今回の記事では背景色をグラデーションにしたい時のやり方を紹介いたします。
やり方
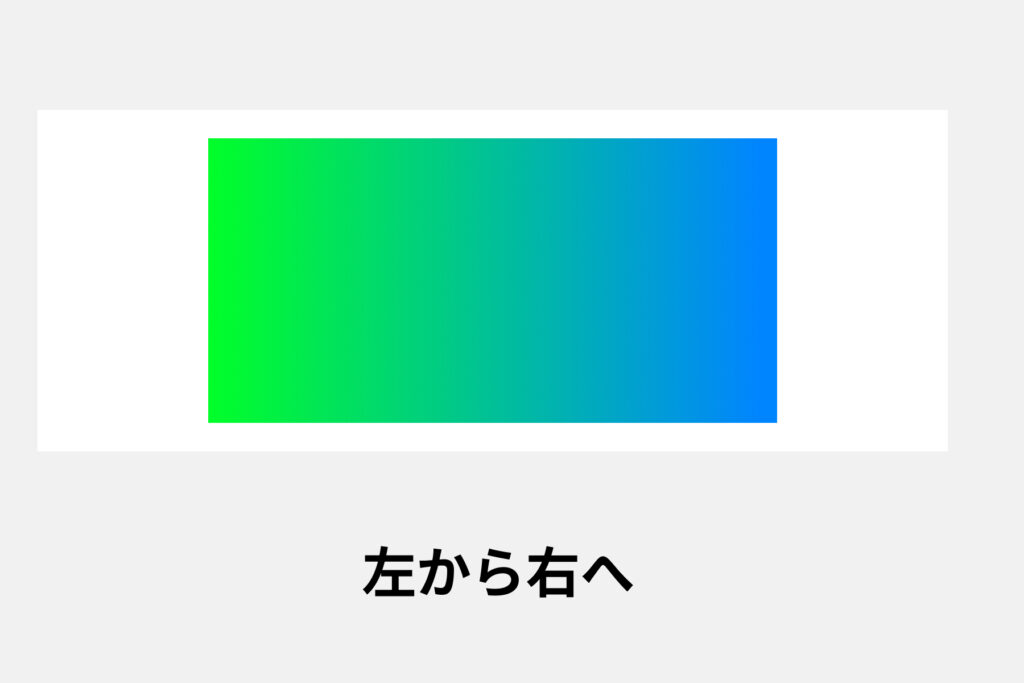
background: linear-gradient(90deg, #00FF29, #0085FF);
と指定します。

するとこのように表示されます。
90degで角度の指定。(この場合左から右へ)
#00FF29これが緑色
#0085FFこれが青色
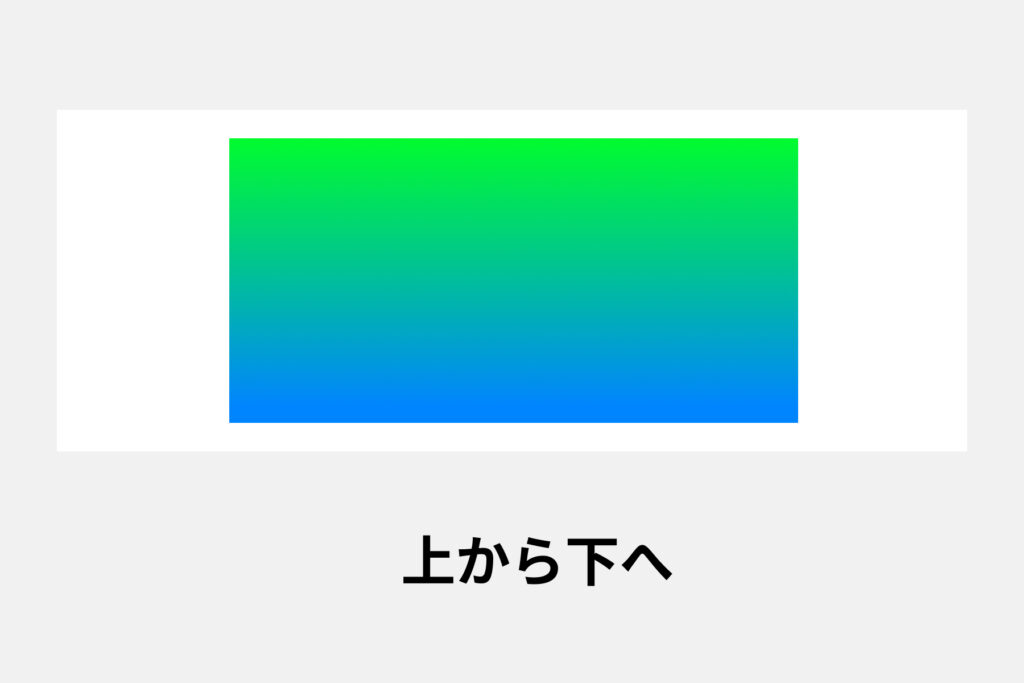
続いてbackground: linear-gradient(180deg, #00FF29, #0085FF);と指定

このように表示されます。
先程と色は同じです。
90degから180degにしたことで上から下へ表示されるようになりました。
