flex-boxを1回は使う場面があると思います。
その中で僕がよく使っていたプロパティをまとめます。
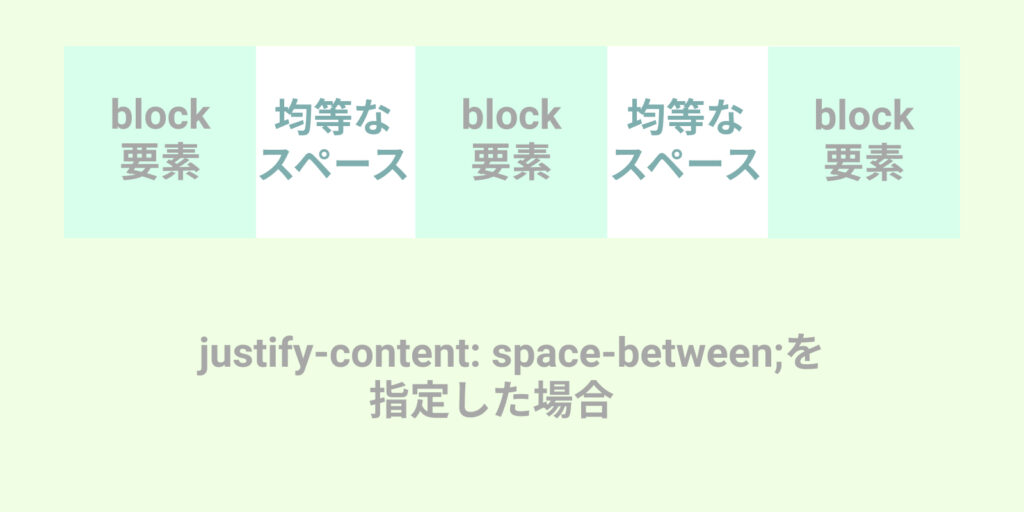
justify-content: space-between;
子要素を均等に並べたい時に使います。

このように余白を含め均等に表示されます。
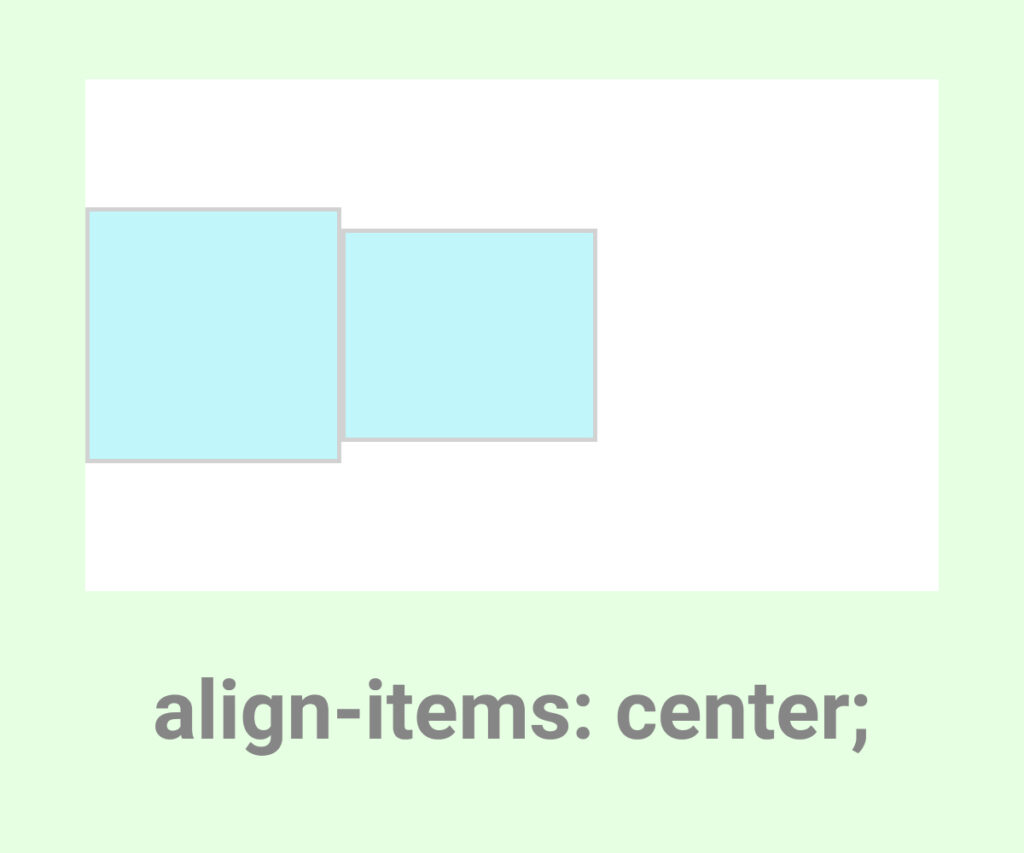
align-items: center;
子要素を中央に寄せたい時に使います。
justify-content:center;と一緒に使うことで上下左右中央寄せしたい時にもよく使います。

