前回の記事で紹介した、nth-child。
それとは違うnth-of-typeを紹介いたします。
nth-of-typeとは?
親要素から指定した要素と同じ物だけをカウントします。
(nth-childの場合は親要素から関係なくカウントします。)
使い方
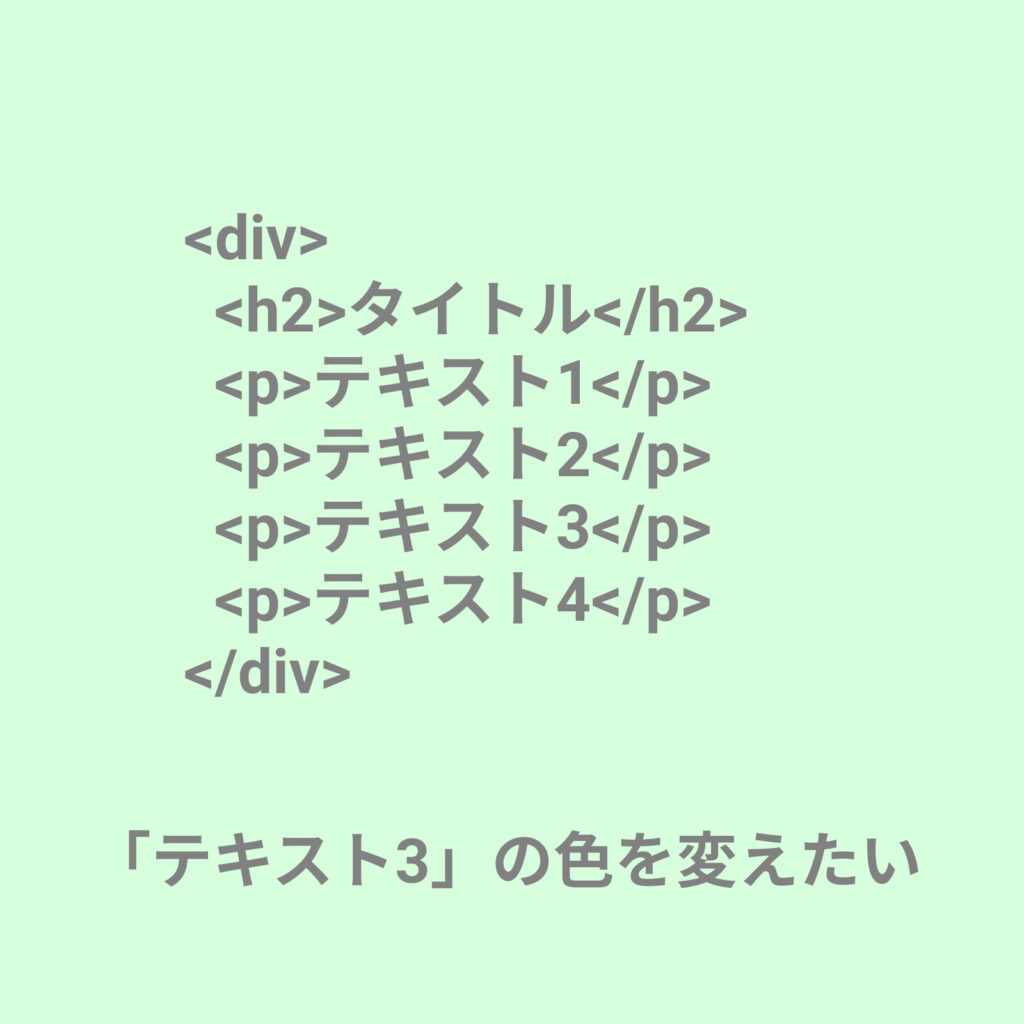
このような表示があるとします。
3番目の「テキスト3」の色を変えたい時。
p:nth-of-type(3) { corer:00B2FF; }と指定します。
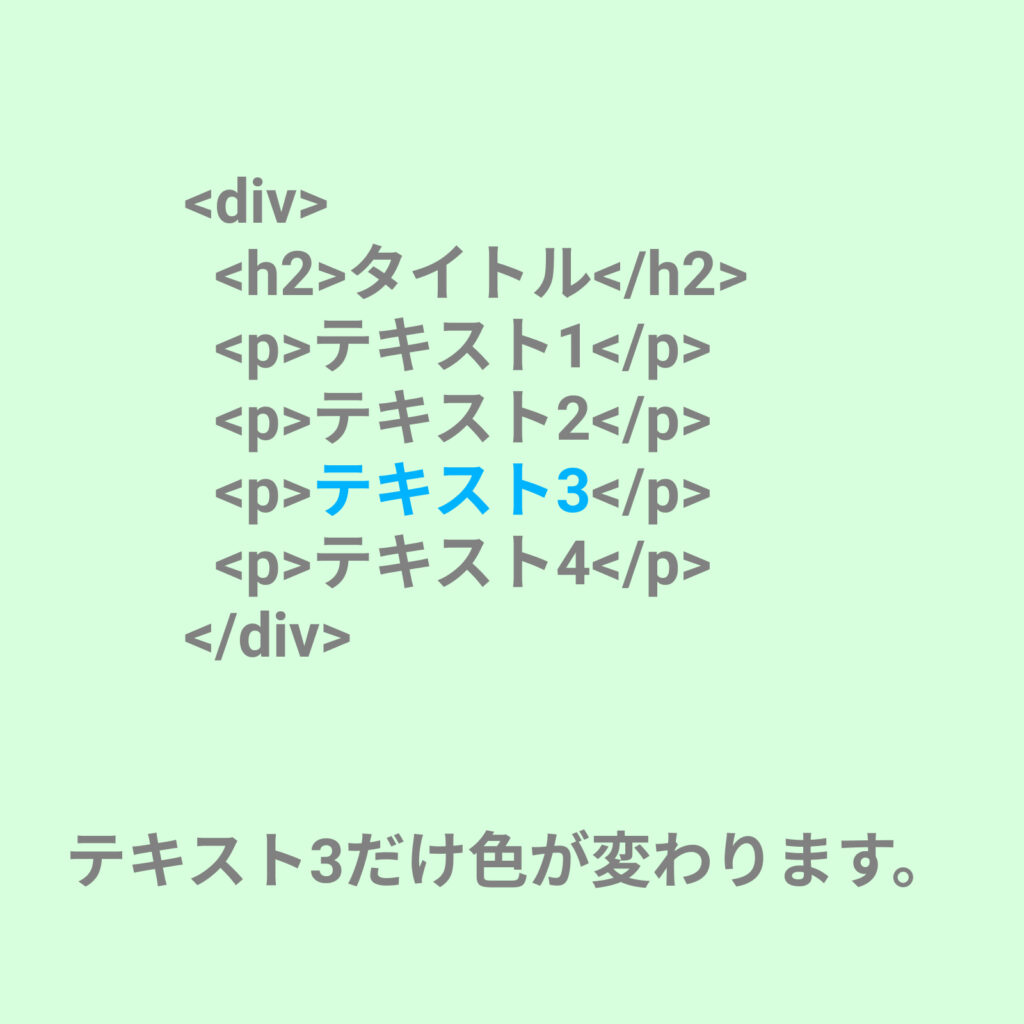
すると・・・
このように表示されます。
p:nth-of-type(3)を指定したことで親要素から見た時の<p>タグの3番目の要素が指定されます。