今回の記事では使う場面が多いcssを紹介いたします。
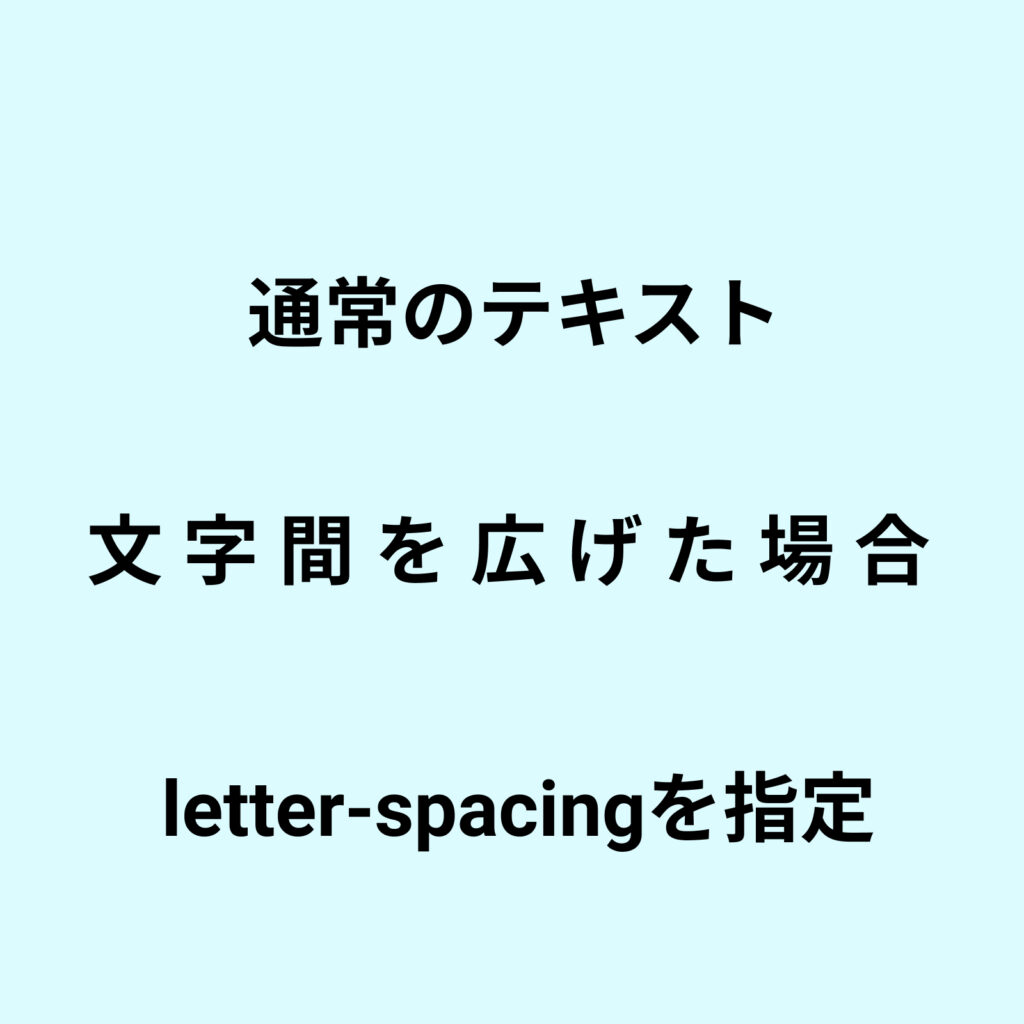
letter-spacing
letter-spacingとは文字の間隔を変えたい時に使うcssのプロパティです。
使い方
letter-spacing: ○px;と使います。
○のところに数字を指定します。
大きい数入れれば間隔が広くなります。
このように表示されます。
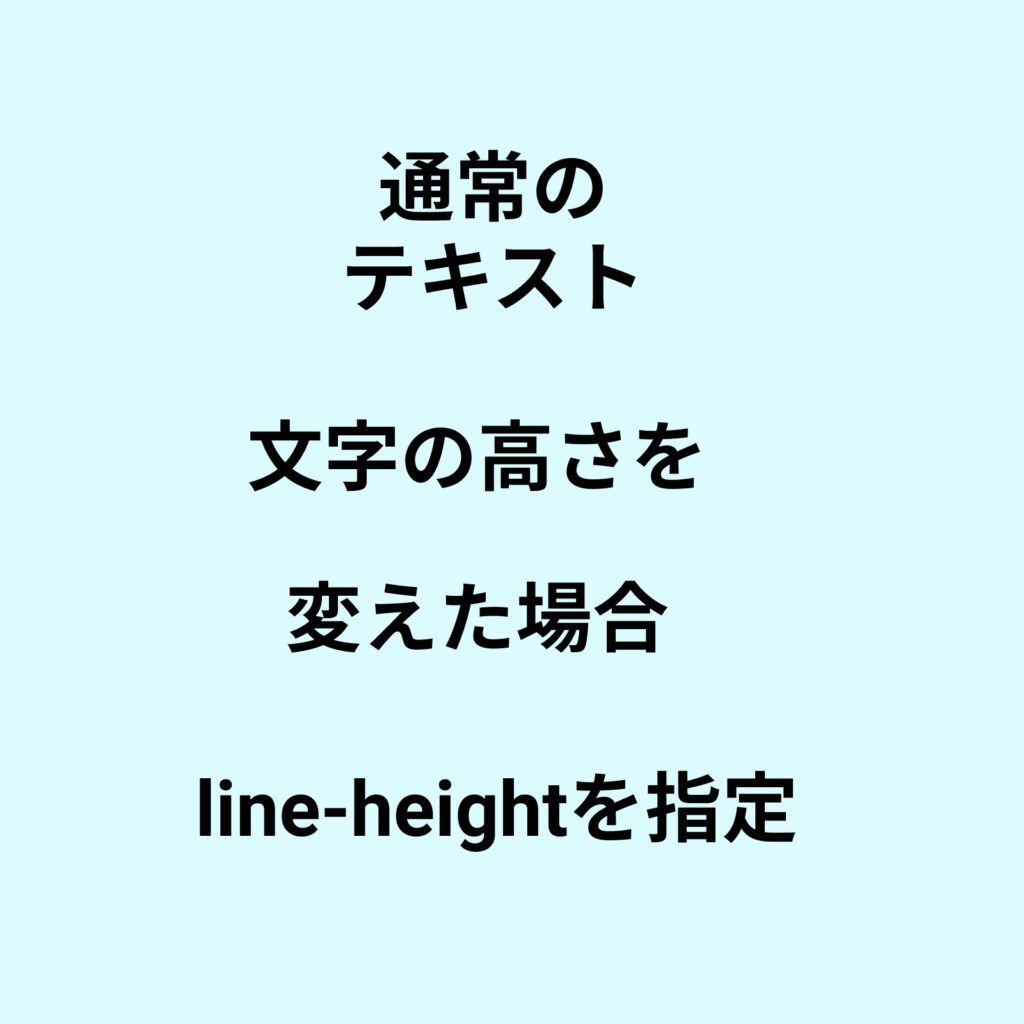
line-height
line-heightとは文字の高さを変えたい時に使うcssのプロパティです。
使い方
line-height: ○;と使います。
