よく使うflex-box。
今回は通常では、左から右へ表示される要素を右から左へ(逆)に表示するやり方を紹介いたします。
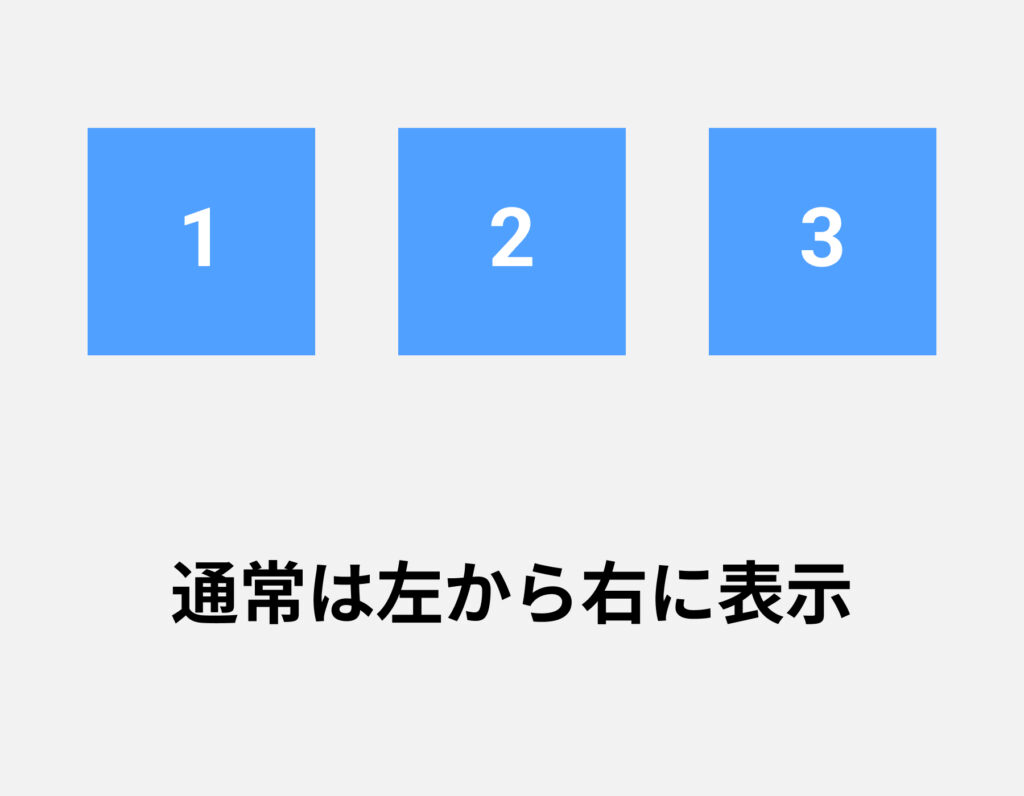
通常の表示
親要素に対してdisplay:flex;を指定して横並びにします。
通常はこのように左から右へ表示されます。

