block要素を横並びにしたい・・・
必ず1回は横並びにしなくてはいけない時があると思います。
そこでflex-boxを使うことで要素を横並びにすることができます!

flex-boxとは?
要素を横並びにしたい時に使うcssのプロパティです。
要素を好きな順番に指定したり、スペースも自由に変えることができます。
使い方
横並びにしたい要素の親要素に
display: flex; と指定します。

すると縦に並んでいた要素が横並びになります。
各要素のスペースを変えたい時は?
justify-contentを使います。
justify-contentにも何種類かの値を指定することができます。
今回は均等にスペースをつけたいので
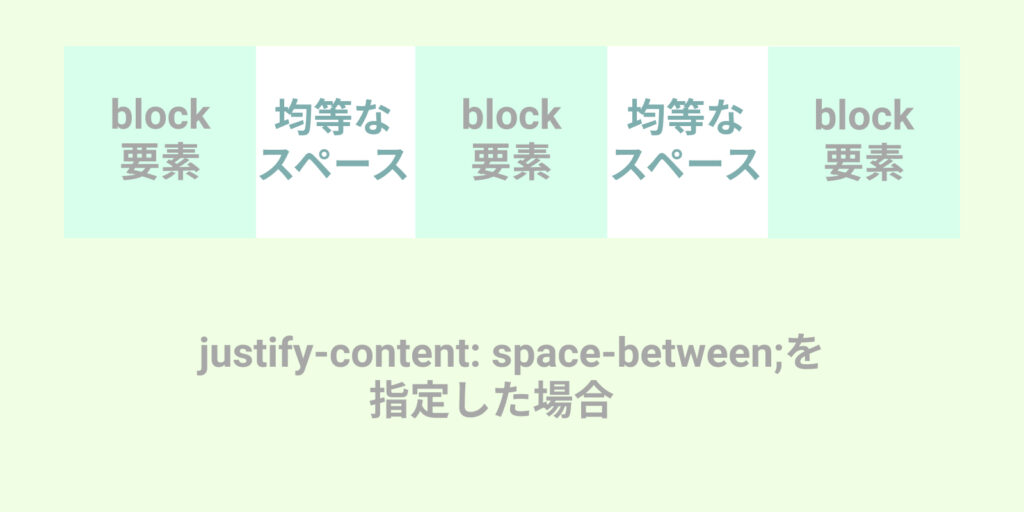
justify-content: space-between; を指定します。

すると画像のように親要素を元に均等なスペースで表示されます。
