リストなどで指定した要素だけcssをあてて、変化をつけたい…
色を変えたい時や、文字のサイズを変えたい時など使う場面が多いと思います。
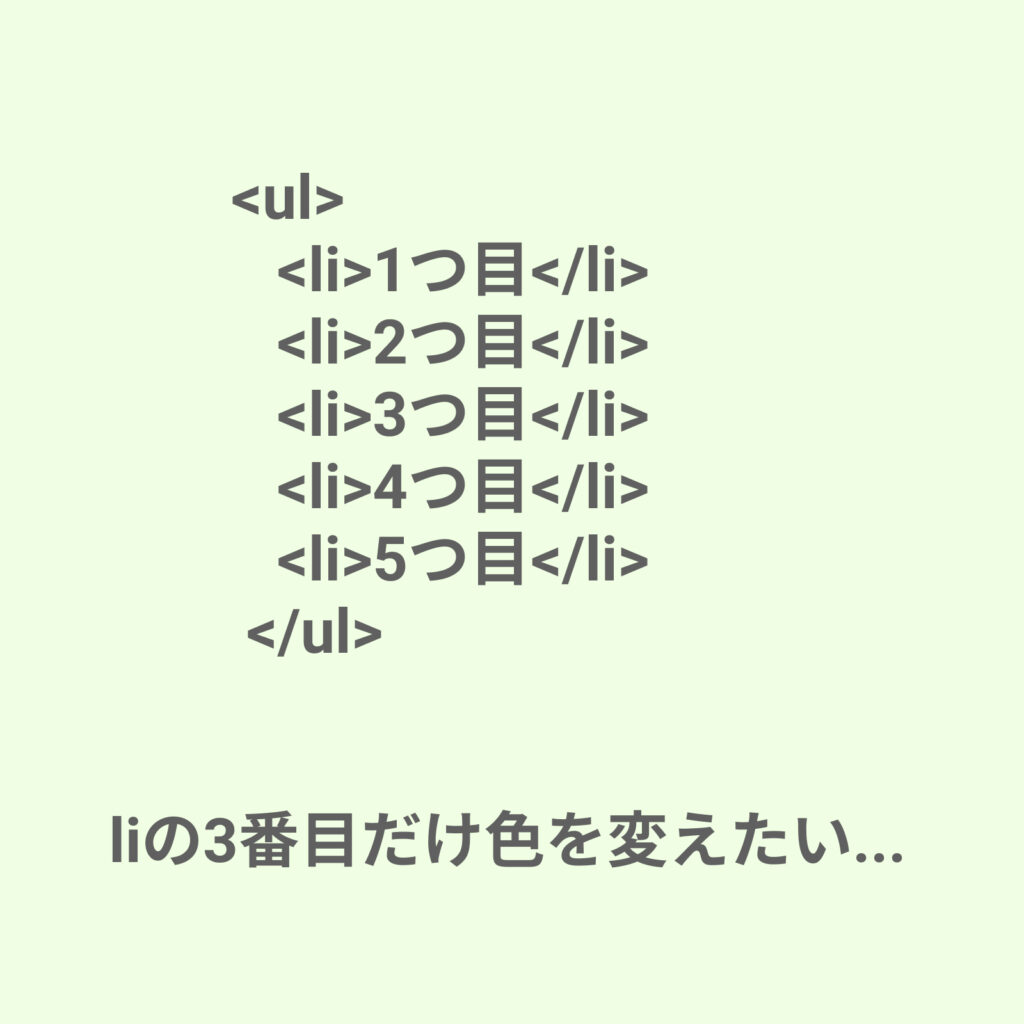
このようによく使うリスト上の表示があります。
今回は3番目のテキストだけ色を変える方法