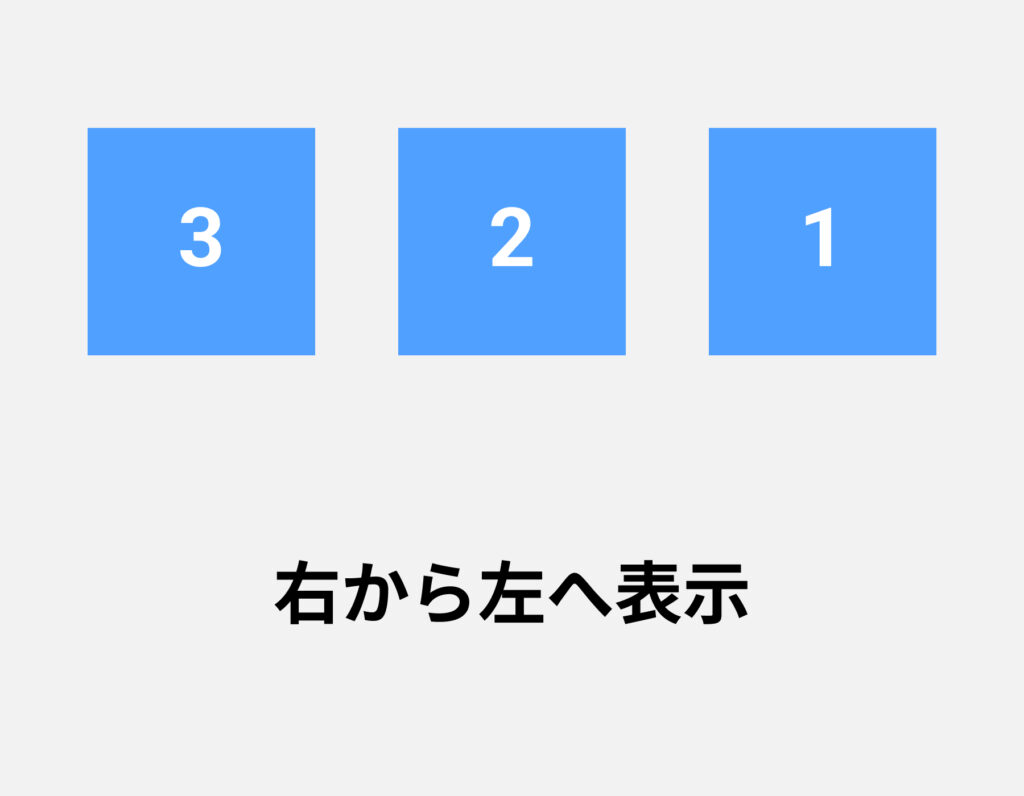
並び順を逆にする場合
display: flex;で指定した親要素に対してflex-direction: row-reverse;を指定するだけです。
すると・・・

このように表示順を逆にすることができます。

よく使うflex-box。
今回は通常では、左から右へ表示される要素を右から左へ(逆)に表示するやり方を紹介いたします。
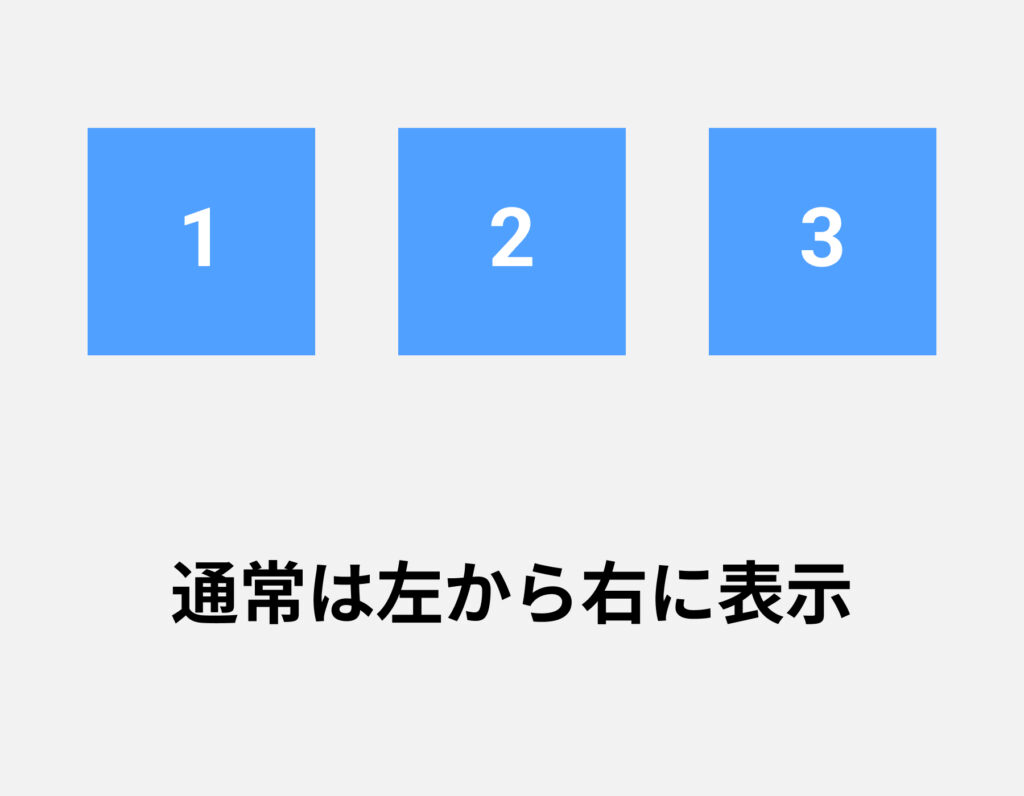
親要素に対してdisplay:flex;を指定して横並びにします。
通常はこのように左から右へ表示されます。

