今回の記事では折り返された時(縦方向)の子要素の表示について紹介いたします。
やり方
align-content:〇〇;
〇〇の中に値を入れます。
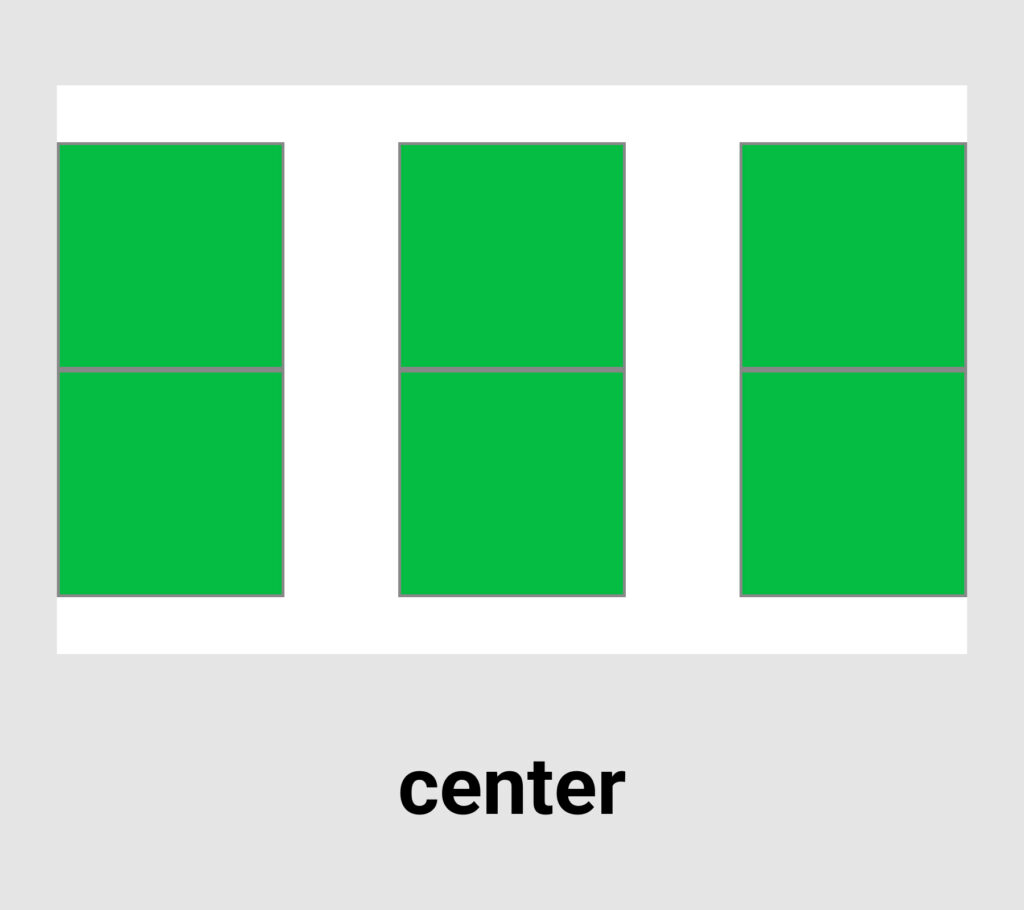
center
align-content: center;