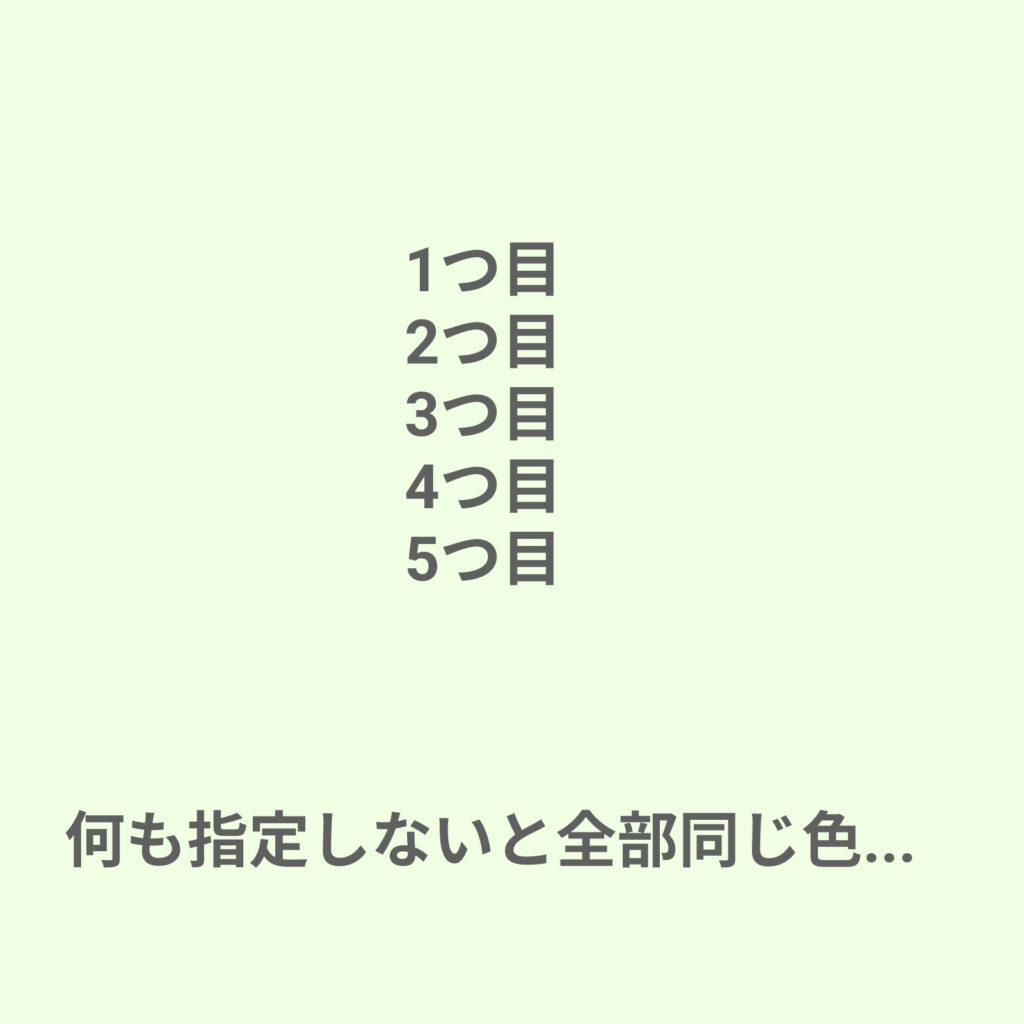
何も指定しなければこのように表示され全て同じ色です。

そこでnth-child を使います。
nth-childの使い方
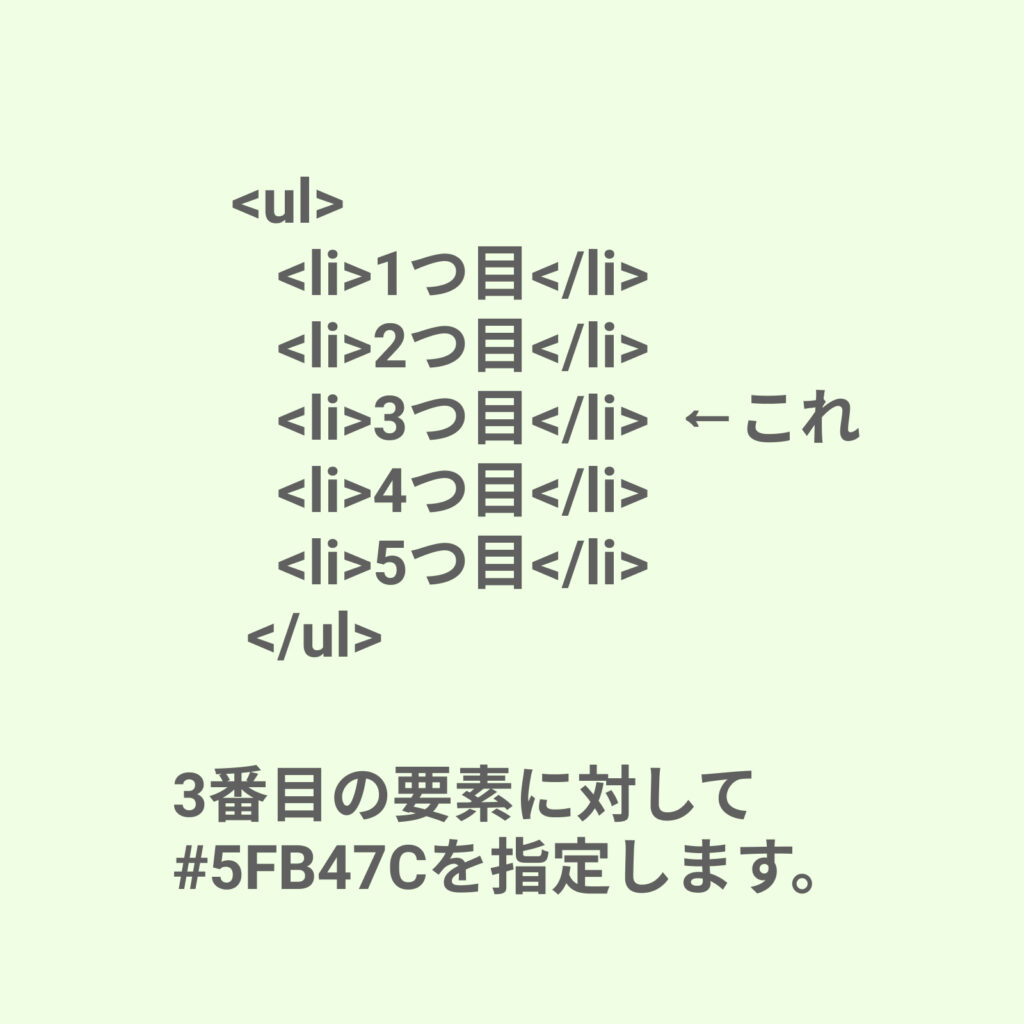
li:nth-child(3){ color: #5FB47C; }と指定します。
