z-indexとは?
要素の重なりの順番を指定します。
指定した数が大きほど上に表示されます。
よく使う!
headerなどを固定して表示したい時や画像を重ねて表示させてい時など使う場面が多いです。
使い方
z-index: ここに数字を指定します;
ただ指定するだけだと効かないのでpositionプロパティを指定します。
初期値のstatic以外を指定します。
.box1 {
position: absolute;
z-index: 1;
left: 0;
top: 0;
width:100px;
height: 100px;
}
.box2 {
position: absolute;
z-index: 2;
left: 250px;
top: 100px;
width:100px;
height: 100px;
}
.box3 {
position: absolute;
z-index: 3;
left: 500px;
top: 200px;
width:100px;
height: 100px;
}

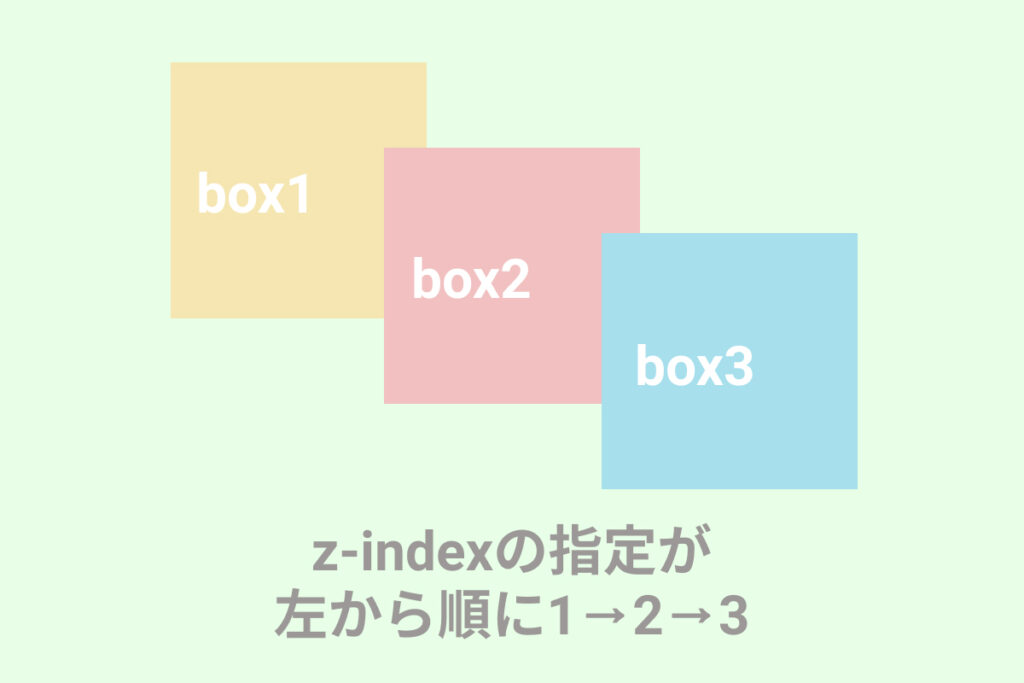
ここでは指定した数字が一番大きいbox3が一番上に表示されます。
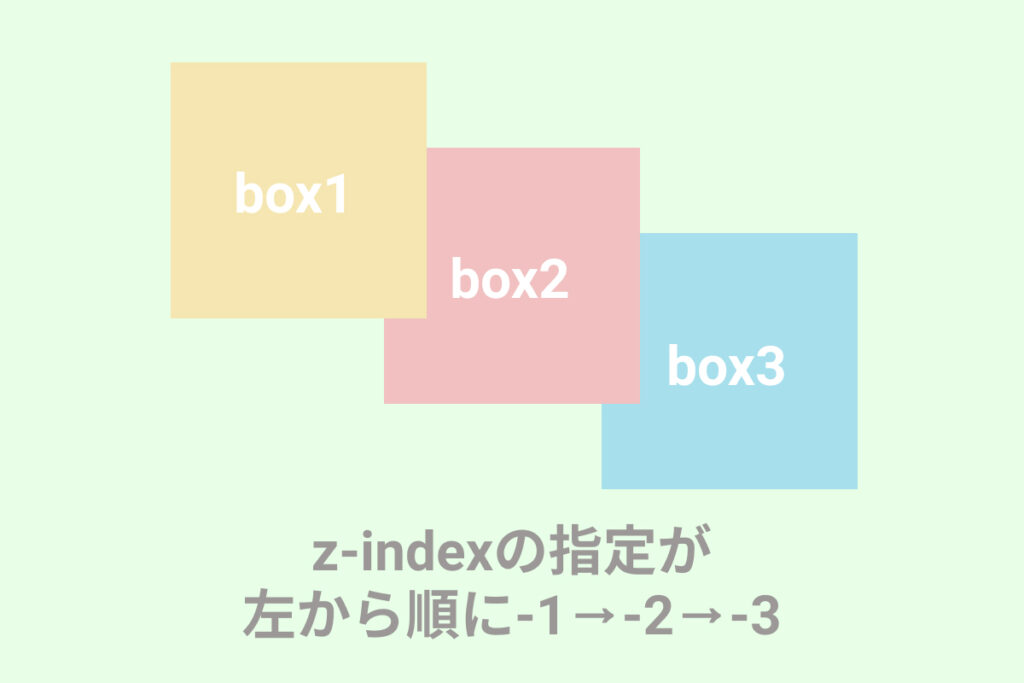
続いて、左から順に−1→−2→−3と指定します。
.box1 {
position: absolute;
z-index: -1;
left: 0;
top: 0;
width:100px;
height: 100px;
}
.box2 {
position: absolute;
z-index: -2;
left: 250px;
top: 100px;
width:100px;
height: 100px;
}
.box3 {
position: absolute;
z-index: -3;
left: 500px;
top: 200px;
width:100px;
height: 100px;
}
すると・・・

数が大きい-1から順に表示されました。
