今回の記事ではflex-boxを使用する際に、とてもよく使うspace-between について紹介いたします。
使い方
display:flex; で指定した親要素に対してjustify-content: space-between;と指定するだけです。
その時に、要素の数によって変化する配置を見てみます。
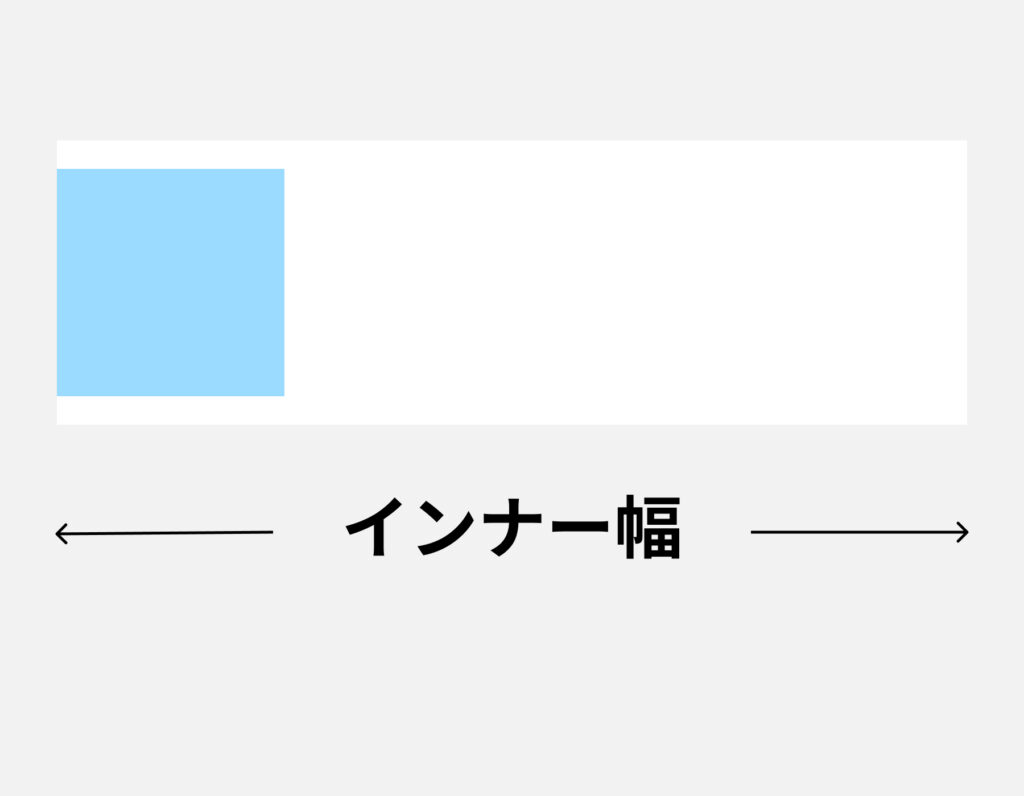
子要素が1つの場合

