要素を中央寄せにする場面は多いと思います。
flex-boxを使った中央寄せのやり方を紹介いたします。
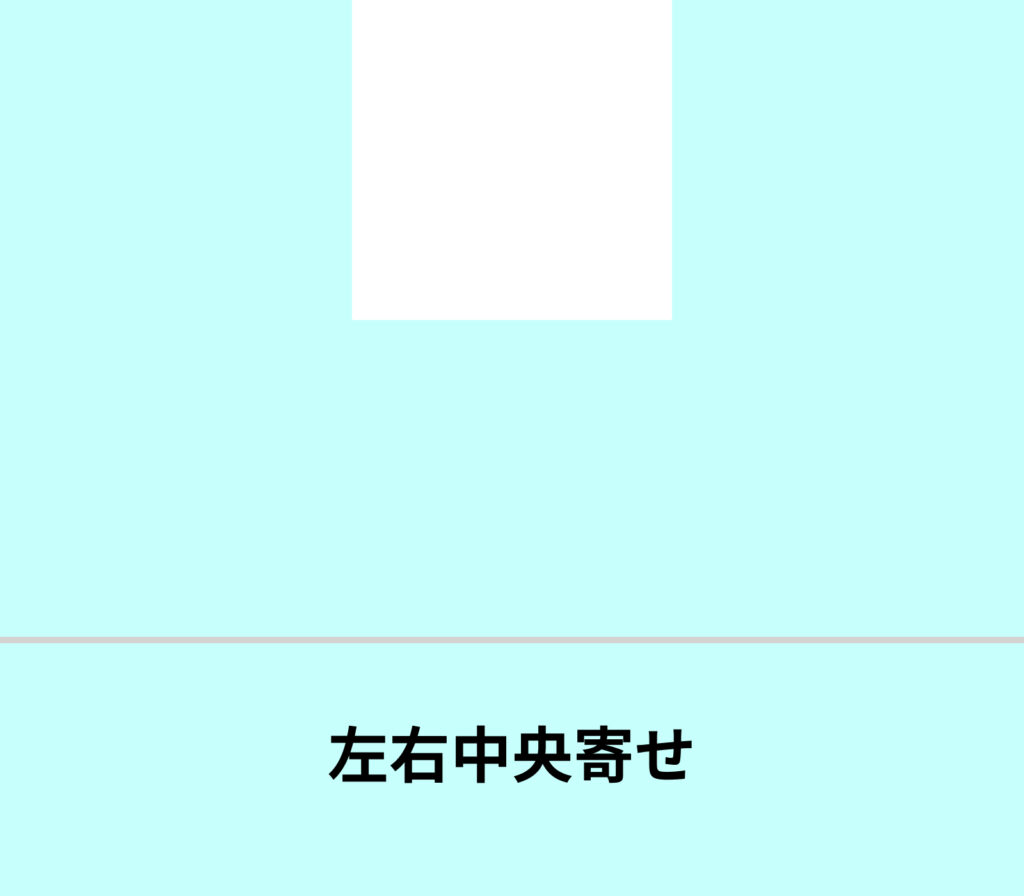
【左右中央寄せ】
左右中央寄せにしたい時はalign-items: center;を使います。
親要素に対して指定します。
すると・・・

