align-itemsとは?
display: flex;で指定した子要素の縦方向(初期値)の配置や間隔を指定したい時に使うcssのプロパティです。
使い方
display: flex;を指定した親要素に対し、align-items: ここに値を入れます;と書きます。
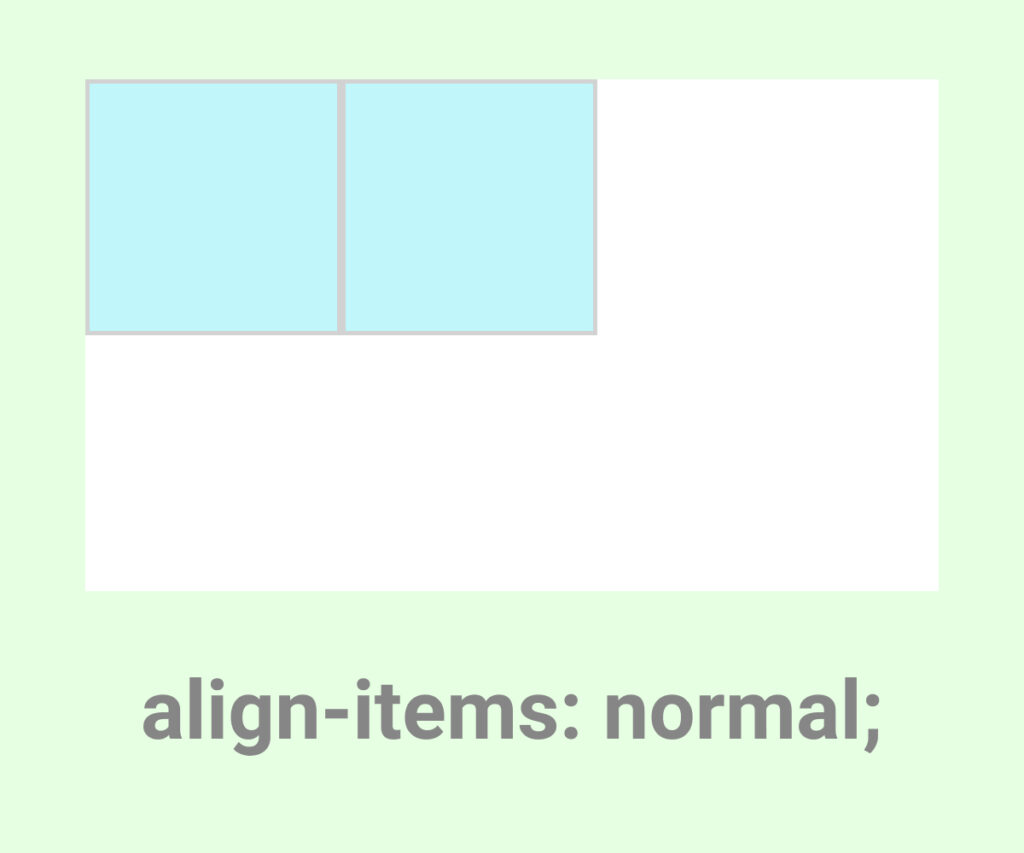
初期値はalign-items: normal;です。
子要素の高さが違う場合でも、高さが揃います。

