border-radiusとは?
角を丸めたい、円を作りたい時に使うcssのプロパティです。
border-radiusの使い方
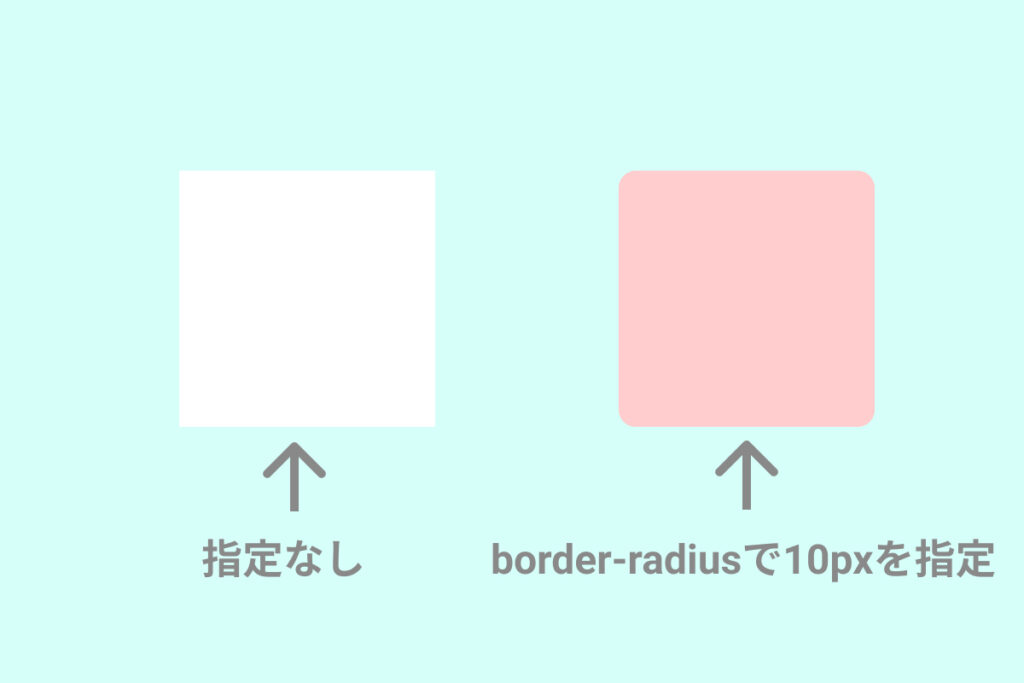
まずはborder-radius: 10px;と指定してみます。
10pxの部分で丸さを調整します。

右側の四角形にborder-radius: 10px;を指定した場合、画像のように角が10px分丸くなります。
続いてこのように指定することもできます。
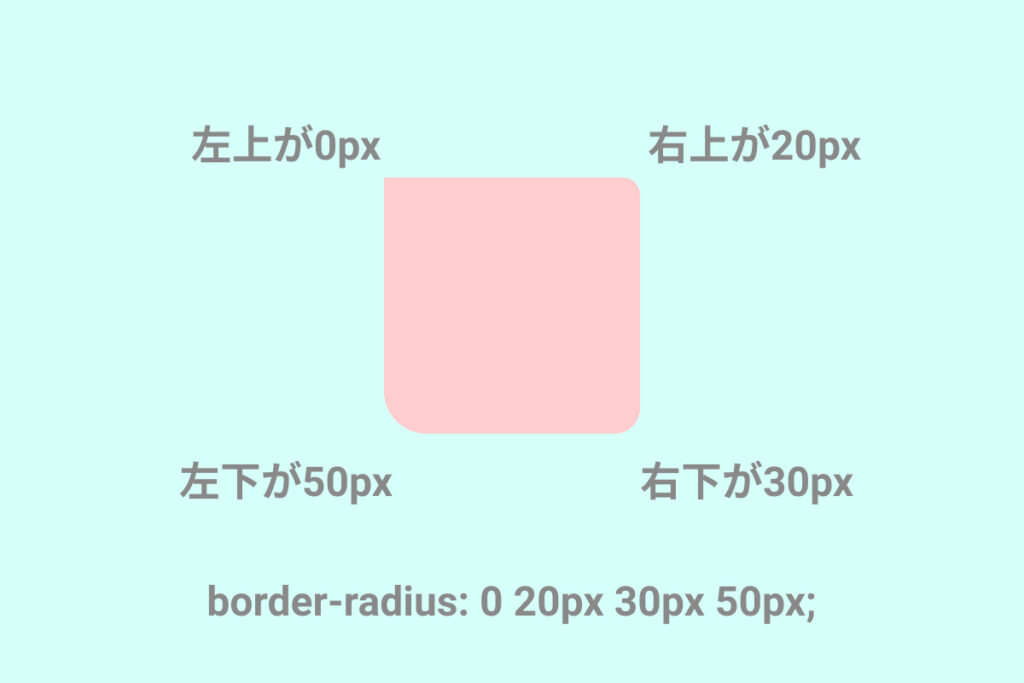
border-radius: 0 20px 30px 50px;
0が左上、20pxが右上、30pxが右下、50pxが左下になります。

その結果、画像のように表示されます。
左上が0なので変わらず、右上が20px、右下が30px、左下が50px分丸くなります。
正円を作りたい時
正円を作りたい時はborder-radius: 50%;を指定します。
四隅に50%指定することで正円になります。

すると画像のように正円を作ることができます。