flex-box でよく使うspace-between。
子要素が増えた時にどのような表示になるかを紹介いたします。
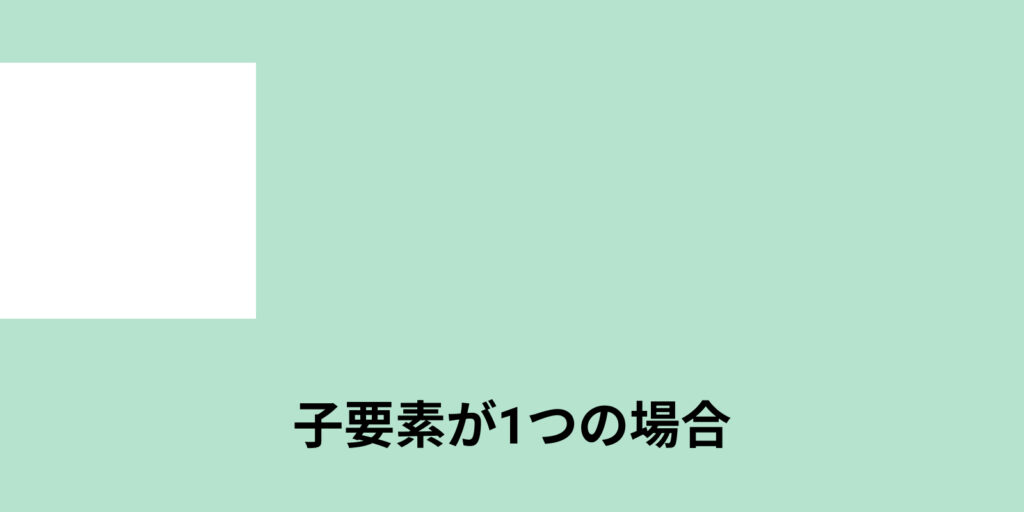
子要素が1つの場合
子要素は左に寄って表示されます。

子要素が2つの場合
均等に広がるため、両端に表示されます。
子要素が3つの場合
均等に表示されます。
3つだと余白も丁度良く表示されました。

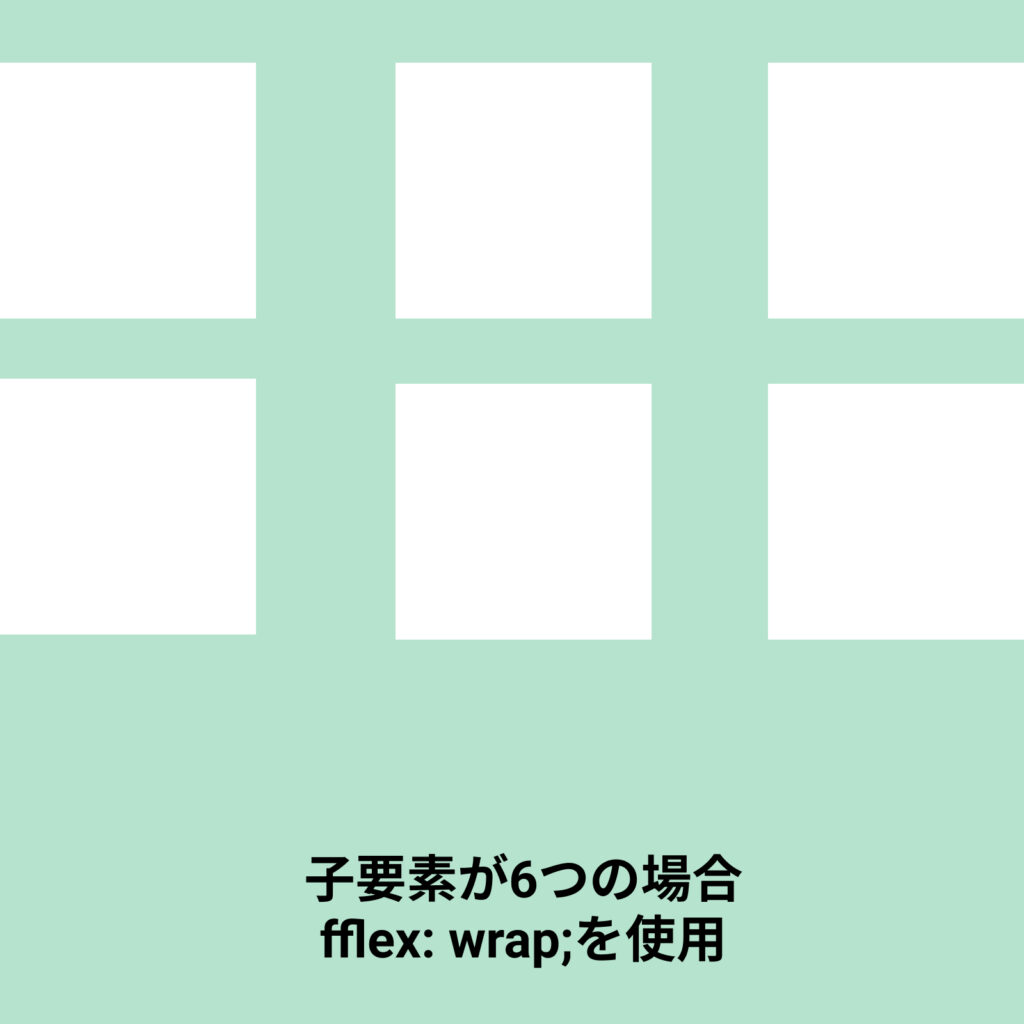
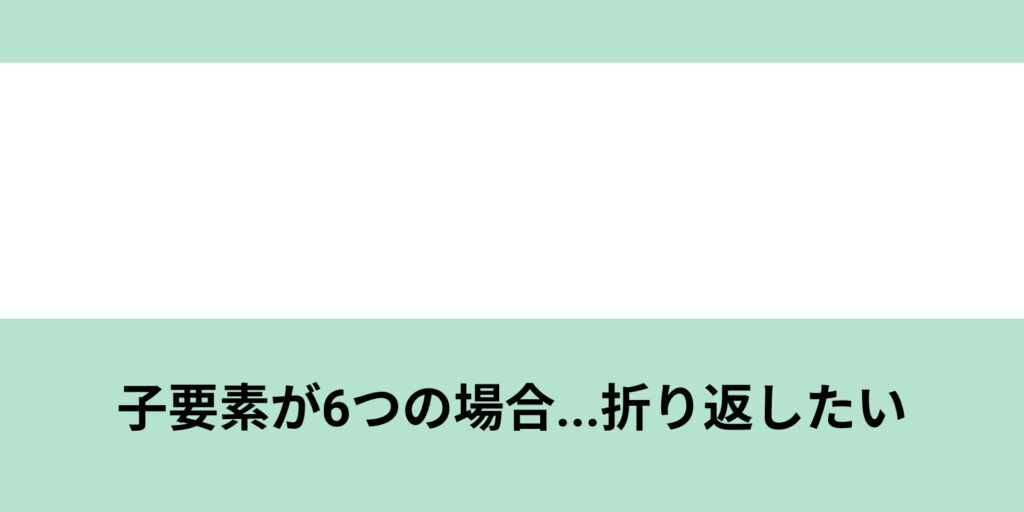
子要素が6つの場合
子要素が6つあると余白もなく、折り返したい・・・
折り返したい時はflex: wrap;を使用。
子要素が6つの場合で折り返したい時
flex: wrap;を親要素に指定すると、折り返し表示されます。