垂直方向に揃えたい時に使うflex-boxの使い方を紹介いたします。
初期値
初期値(align-items: stretch;)

このように横の高さが揃って表示されます。
上に揃える
上に揃える(align-items: flex-start;)

このように上に揃います。
横の高さはバラバラです。
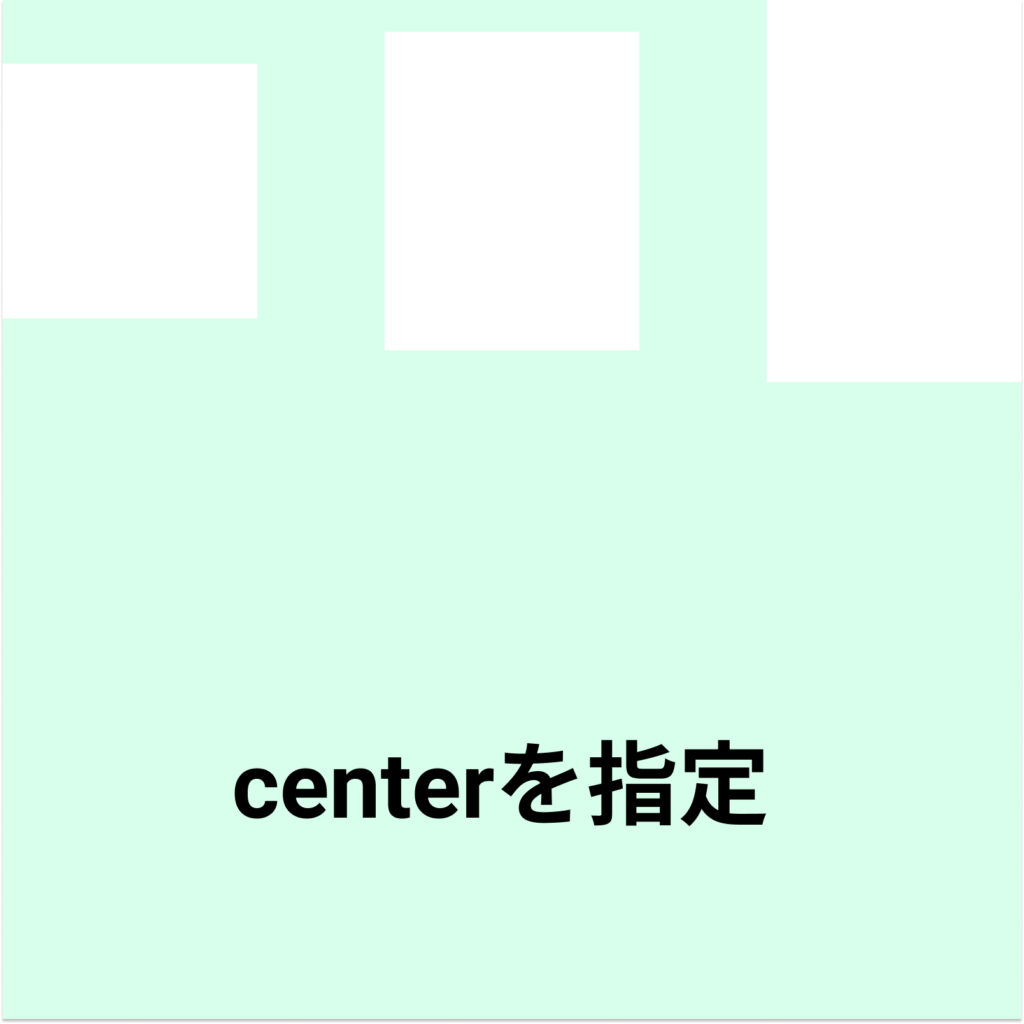
真ん中に揃える
真ん中に揃える(align-items: center;)

このように真ん中に揃います。
高さはバラバラになります。
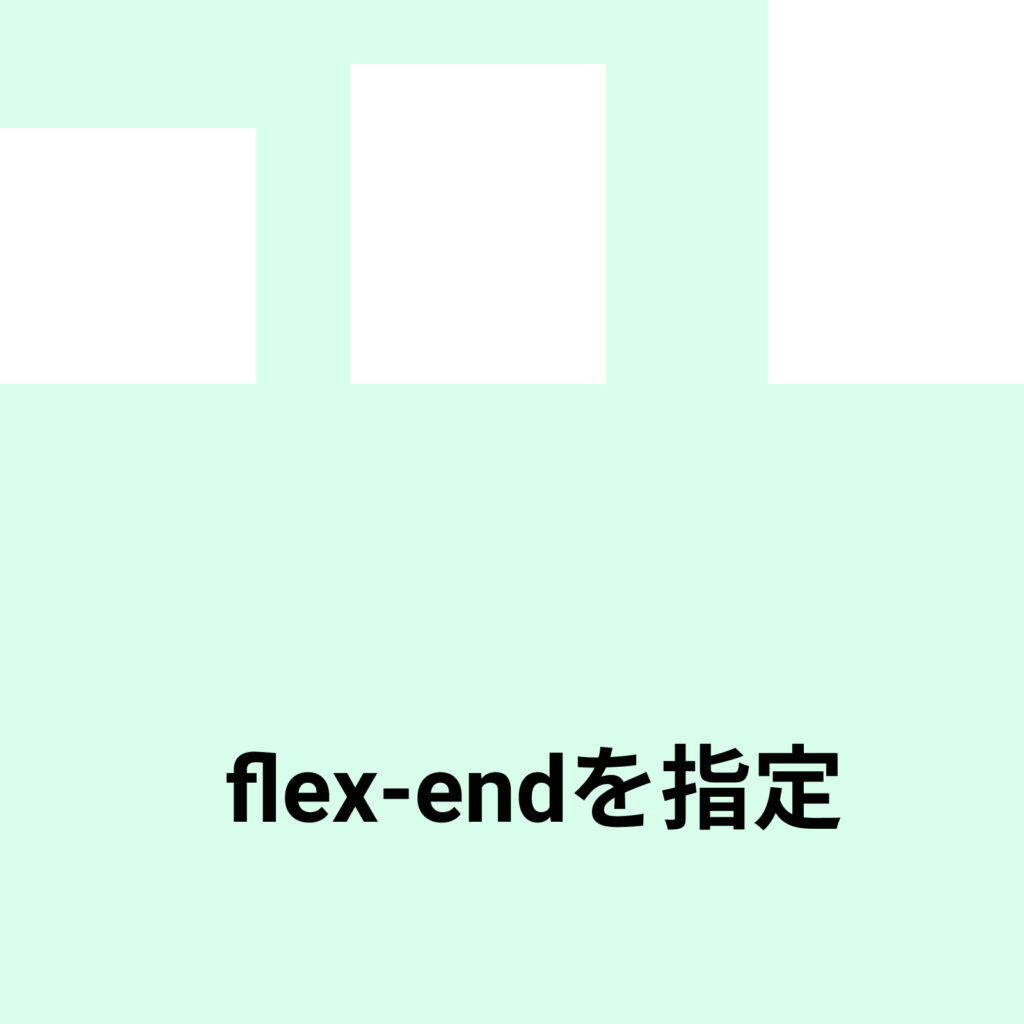
下に揃える
下に揃える(align-items: flex-end;)

このように下に揃います。
高さはバラバラに表示されます。
初期値では高さが揃って表示されてとても便利です。
