前回の記事で紹介いたしましたnth-child。
今回は偶数や奇数の要素だけ指定したい時のやり方を紹介いたします。
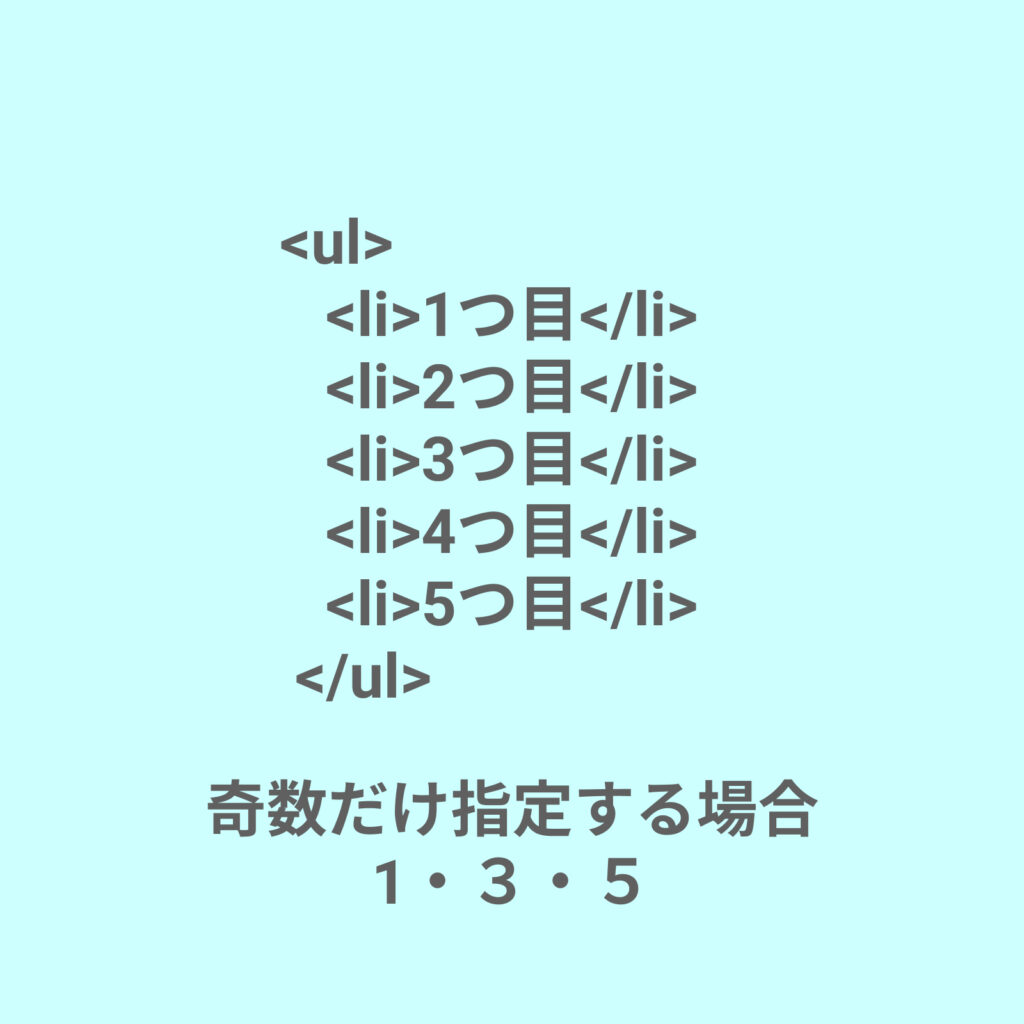
奇数だけ指定する場合
li:nth-child(odd)を使います。
最初はこのように表示されています。
