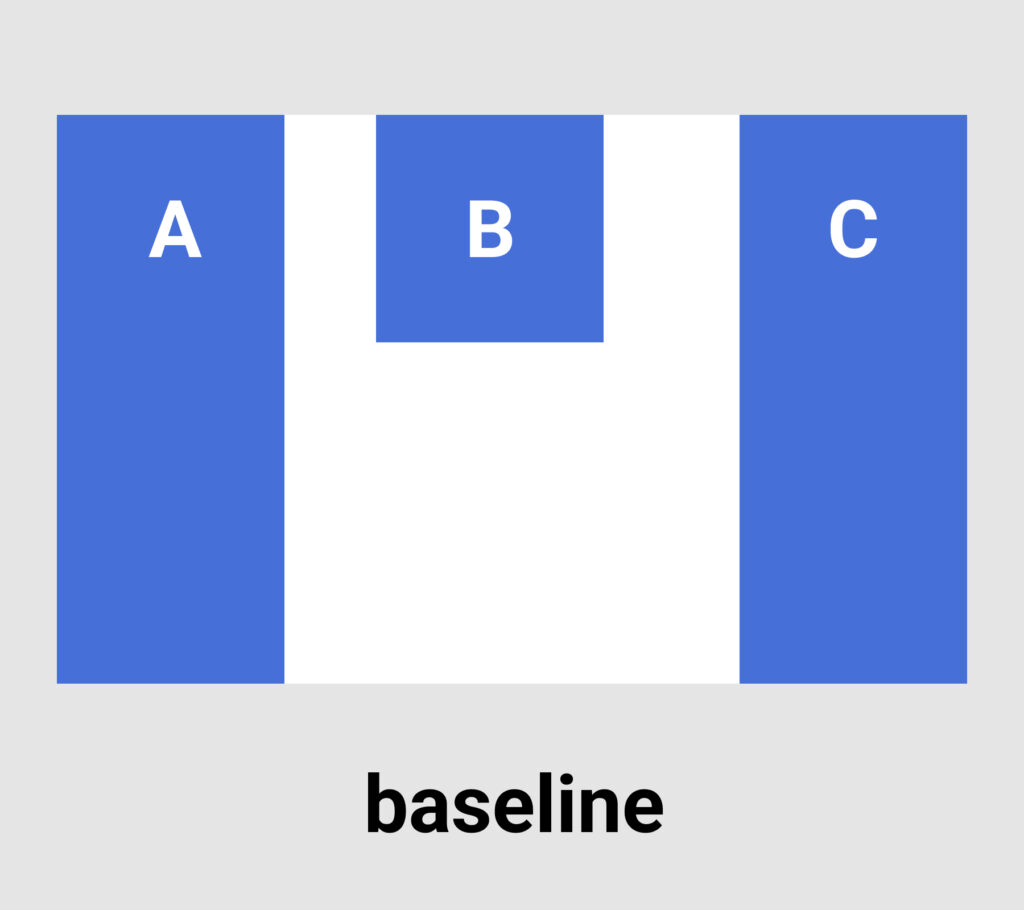
align-self: baseline;

ベースラインに合わせて表示されます。
今回の記事で紹介した内容は使う場面が少ないと思いますが、昨日の記事で紹介した内容は使う場面が多いので覚えておくと便利だと思います。