今回の記事では要素を食い込ませる時のやり方を紹介いたします。

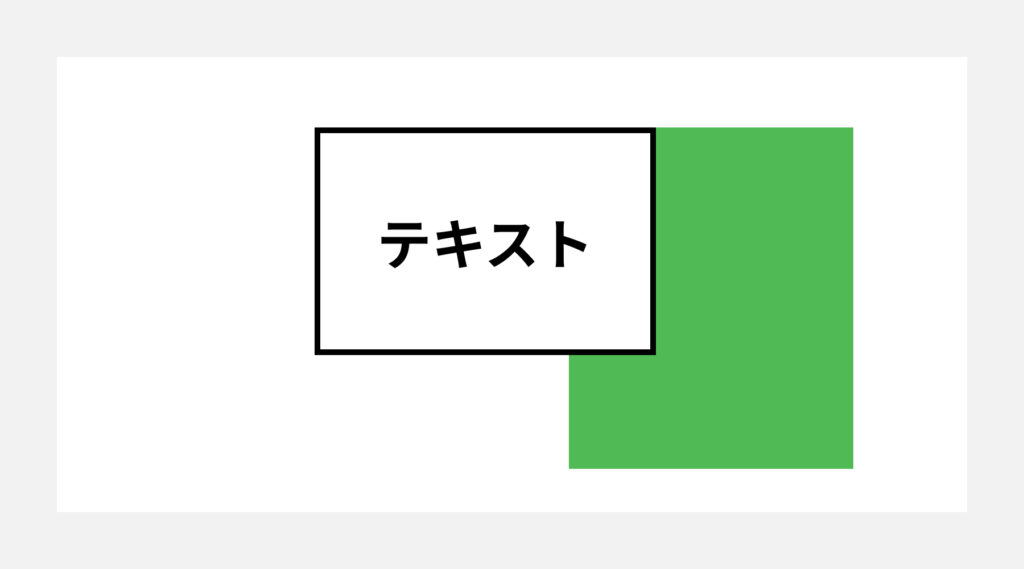
画像のように見出しを下にある要素に食い込ませたい時などあると思います。
やり方
左側にあるテキストを右側の緑色の四角形に食い込ませたとします。

margin-right: -100px;と指定します。
-100pxと指定することで余白を空けることではなく詰めることができます。
すると・・・

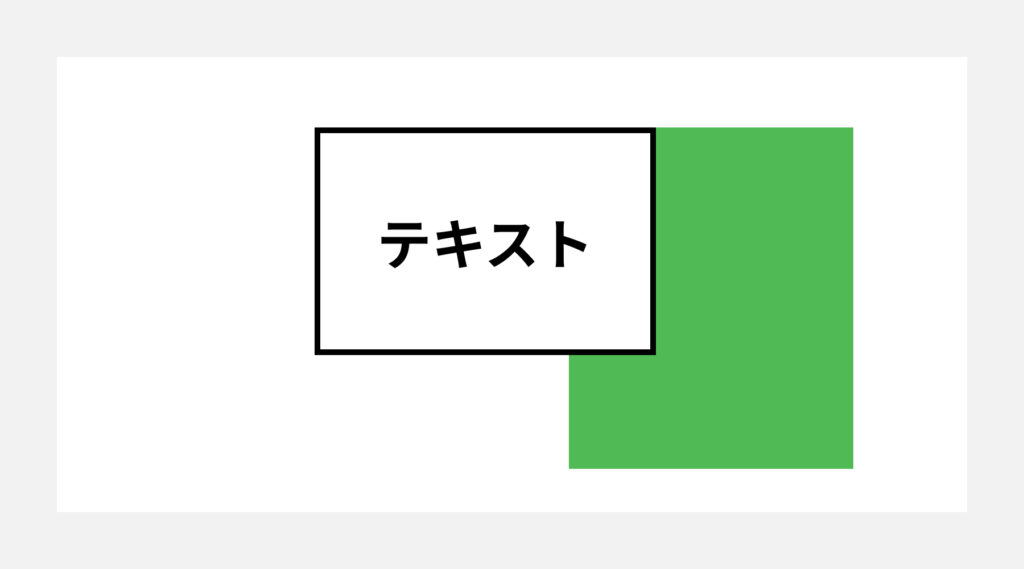
このように表示することができます!

今回の記事では要素を食い込ませる時のやり方を紹介いたします。

画像のように見出しを下にある要素に食い込ませたい時などあると思います。
左側にあるテキストを右側の緑色の四角形に食い込ませたとします。

margin-right: -100px;と指定します。
-100pxと指定することで余白を空けることではなく詰めることができます。
すると・・・

このように表示することができます!