flex-boxを使っていてここだけ順番を変えて表示したい、スマホ時は順番を変えたい時があると思います。
その時に使うのがorderです。
orderとは?
親要素にdisplay: flex;を指定し、子要素の順番を変えたい時に使うcssのプロパティです。
使い方
まずは親要素に対しdisplay: flex; を指定します。
その後、子要素に対しorder: 1;やorder: 2;などの順番を指定します。
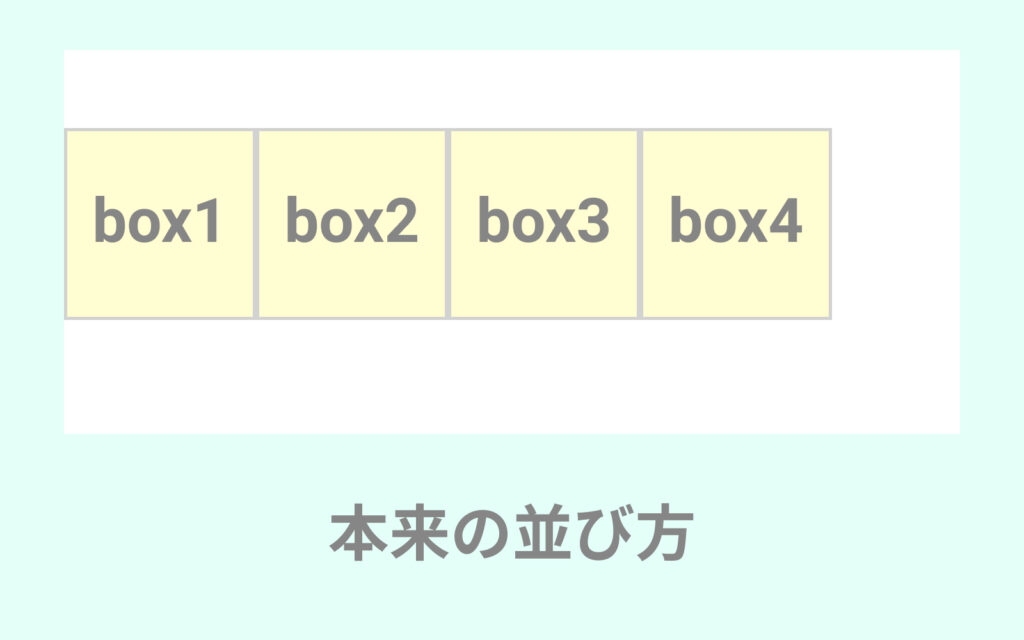
まずは普通の表示です。

このように左から順に表示されます。
続いて
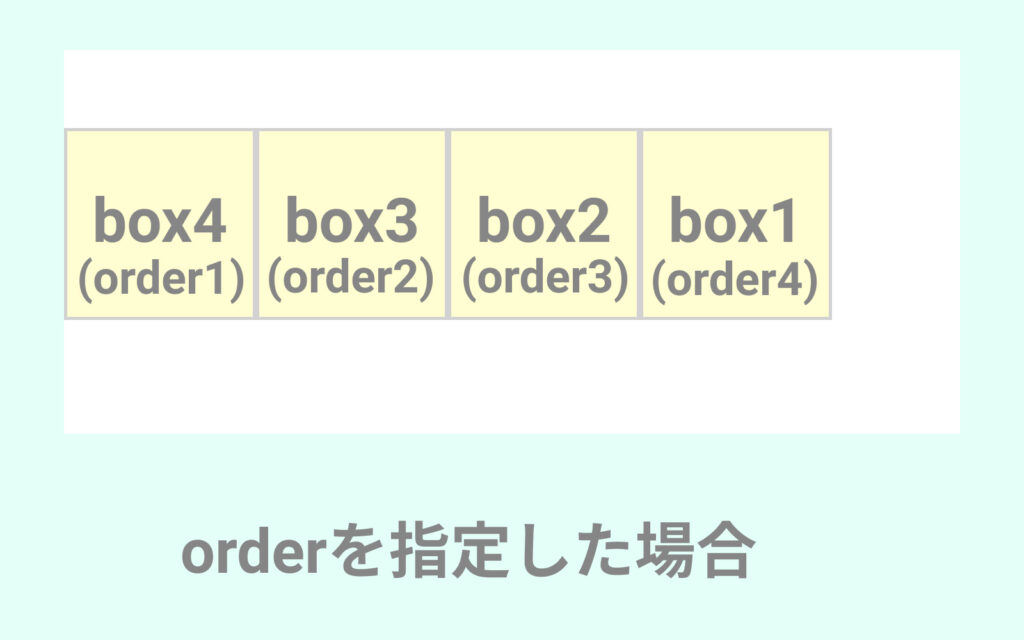
box1にorder: 4;、box2にorder: 3;、box3にorder: 2;、box4にorder: 1;を指定します。
そうすると

このようにorderで指定した順番に表示されます。
またorderに「−」も使うことができます。
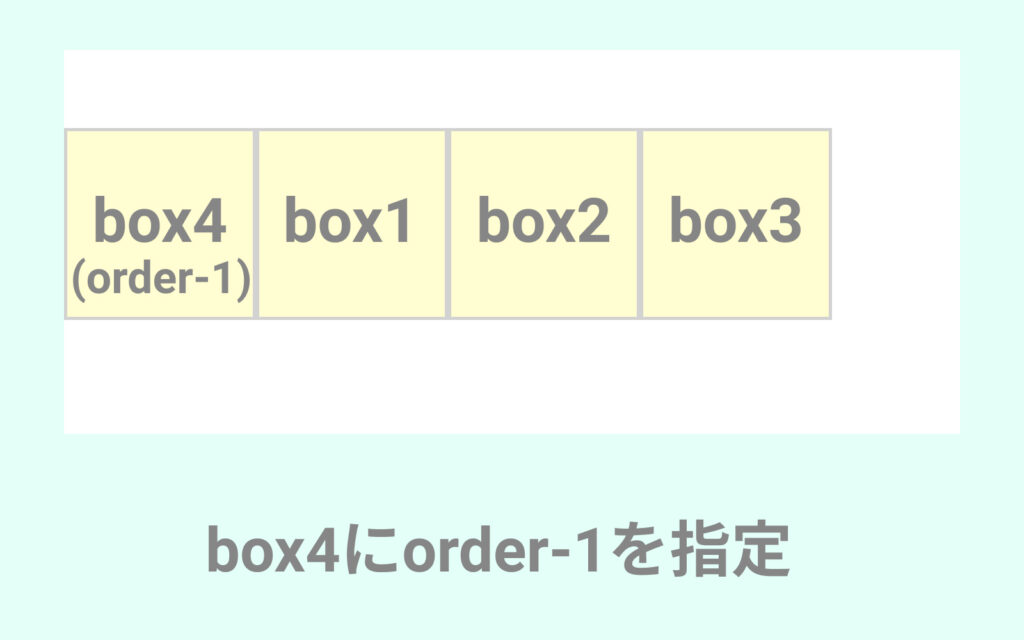
box4に対してorder: -1;を指定してみます。
すると

このように-1が一番低い数値になるため、一番左に表示されます。
orderはスマホ対応の時など柔軟に対応できるので便利だと思います。
