flex-boxで子要素を横一列に表示させた後に、折り返しさせたい時があると思います。
その時に使うのがflex-wrapです。
flex-wrapとは?
flex-boxを指定後、折り返し方法を指定するcssのプロパティです。
使い方
まずは親要素に対しdisplay: flex; を指定します。
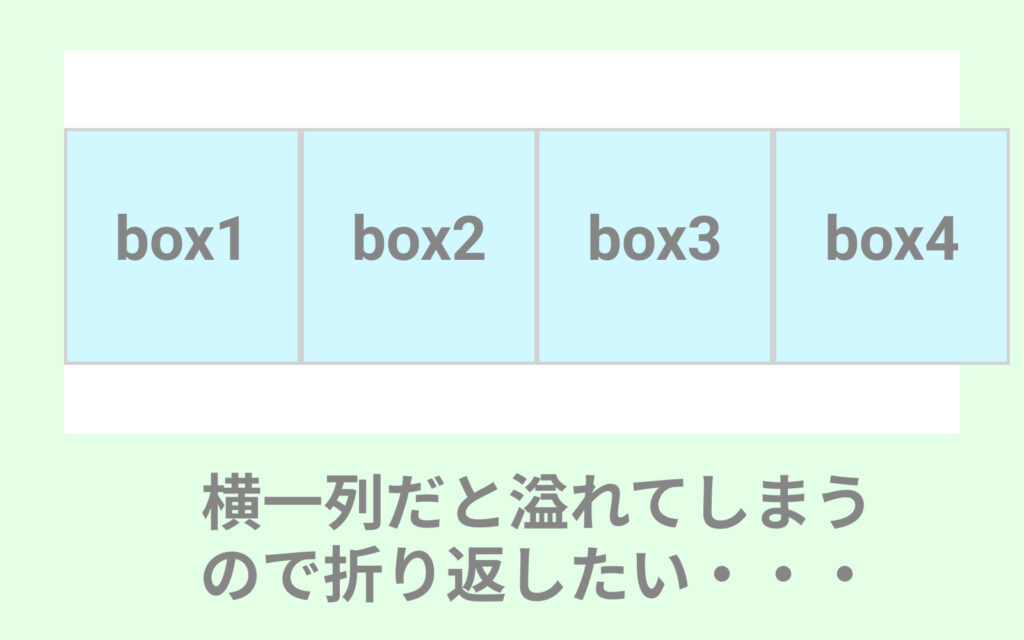
何も指定しないとこのように表示されてしまう時…

横一列になってしまうので溢れた部分は折り返したい!
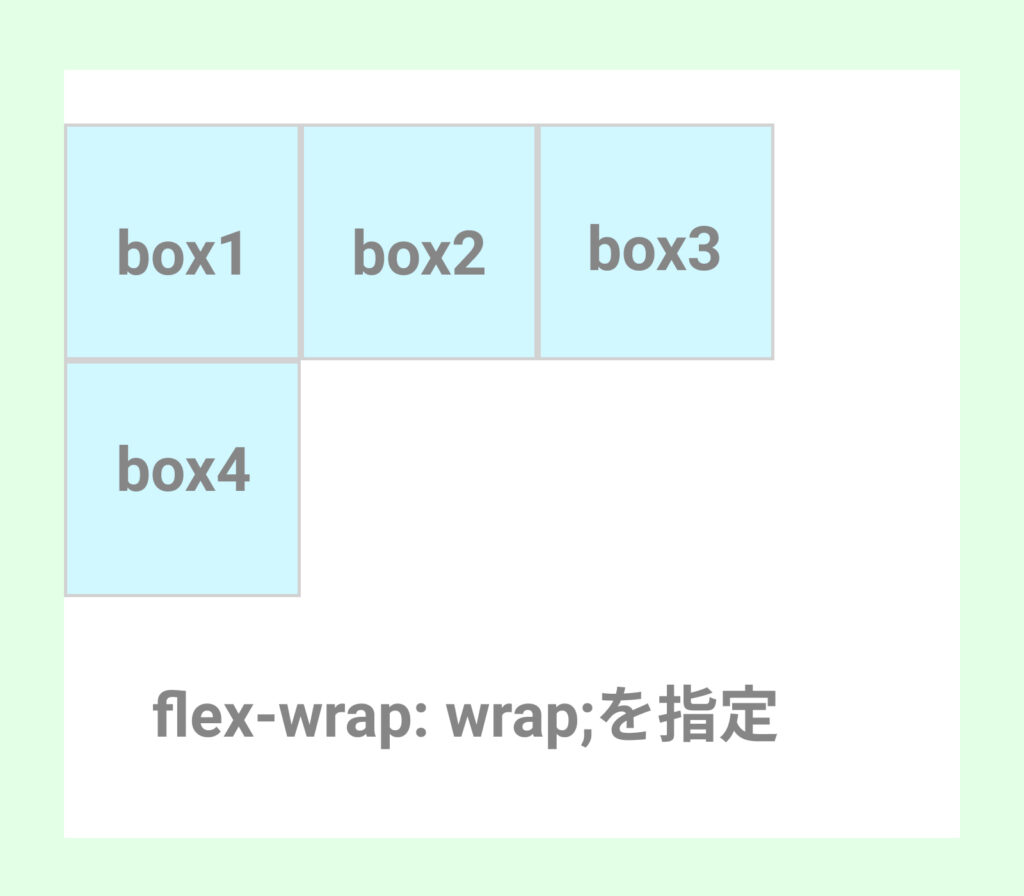
そこで親要素に対してflex-wrap: wrap;を指定
すると
このように折り返されて表示されます。