このように中央寄せに表示されます。
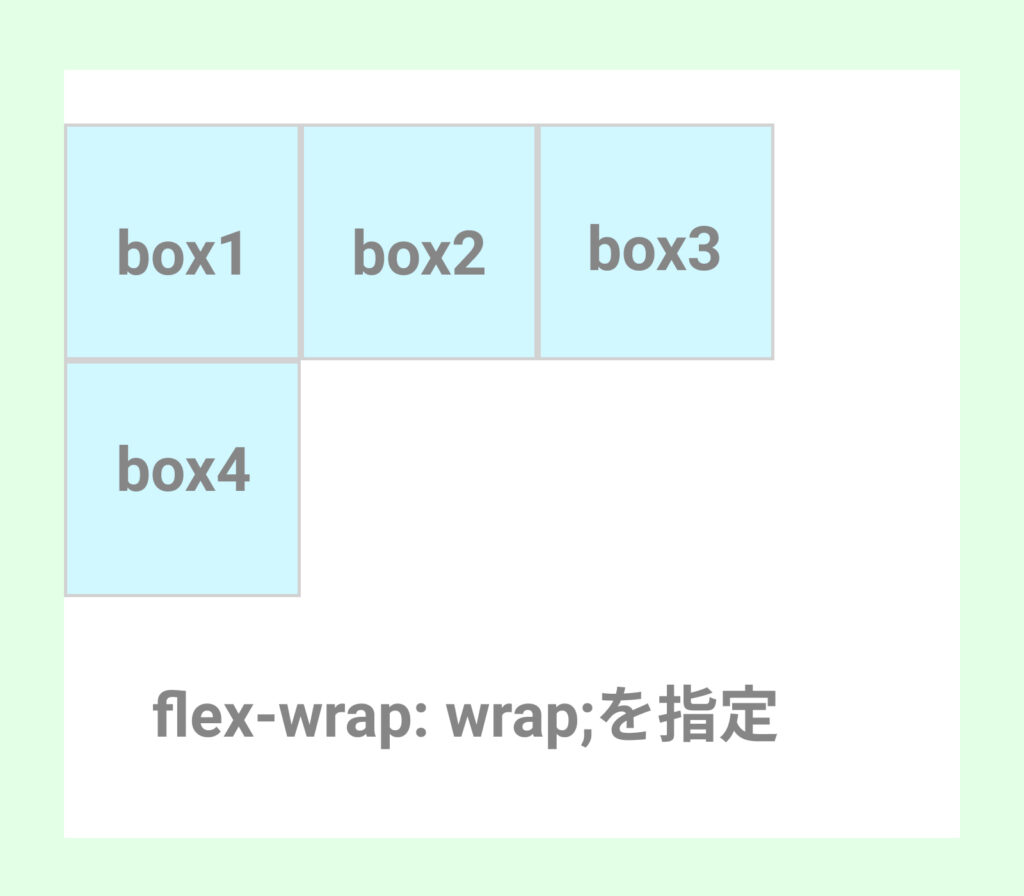
flex-wrap: wrap;
子要素を折り返して表示したい時などに使います。
(スマホ対応時など使う場面が多いです。)

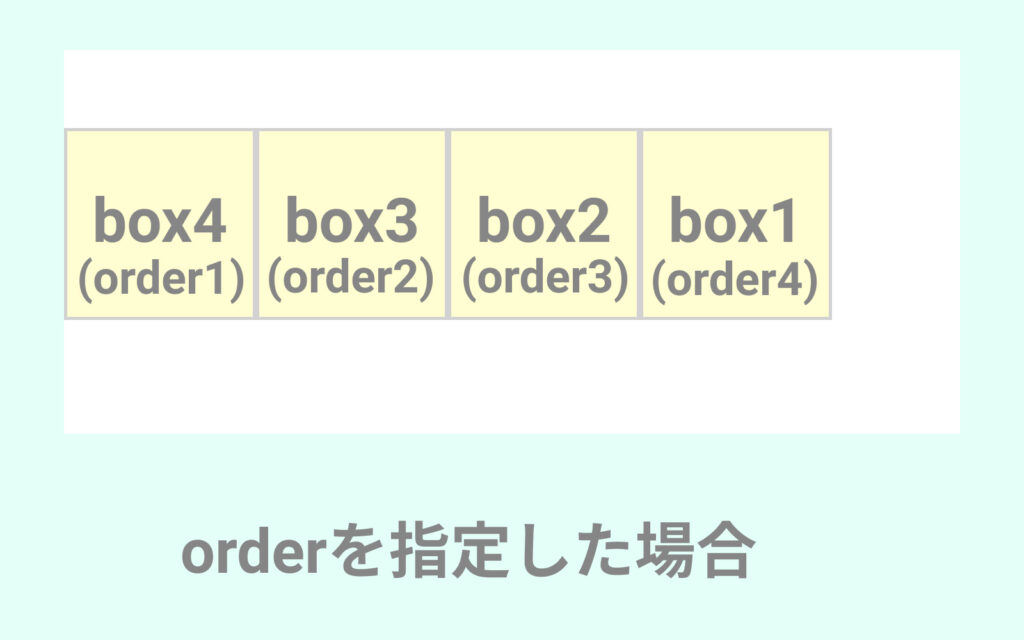
order
flex-wrap: wrap;を使用した時にスマホで表示する時は順番を変えたい時によく使います。