今回の記事では使う場面が多いcssを紹介いたします。
font-size
font-sizeとは文字のサイズを変えたい時に使うcssのプロパティです。
使い方
font-size: ○px;のように使います。
○のところに文字のサイズを指定します。
このように表示されます。
font-weight
font-weightとは文字の太さを変えたい時に使うcssのプロパティです。
使い方
font-weight: ○;のように使います。
○のところに太さを指定します。(boldや700,800.900など様々です。)
このように表示されます。
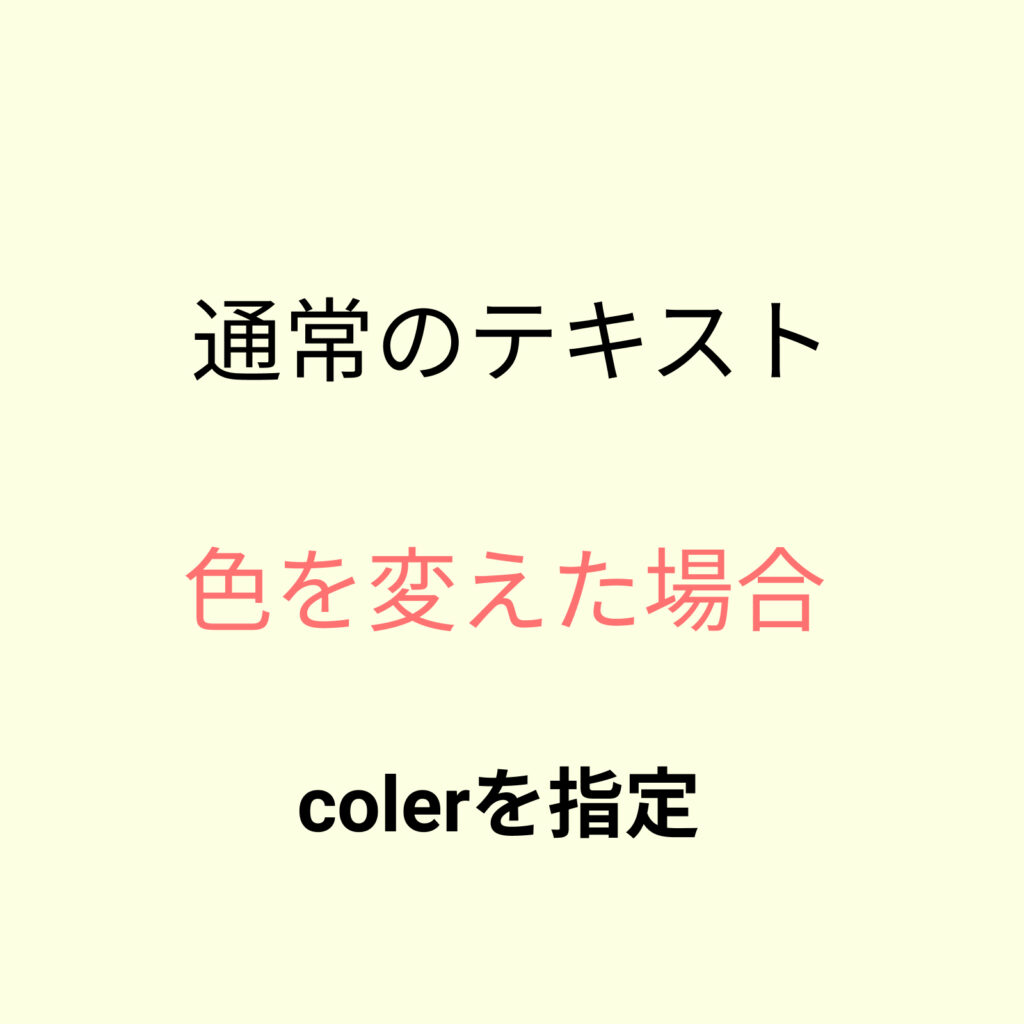
color
colorとはテキストの色を変えたい時に使うcssのプロパティです。
使い方
color: 〇〇○;のように使います。
○のところに変えたい色を指定します。(カラーコードでも可能です。)
このうに表示されます。
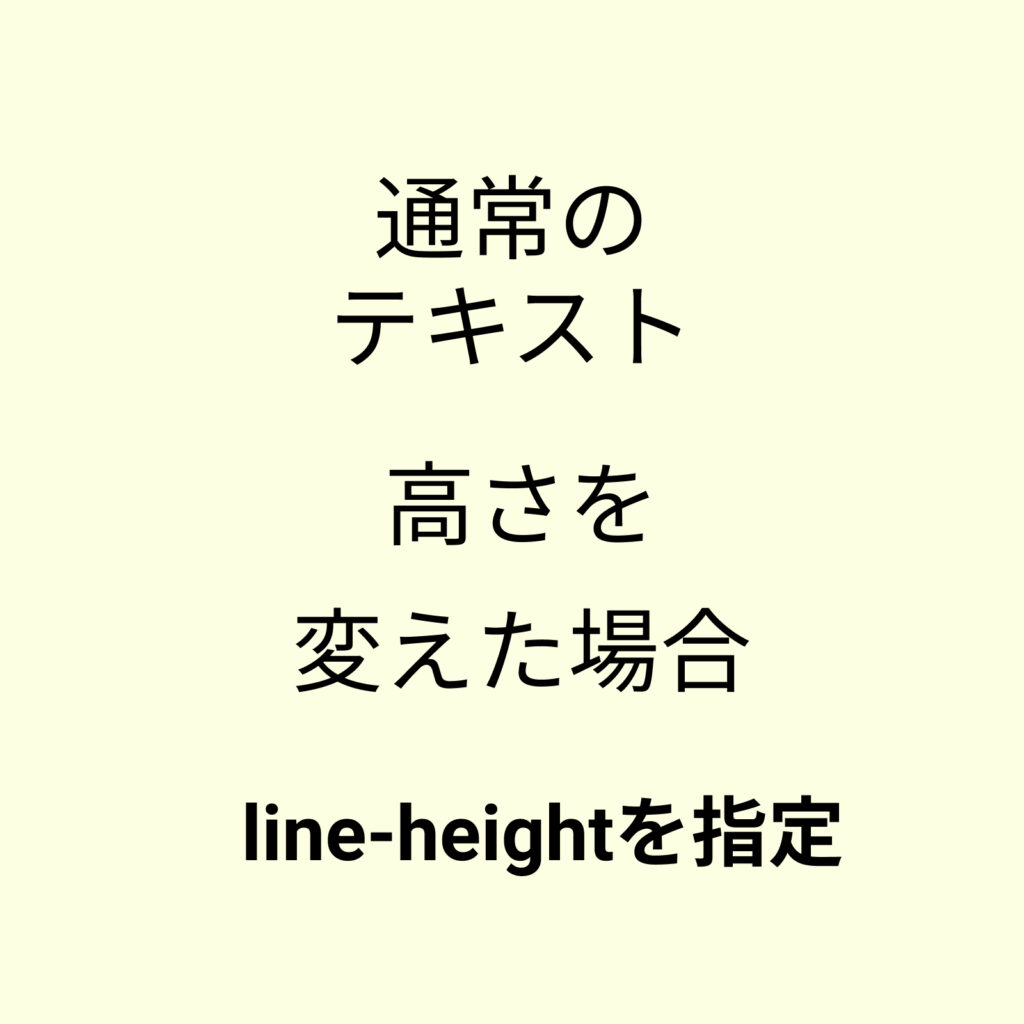
line-height
テキストの高さを変えたい時に使うcssのプロパティです。
使い方
line-height: ○;のように使います。
○のところに変えたい高さの数字を入力します。
このように表示されます。