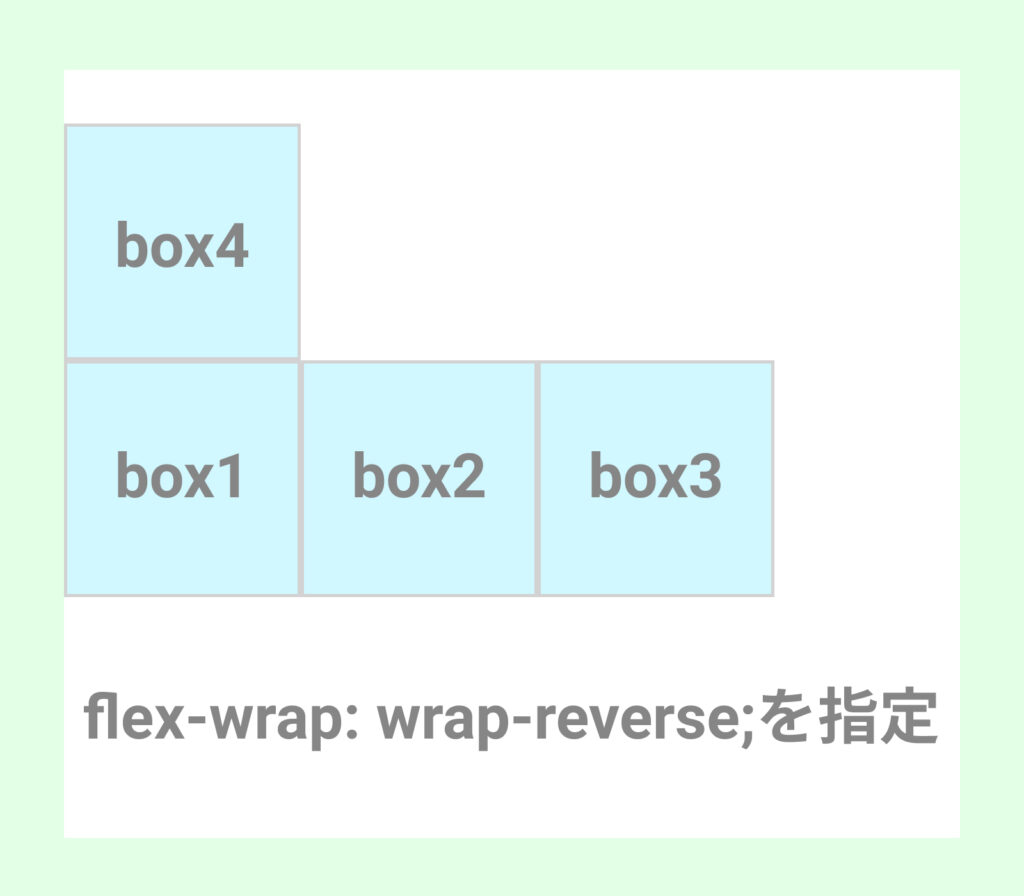
続いて上に折り返したい時
flex-wrap: wrap-reverse;を指定します。

するとこのように表示されます。
様々な場面に使い分けて表示することができます。