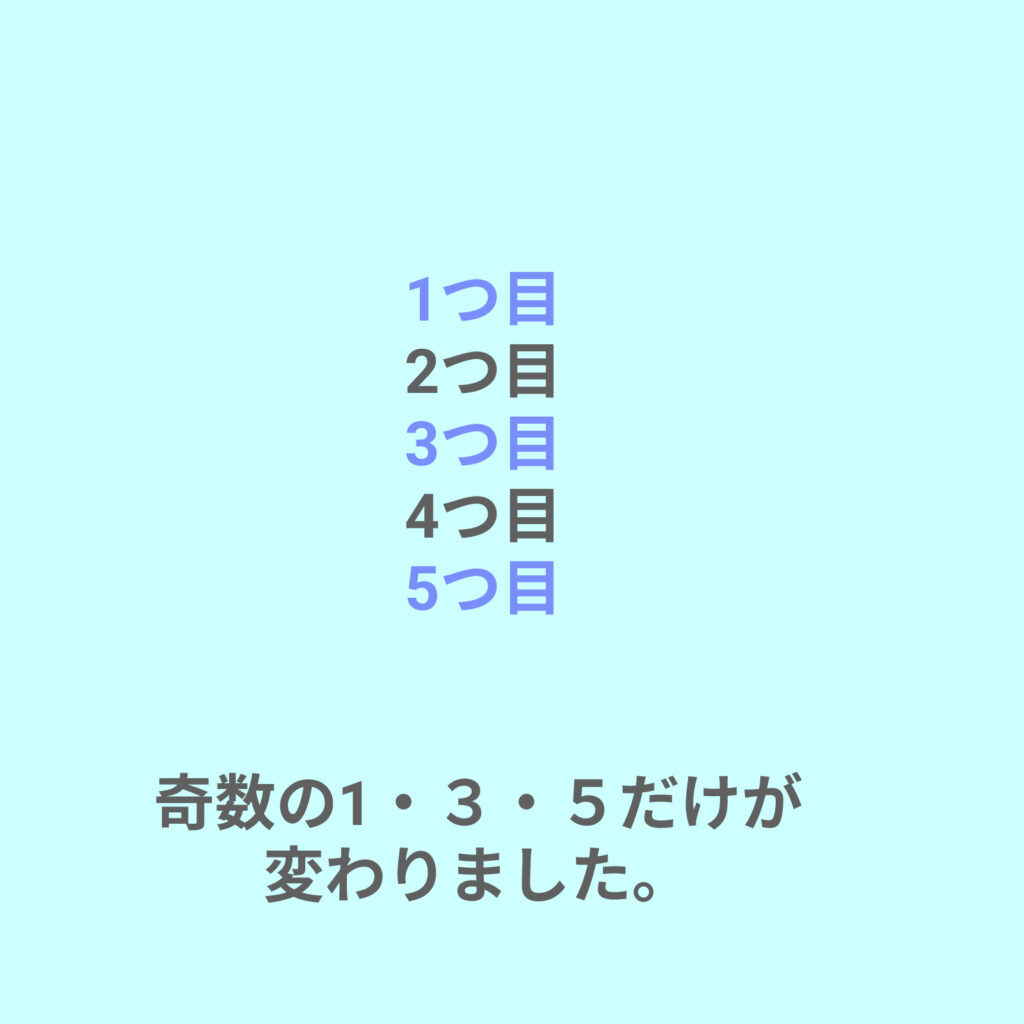
li:nth-child(odd) {color: 7A8EFA;}と指定します。
すると・・

このように表示されます。
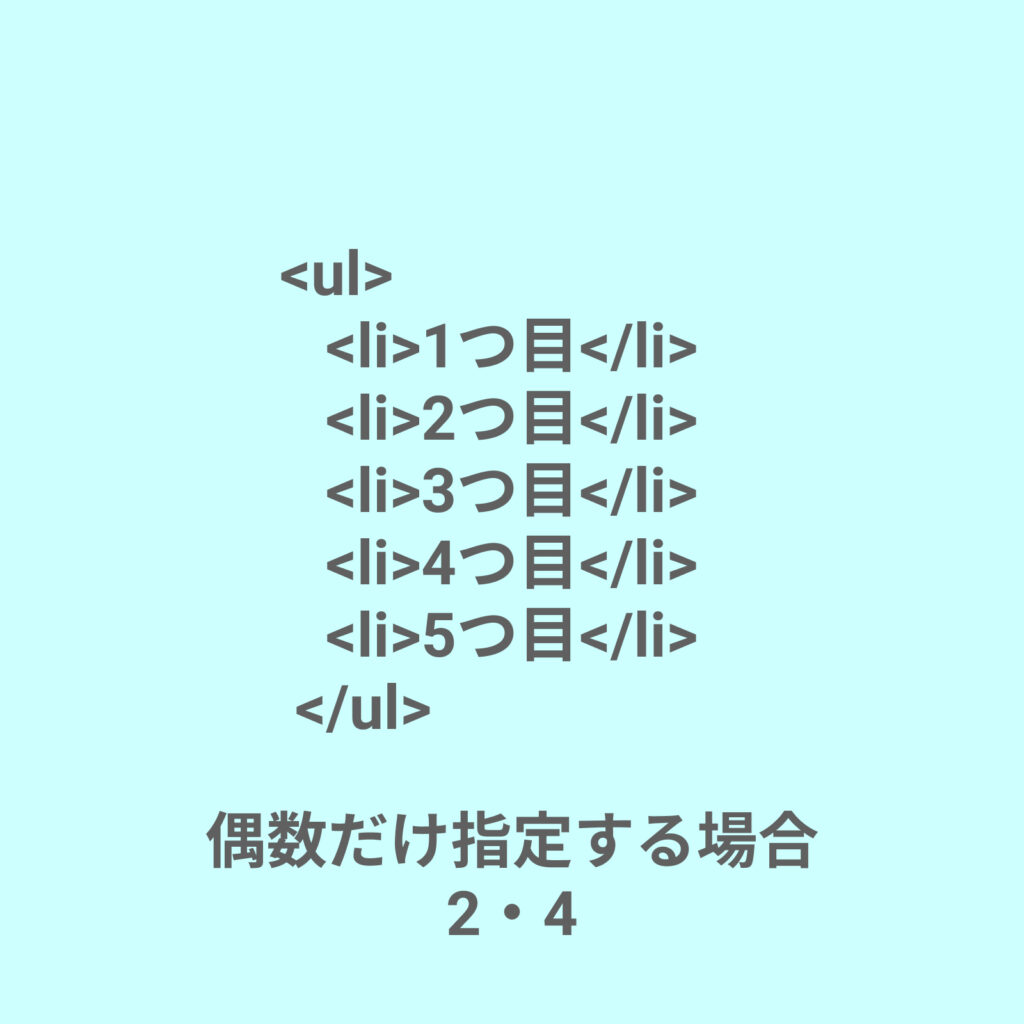
