今回の記事ではflex-boxで横並びにした子要素を折り返す時のやり方を紹介いたします。
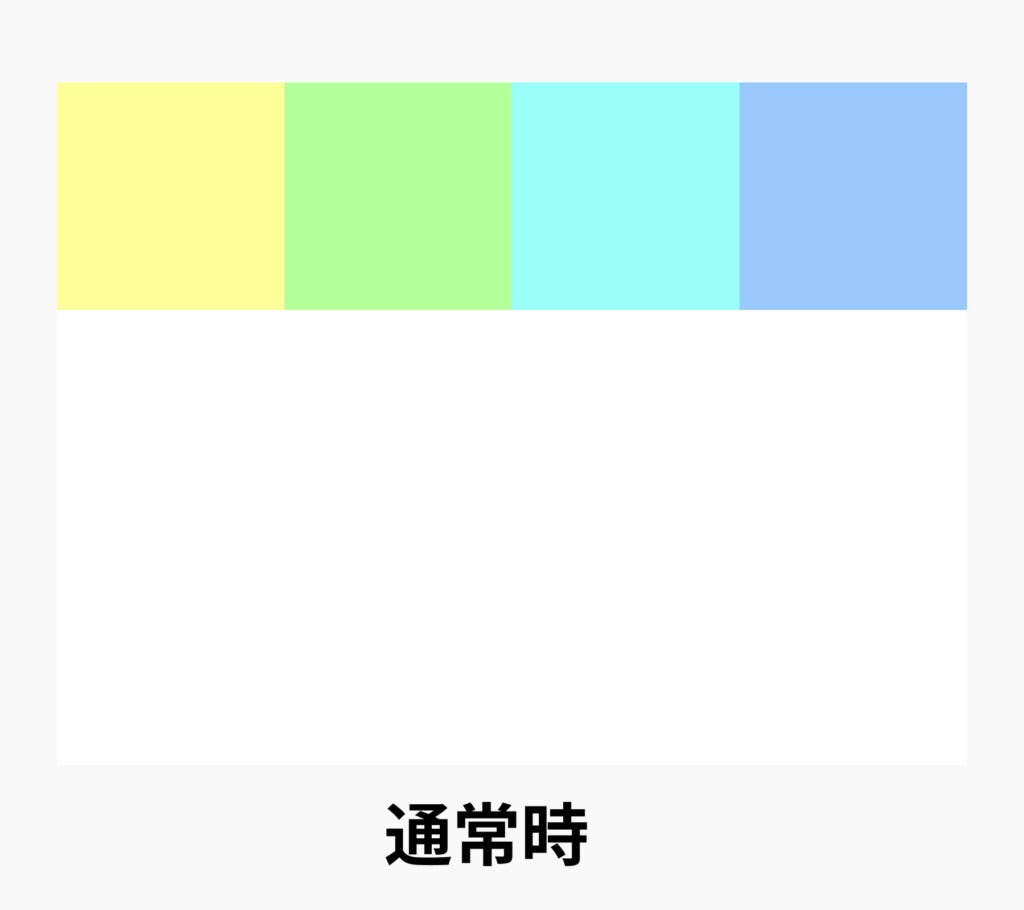
まずは通常の場合から見ていきます。
このように折り返されずに横並びに表示されます。

やり方
display:flex;を指定した親要素に対してflex-wrap:wrap;を指定します。
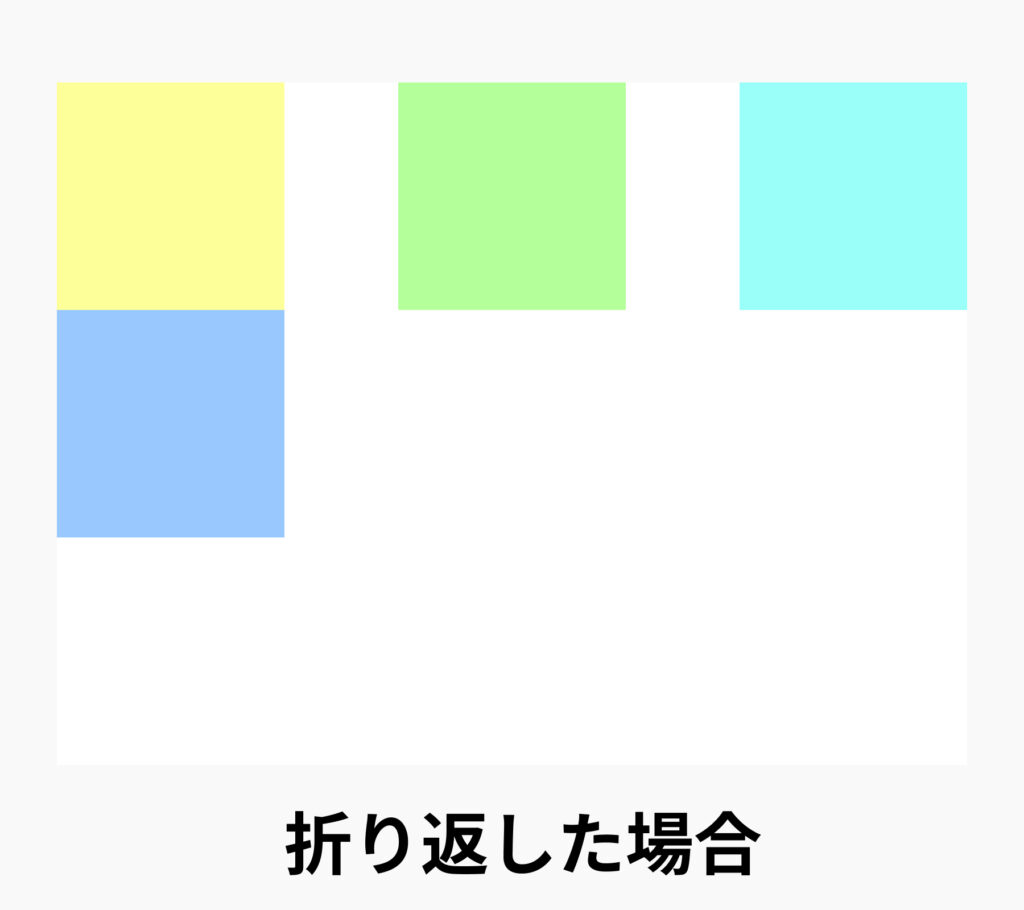
すると・・・

