box-sizingとは?
要素の中にpaddingとborderを含めるかどうかの赤手をします。
使い方
box-sizing: border-box;
paddingとborderを幅と高さに含める
box-sizing: content-box; (初期値)
paddingとborderを幅と高さに含めない
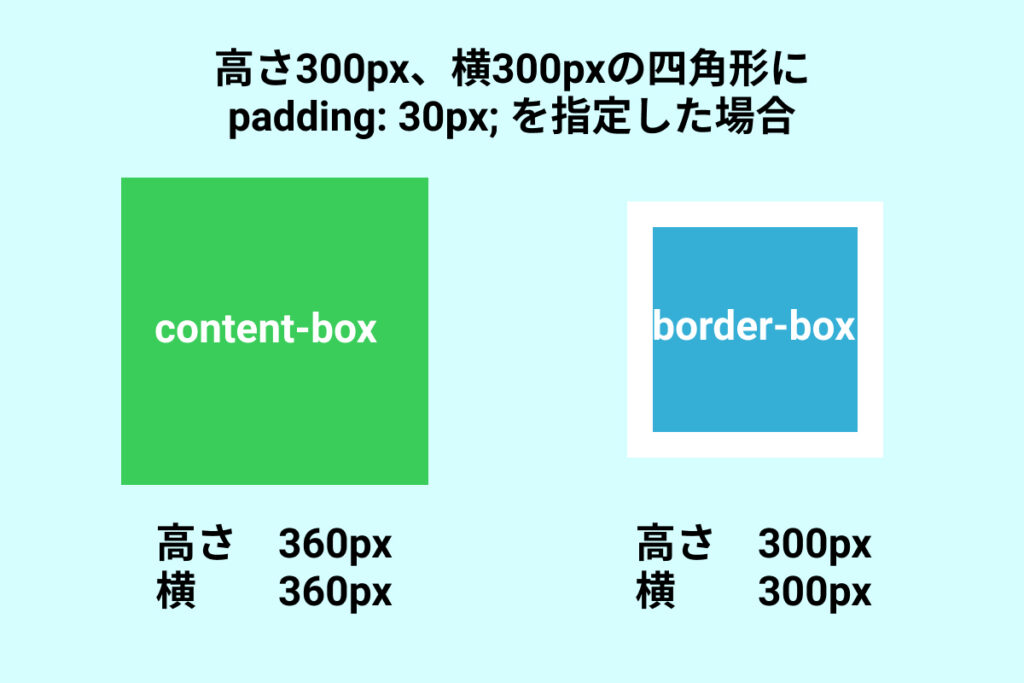
paddingを指定した場合

高さ300px、横300pxの四角形にpadding30pxを指定した場合
左側にある緑色の四角形 content-box;
右側にある青色の四角形 border-box;
緑色の四角形はpaddingの高さと幅を含めないので、縦横共に360pxになります。
青色の四角形はpaddingの高さと幅を含めるので、縦横共に300pxになります。
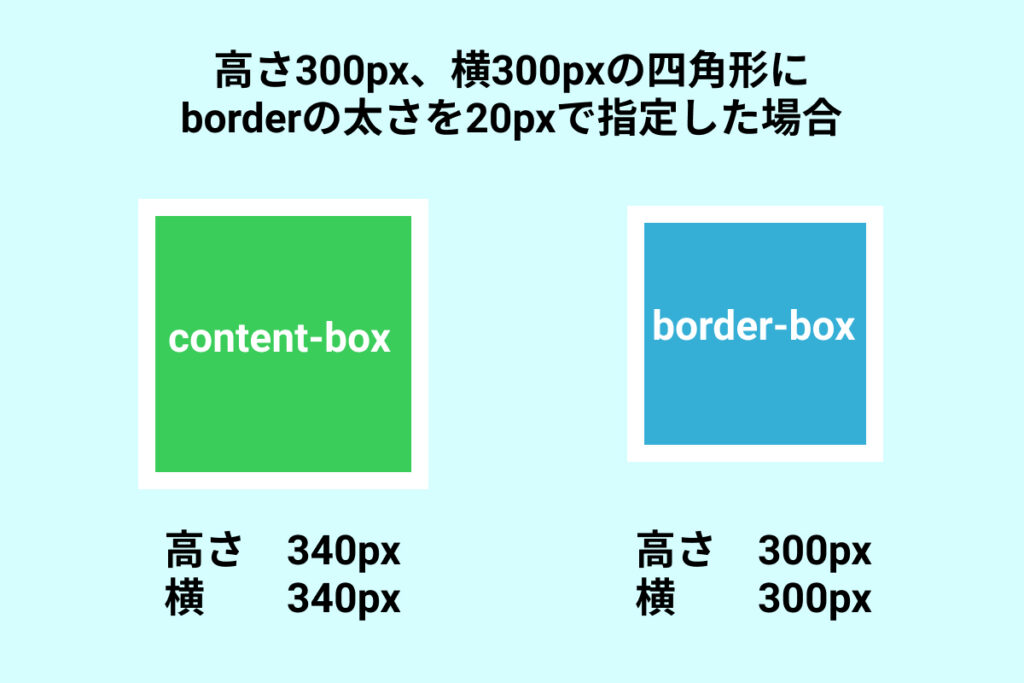
borderを指定した場合

高さ300px、横300pxの四角形にborder20pxを指定した場合
左側にある緑色の四角形 content-box;
右側にある青色の四角形 border-box;
緑色の四角形はpaddingの高さと幅を含めないので、縦横共に340pxになります。
青色の四角形はpaddingの高さと幅を含めるので、縦横共に300pxになります。
最後に
box-sizing: border-box; は常にリセットcssに入れていた為、意味を理解せずに進めていました。
常に「このコードはどんな動きをしているか?」を理解しながら進めていきます。