1つだけの場合は左に配置されます。
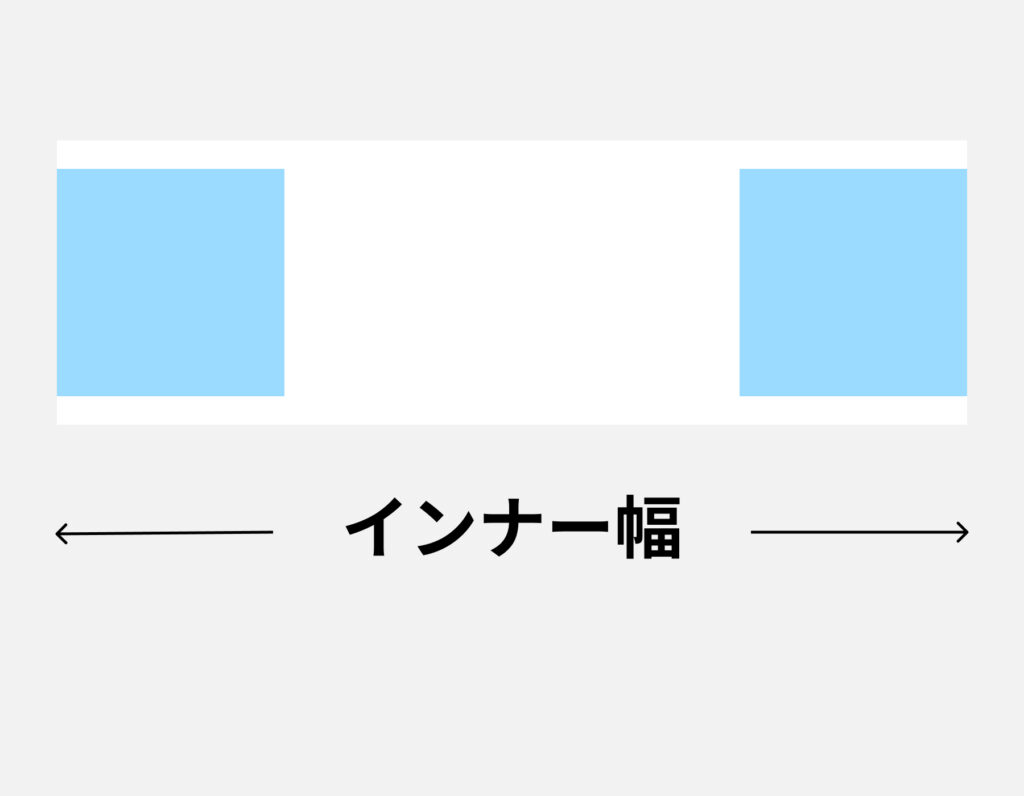
2つの場合

2つある場合はインナー幅いっぱいに広がり配置されます。
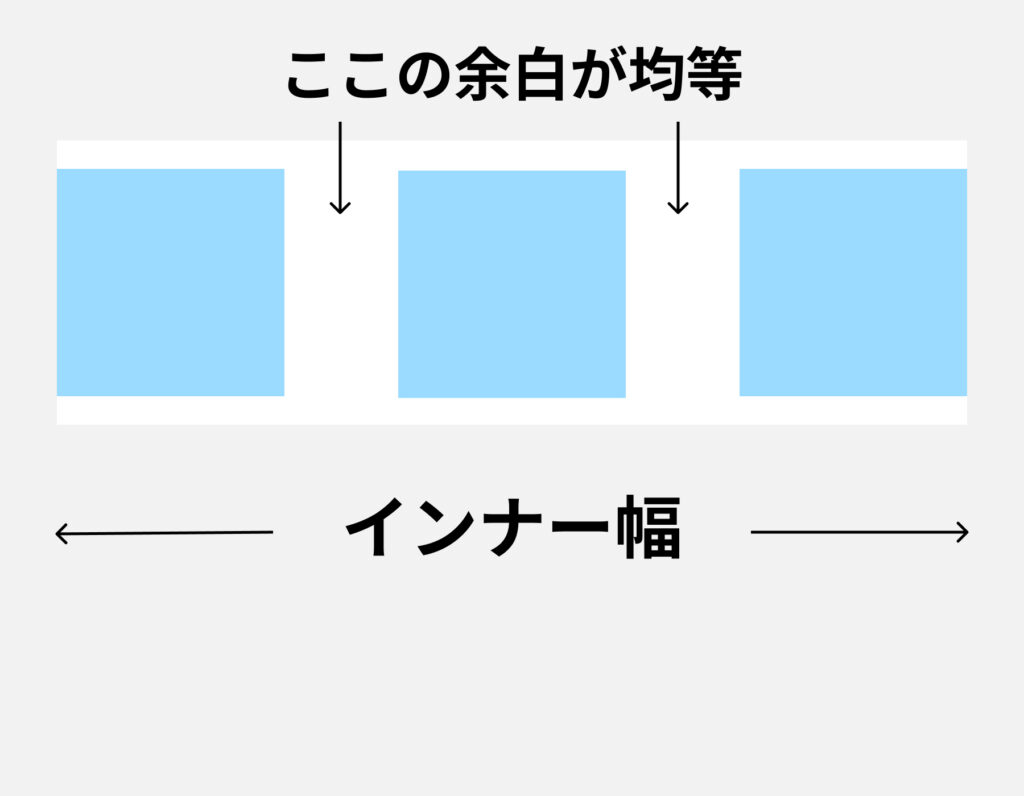
3つある場合

3つある場合もインナー幅いっぱいに広がります。
そして1つ目と2つ目の子要素と、2つ目と3つ目の子要素の余白は均等に配置されます。