このように左右中央に表示されます。
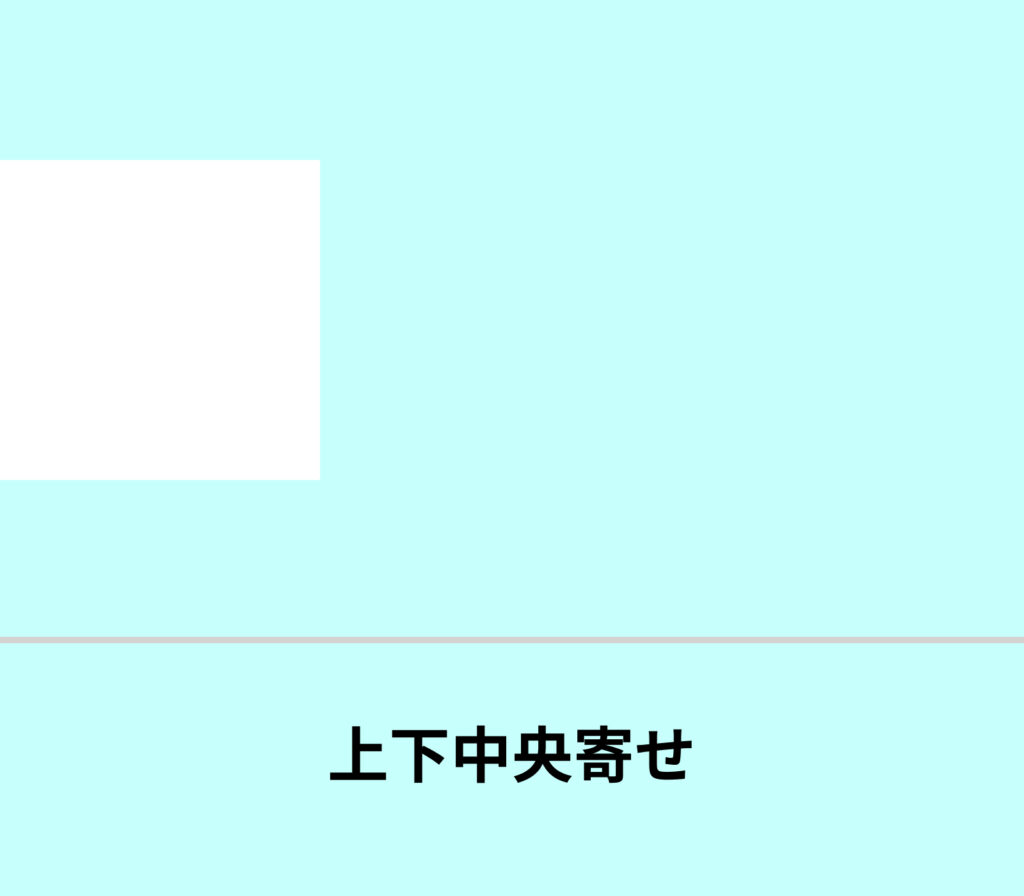
【上下中央寄せ】
上下中央寄せにしたい時はalign-items: center;を使います。
親要素に対して指定します。
すると・・・

このように上下中央に表示されます。
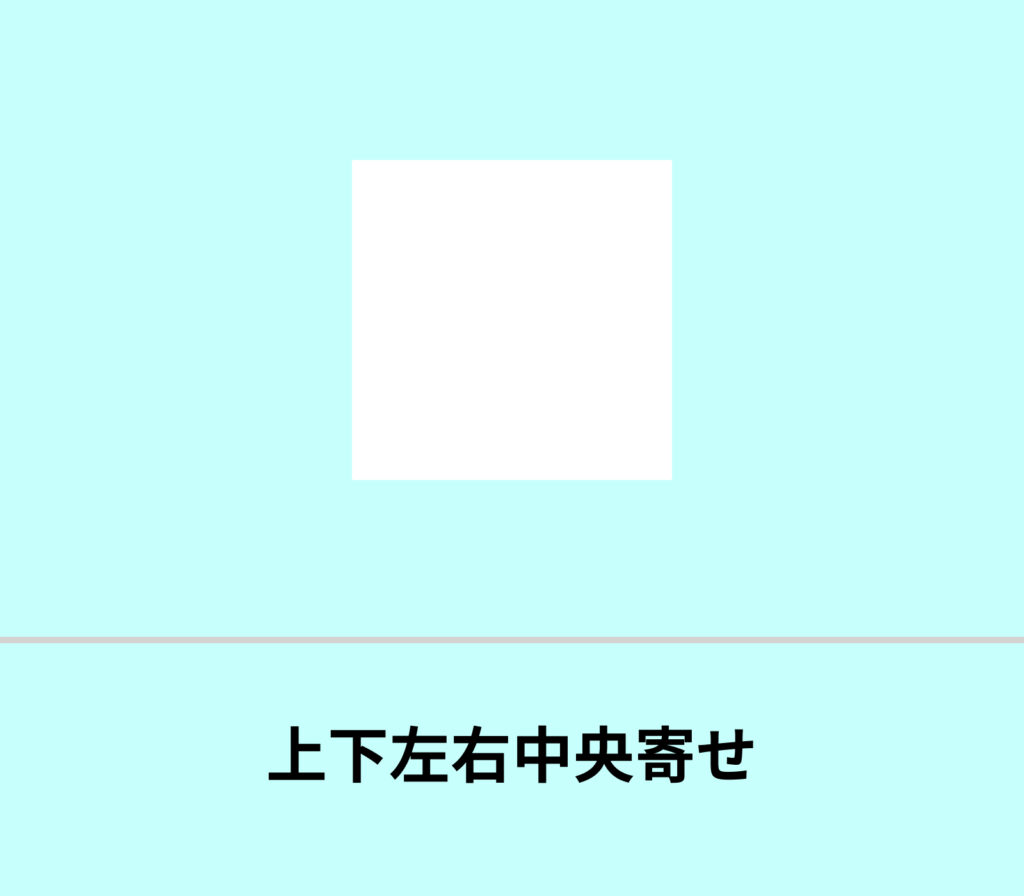
【上下左右中央寄せ】
先程、紹介したjustify-content: center;とalign-items: center;を合わせて使います。
これも同じく親要素に対して指定します。
すると・・・

このように上下左右中央に表示されます。