背景色を2色にしたい時
backgroundにlinear-gradientを指定します。
続けて方向と割合と色を指定します。
使い方
最初はこのように指定してみます。
background: linear-gradient(90deg,#FFE7E7 0%,#FFE7E7 50%,#ffffff 50%,#ffffff 100%);
90degとは?
ここで向きをしています。
90degの場合は左から右へ表示されます。
#FFE7E7 0%,#FFE7E7 50%とは?
これで開始位置(今回は左)から50%の位置までが指定した#FFE7E7色になります。
#ffffff 50%,#ffffff 100%とは?
これで50%の位置から最後(今回は右端)までが#ffffff色になります。
その結果

このように表示されます。
上から下に向けて表示させたい時
background: linear-gradient(180deg,#FFE7E7 0%,#FFE7E7 50%,#ffffff 50%,#ffffff 100%);
最初は左から右(90deg)でしたが、今回は180degを指定します。
すると

このように上から下に向けて表示されます。
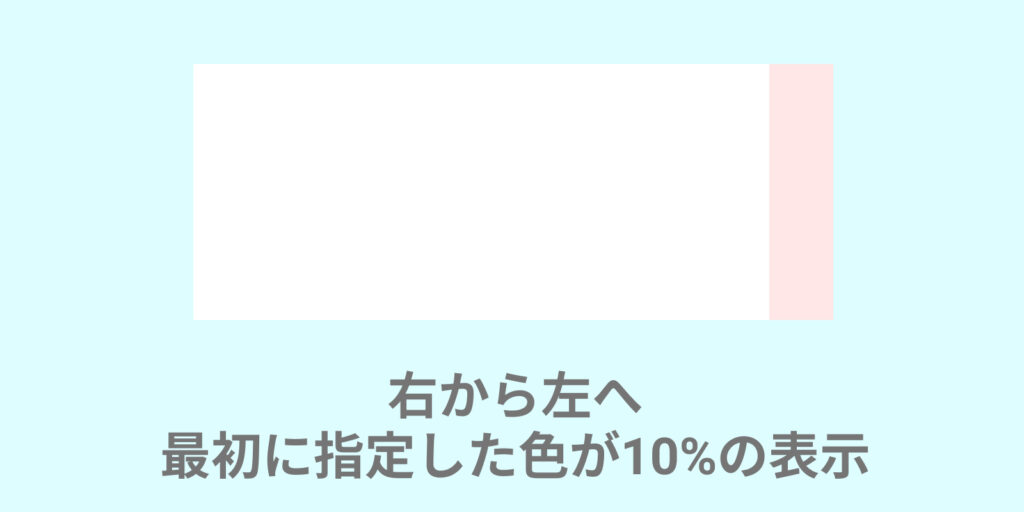
右から左に向けて表示させ、最初に指定した色は10%の位置までにしたい時
background: linear-gradient(270deg,#FFE7E7 0%,#FFE7E7 10%,#ffffff 10%,#ffffff 100%);

このように表示されます。
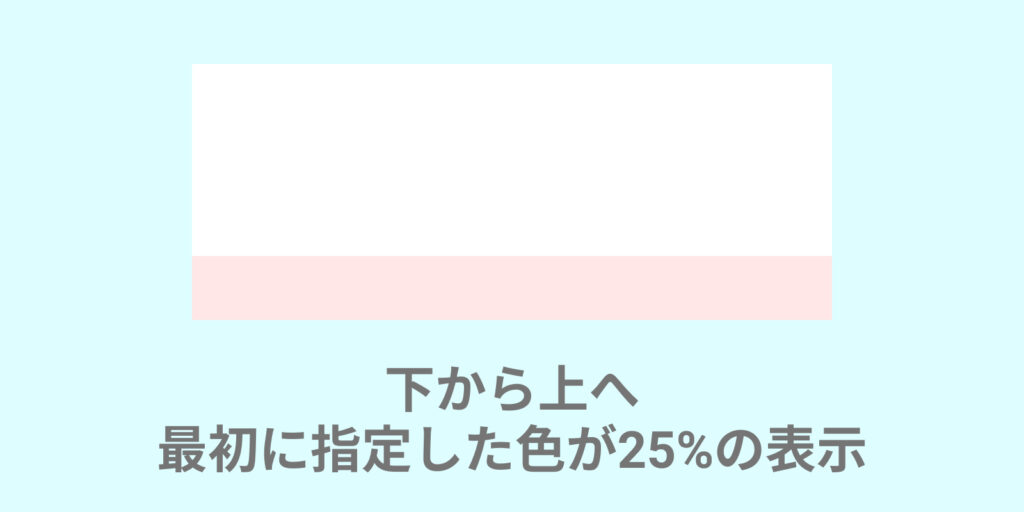
下から上に向けて表示させ、最初に指定した色は25%の位置までにしたい時
background: linear-gradient(270deg,#FFE7E7 0%,#FFE7E7 25%,#ffffff 25%,#ffffff 100%);

このように表示されます。
degを何も指定しない場合は上から下へ表示されます。