今回の記事では、flex-boxで横並びにした子要素の順番を変更するやり方を紹介いたします。
通常時では左から右へ表示されます。
パソコンの画面で見た時はこの順番で大丈夫だけど、スマホ版の時は違う順番で表示したい…
時などに使うことが多いです。
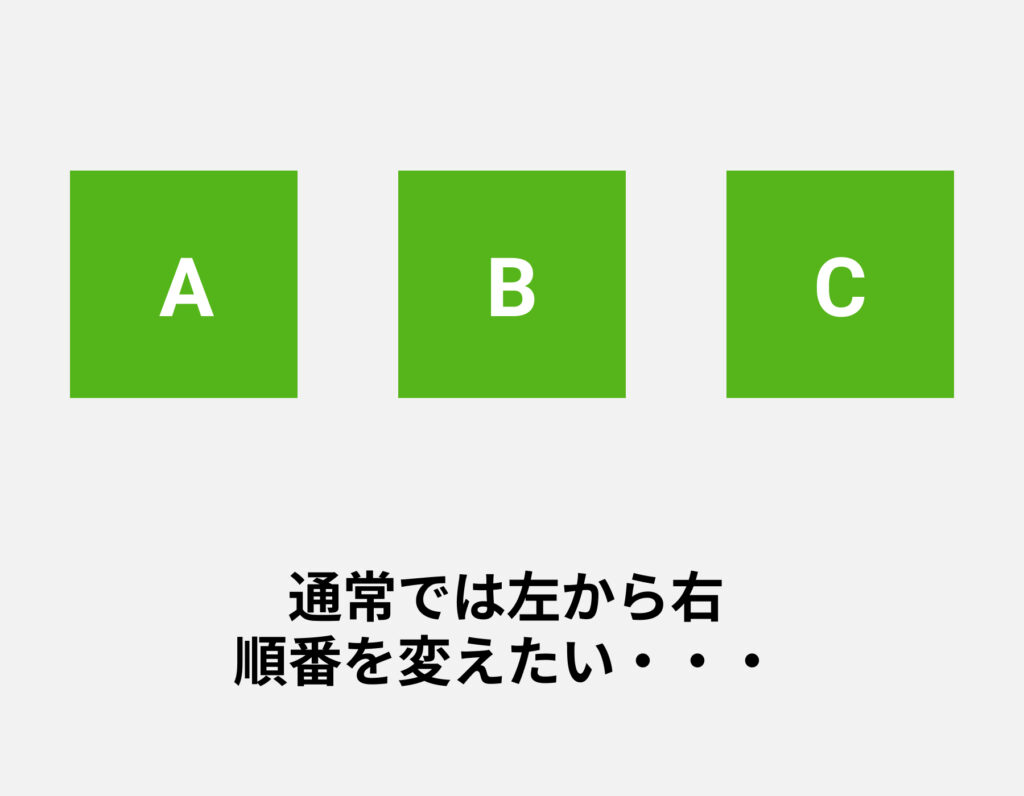
通常時
通常通り左から右へ表示されます。

Aを1番目、Bを3番目、Cを2番目に表示したい・・・
順番の変え方
順番を変えた時は子要素に対してorderを指定します。
クラス名 {order: ここに好きな順番を入れます;}
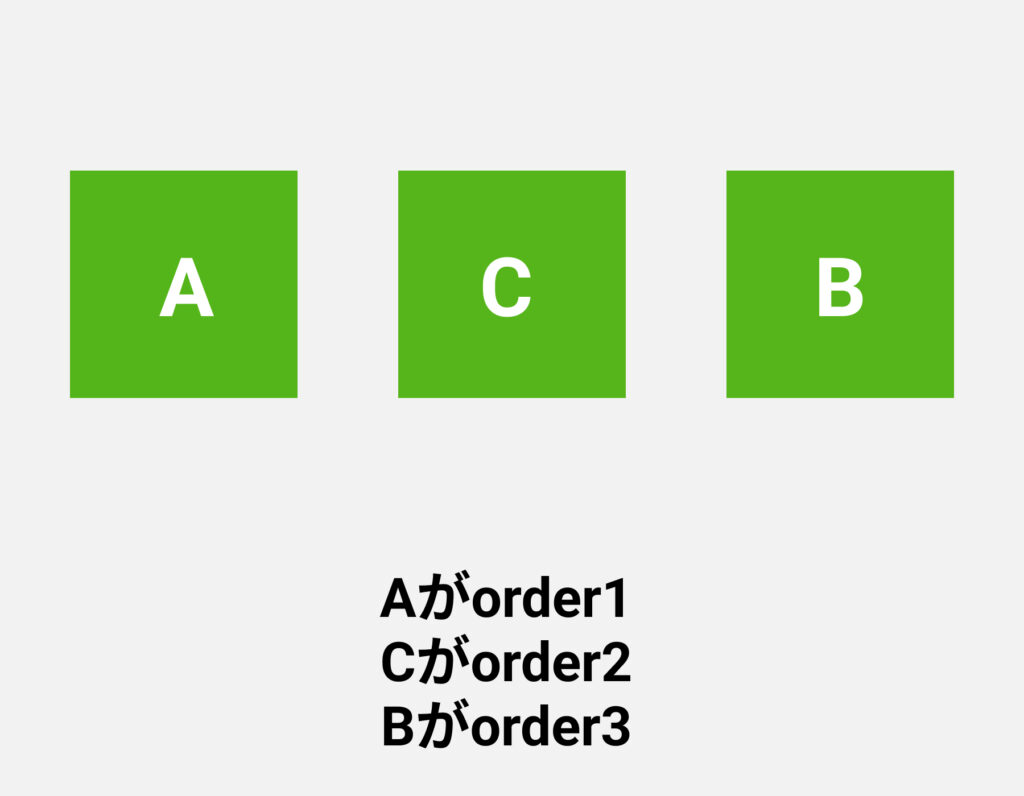
Aにorder1、Bにorder3、Cにorder2を指定します。
すると・・・

このように左から順にA、C、Bとorderで指定した順番で表示することができます。