このように子要素の高さが隣の子要素と違う場合でも同じ高さで表示されます
align-items: start;
子要素の高さを揃えずに表示されます

このように表示されます。
初期値で高さが揃うので、高さを揃えたくない時に使います。
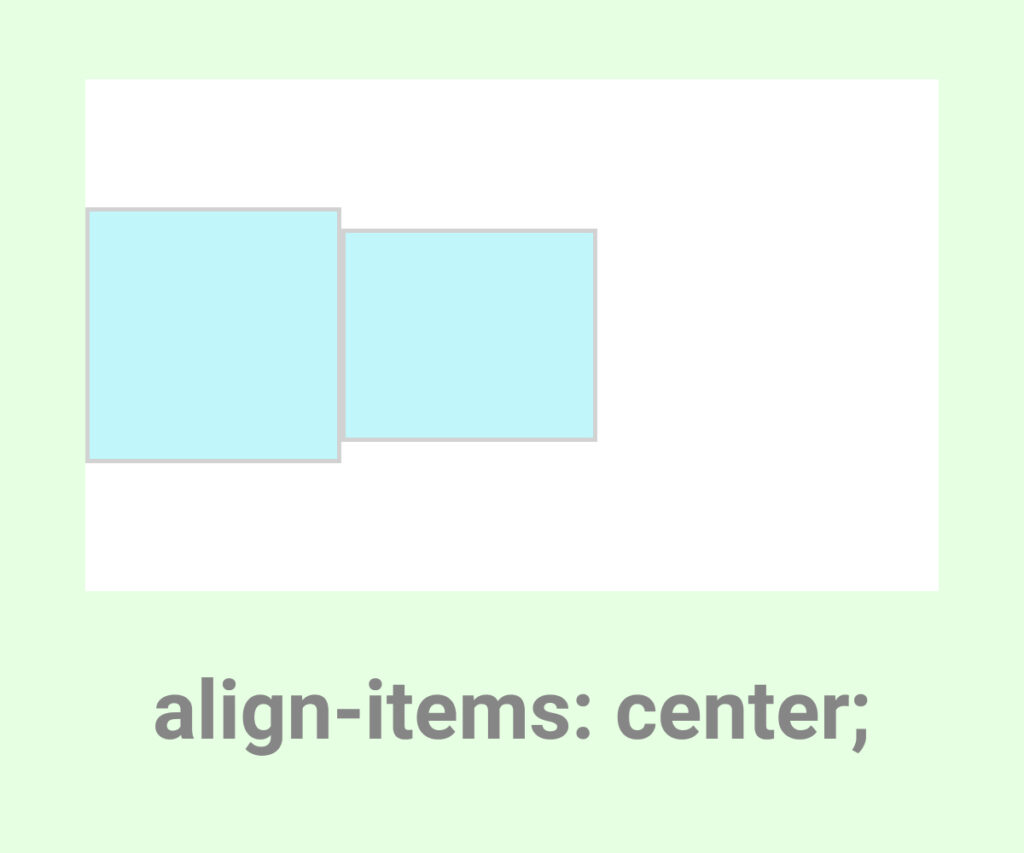
align-items: center;

このように親要素の真ん中に表示されます。
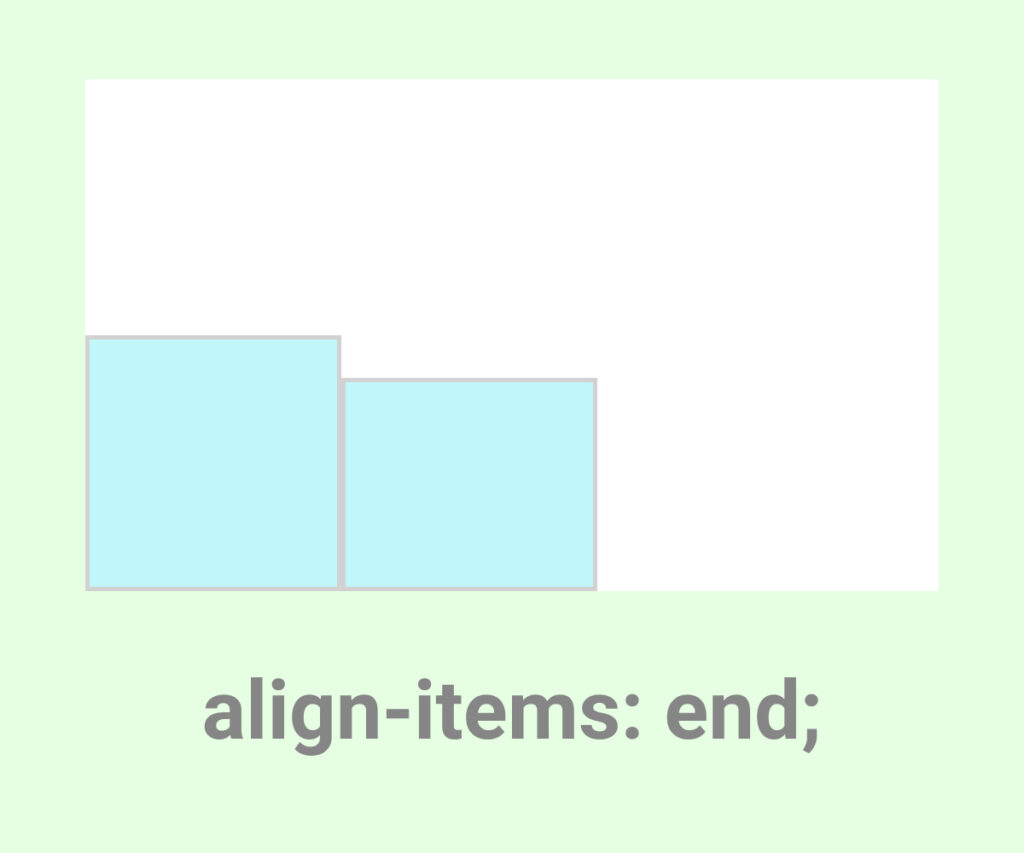
align-items: end;

このように親要素の下に表示されます。
