前回の記事で紹介したflex-box。
そこで最後に少しだけ書いたjustify-contentの他の指定を紹介していきます。
justify-contentとは?
display: flex;で指定した子要素の配置や間隔を指定したい時に使うcssのプロパティです。
使い方
display: flex;で横並びにしてから、justify-content: ここに指定します;
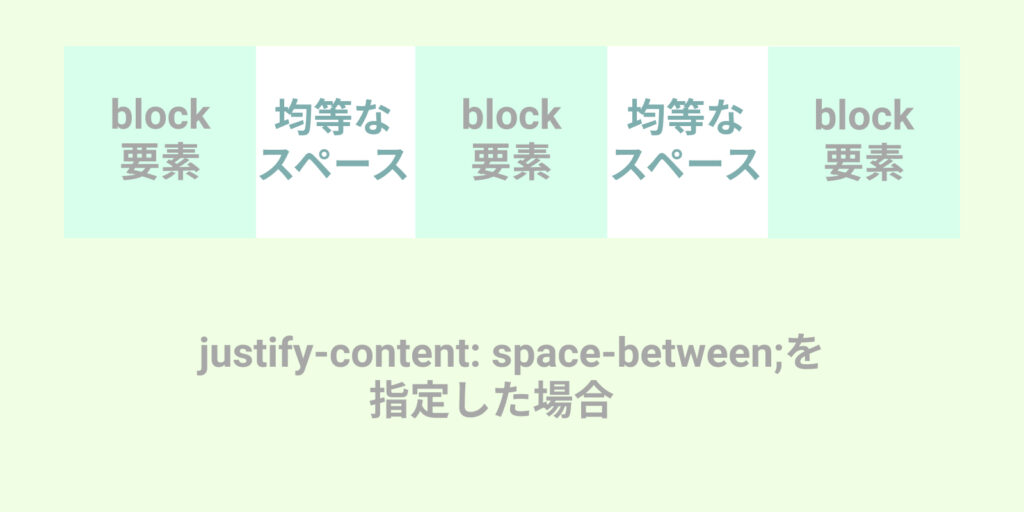
まずは前回の記事の最後(https://shinjin-corder.com/2021/09/21/267/)でも紹介したjustify-content: space-between;です。
justify-content: space-between;

このような表示になります。
justify-content: start;(初期値)

初期値になります。
通常左寄せで配置されます。
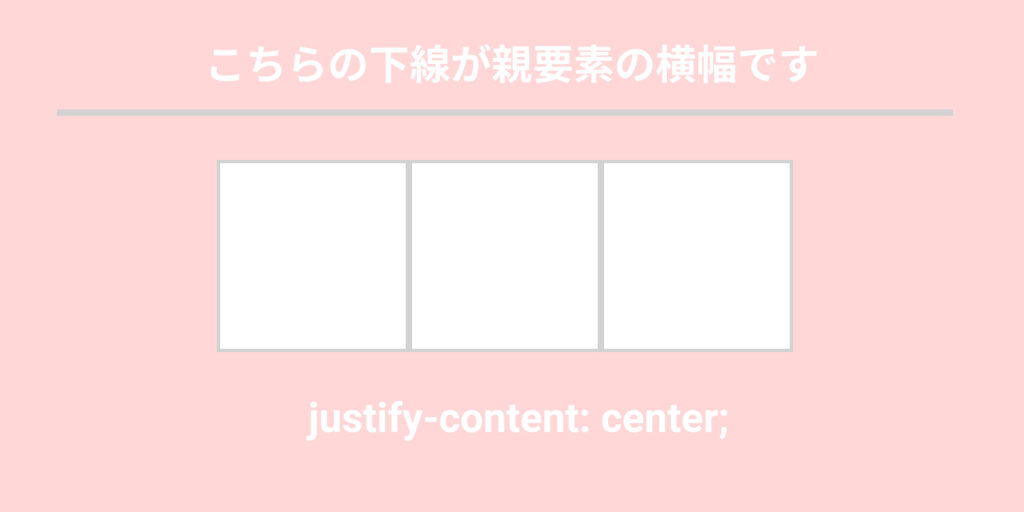
justify-content: center;

中央に配置されます。
justify-content: end;

通常右寄せで配置されます。
justify-content: space-around;

左右の余白を含めて均等に配置されます。
space-betweenとの違いは左右の余白も含めることです。
特にjustify-content: space-between;は使う場面がとても多いので、慣れるととても便利だと思います。