偶数だけ指定する場合
i:nth-child(even)を使います。
最初はこのように表示されています。
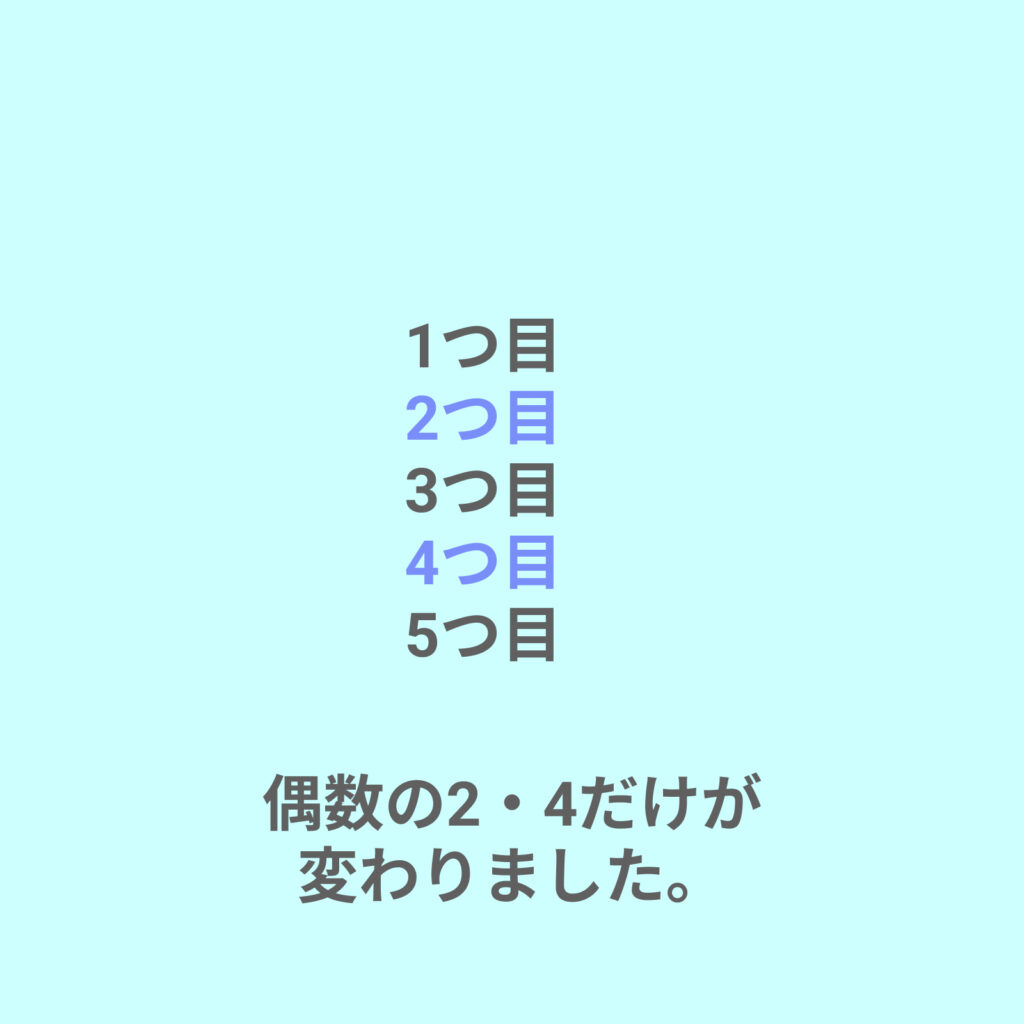
li:nth-child(even) {color: 7A8EFA;}と指定します。
すると・・

このように表示されます。