背景色をグラデーションにしたい時
まずは1色で徐々に透明になっていくグラデーションを表示していきます。
やり方
まずはこのように指定します。
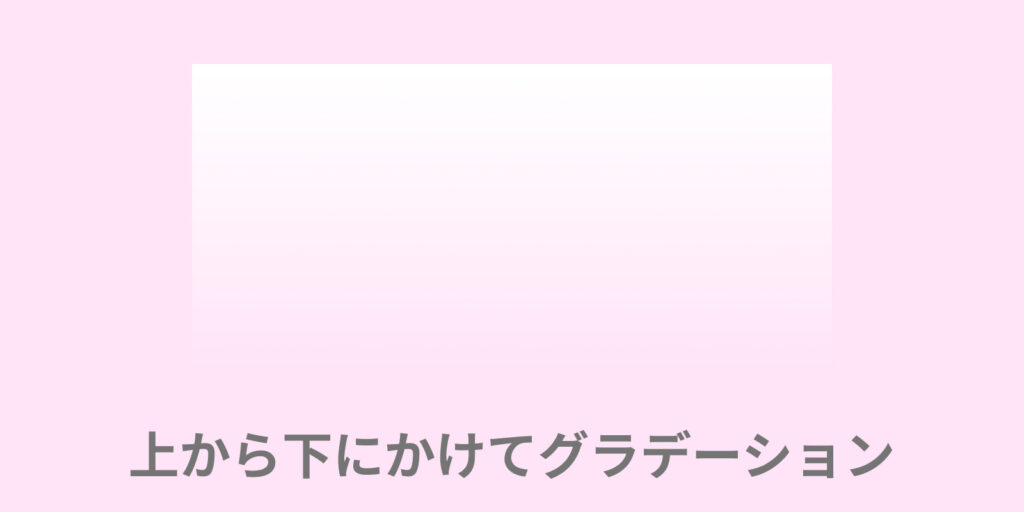
background: linear-gradient(rgba(255,255,255,1), rgba(255,255,255,0));
すると・・・

このように上から下にかけて少しずつ透明になっていることがわかります。
方向の指定
続いてグラデーションの方向を指定してみます。
左から右にかけて表示してみます。
このように指定してみます。
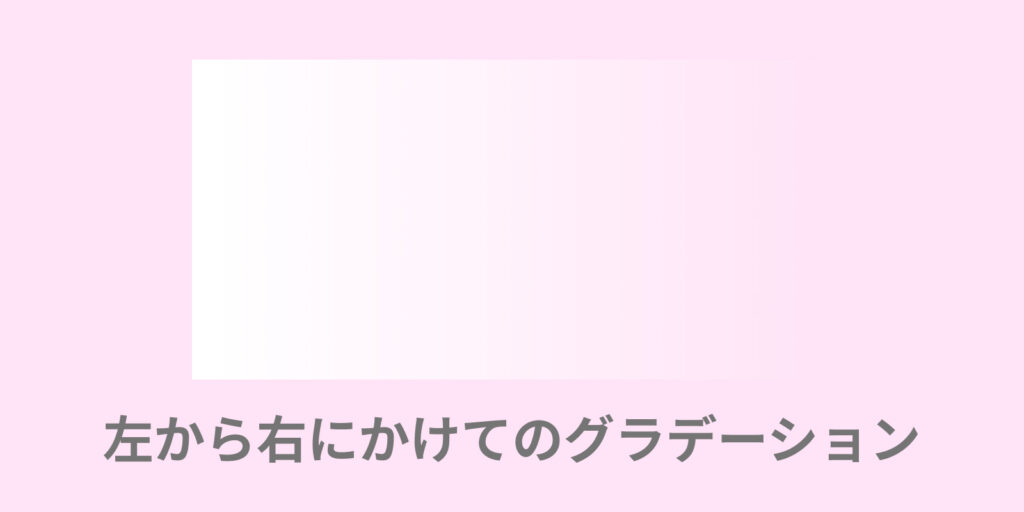
background: linear-gradient(90deg,rgba(255,255,255,1), rgba(255,255,255,0));
すると・・・

今度は左から右にかけて徐々に透明になっていることがわかります。
90degで左から右にかけて表示することを指定します。
右から左にかけて表示したい時は270degと指定します。