このように折り返されて表示することができます。
続いて逆向きに折り返したい場合
isplay:flex;を指定した親要素に対してflex-wrap:wrap-reverse;を指定します。
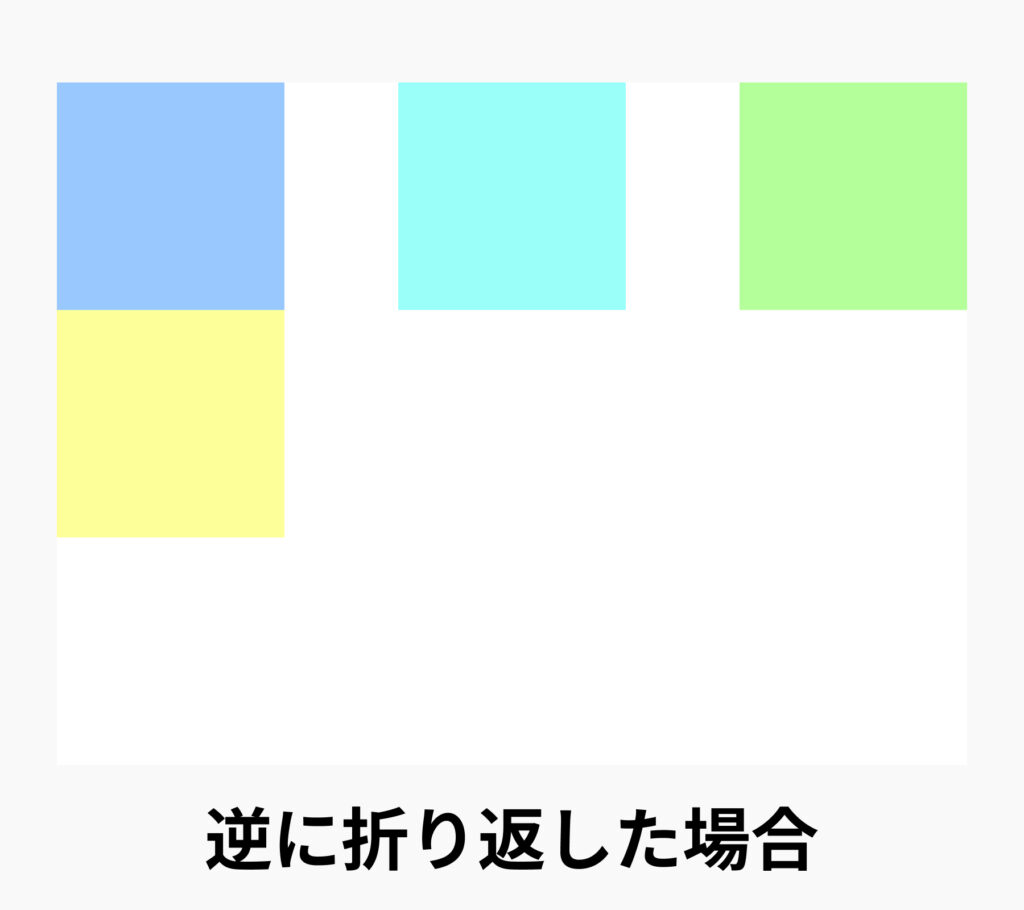
すると・・・

このように逆の順番で折り返して表示することができます。
wrap-reverseはあまり使う場面が多くないと思いますが、wrapはスマホ対応などでよく使うので覚えておくと便利だと思います。