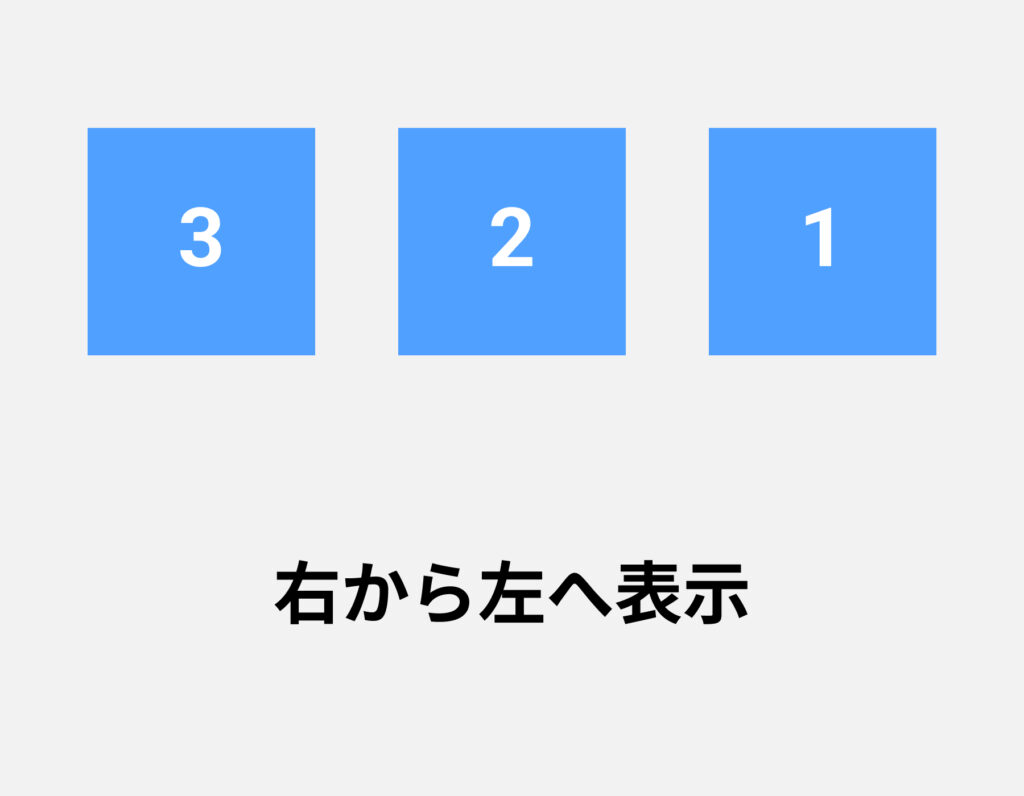
display: flex;で指定した親要素に対してflex-direction: row-reverse;を指定するだけです。
すると・・・

このように表示順を逆にすることができます。