丸のところに数字を指定します。
vertical-align
vertical-alignとは縦方向に文字の位置を変えたい時に使うcssのプロパティです。
使い方
vertical-align: ○;
○のところに数字をしてします。(top,bottomなども指定できます。)
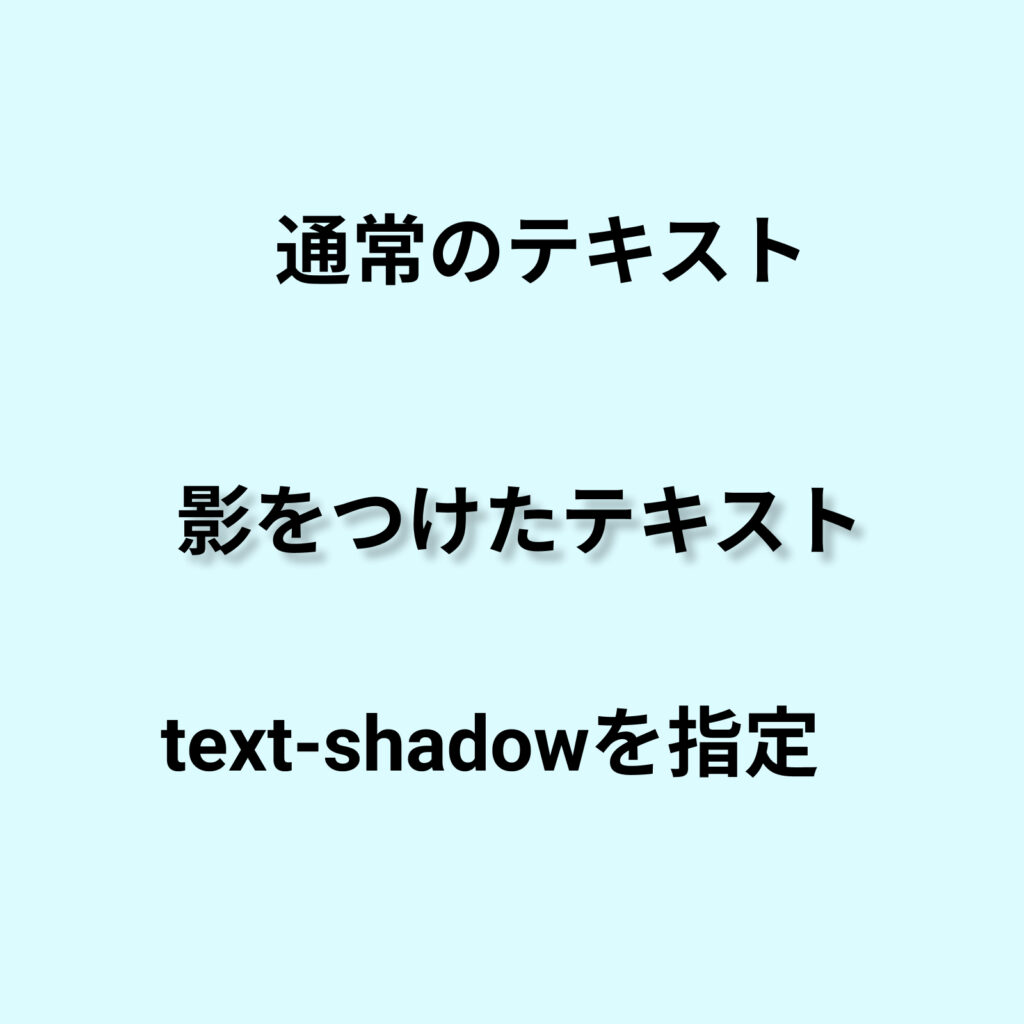
text-shadow
text-shadowとはテキストの影をつけたいときに使うcssのプロパティです。
使い方
text-shadow: ○px ○px ○px #色を指定;
左の○から順位横、縦、ぼかしを調整します。
最後は影の色を指定します。
このように表示されます。