()の中に指定したい番号を入れます。
今回は3番目なので3を指定します。
その後に今回は色を変えたいので、変えたい色を指定します。

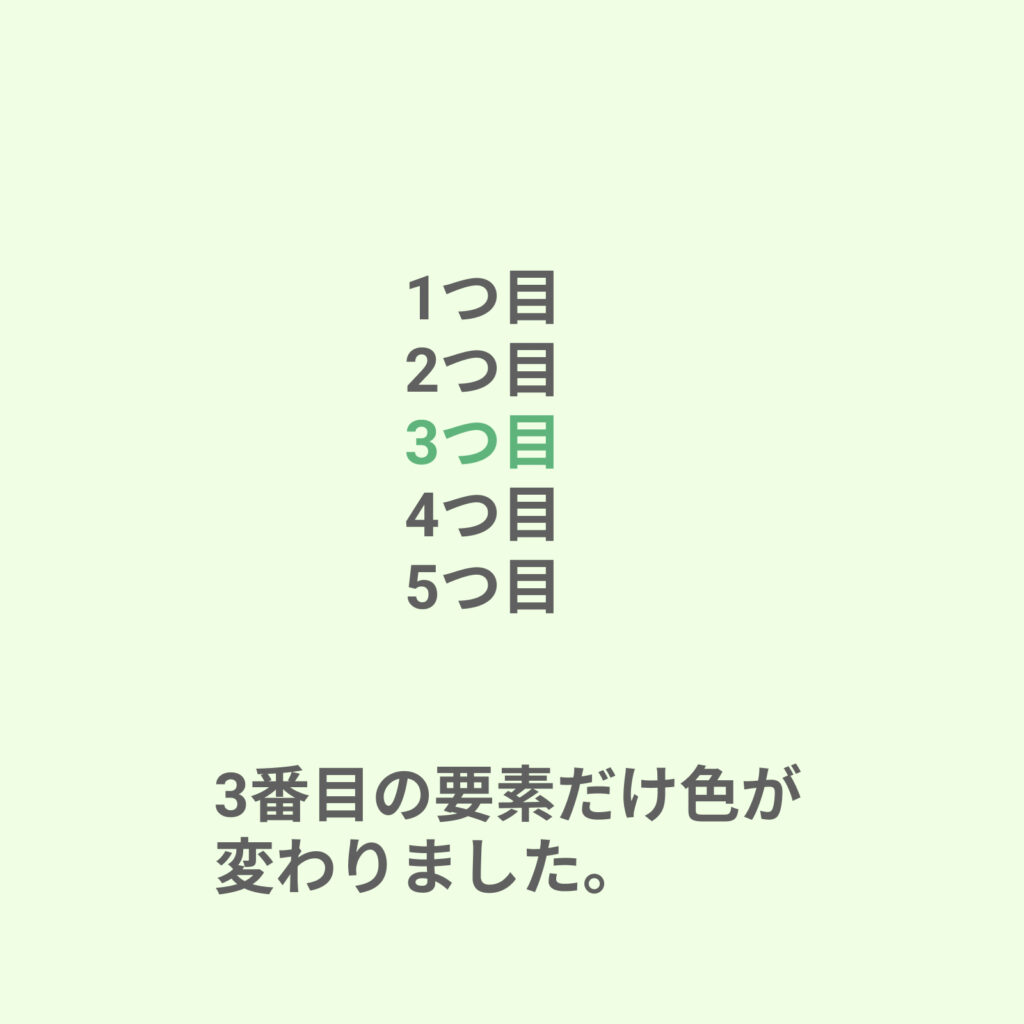
指定した結果、3番目の要素だけ色が変わっています。

このように表示されます。