子要素が中央に配置されます。
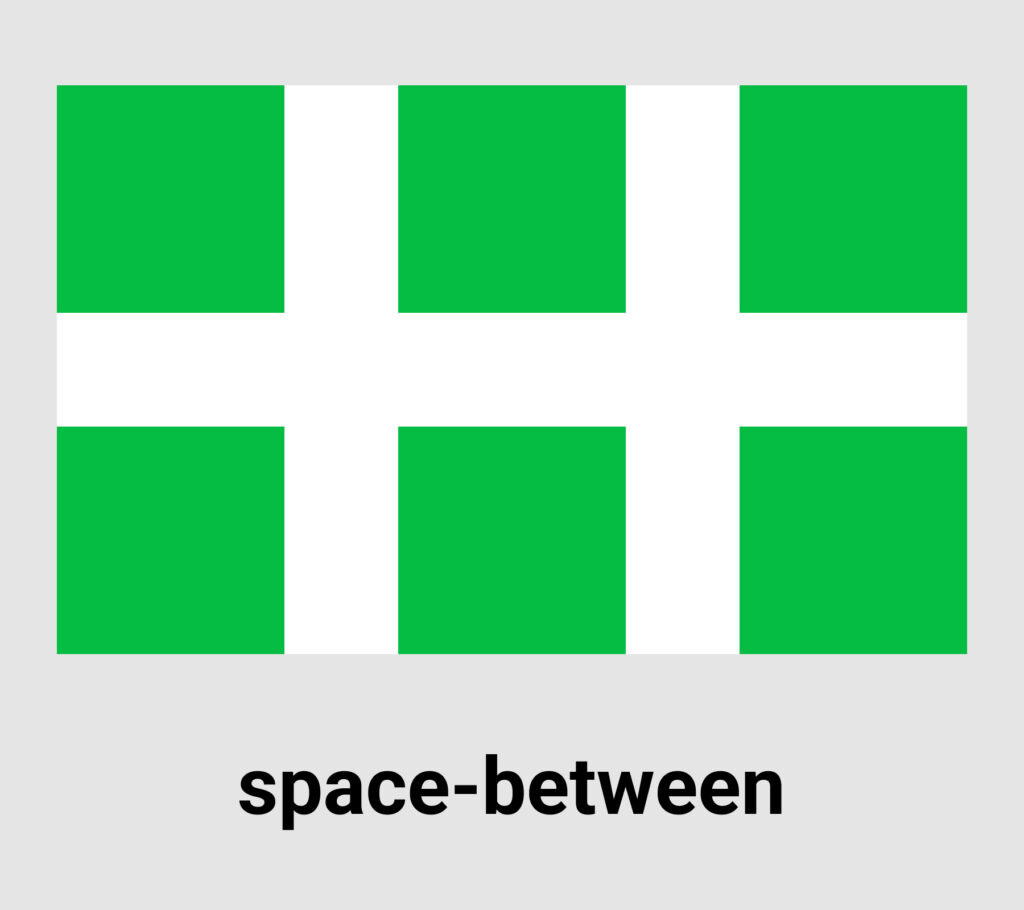
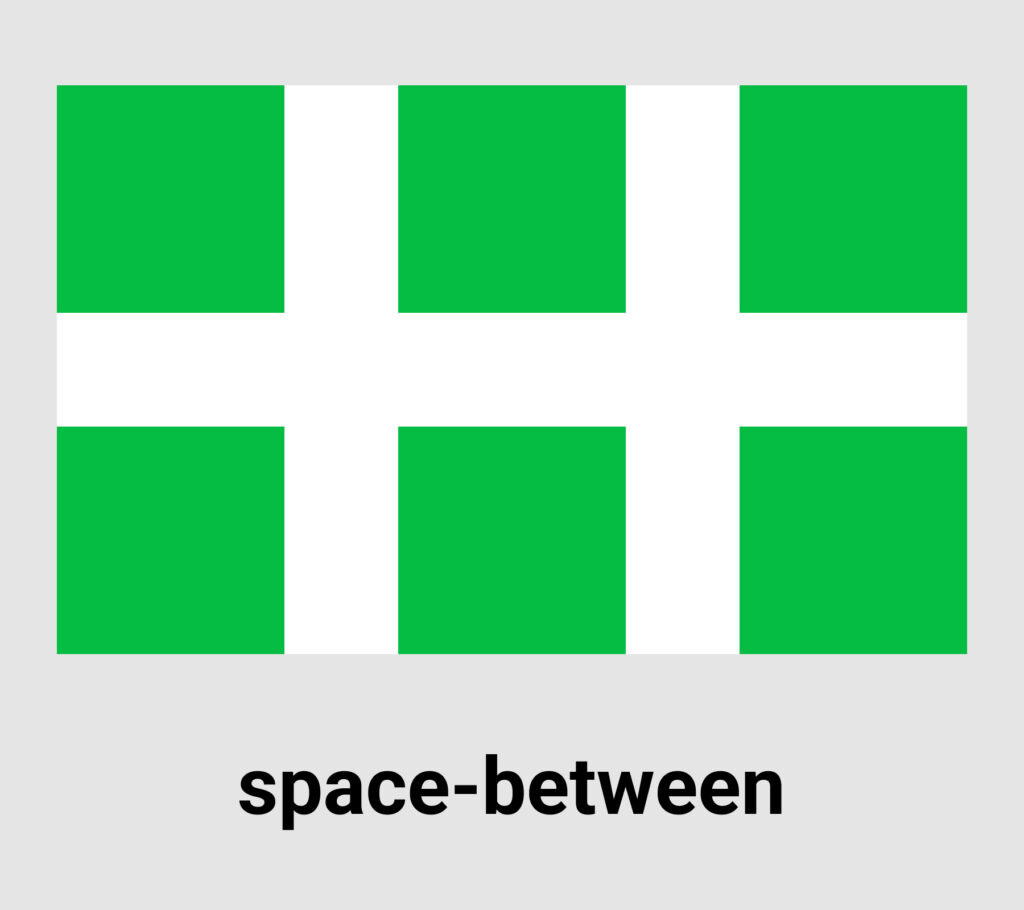
space-between
align-content: center;

子要素同士の間隔が均等に表示されます。
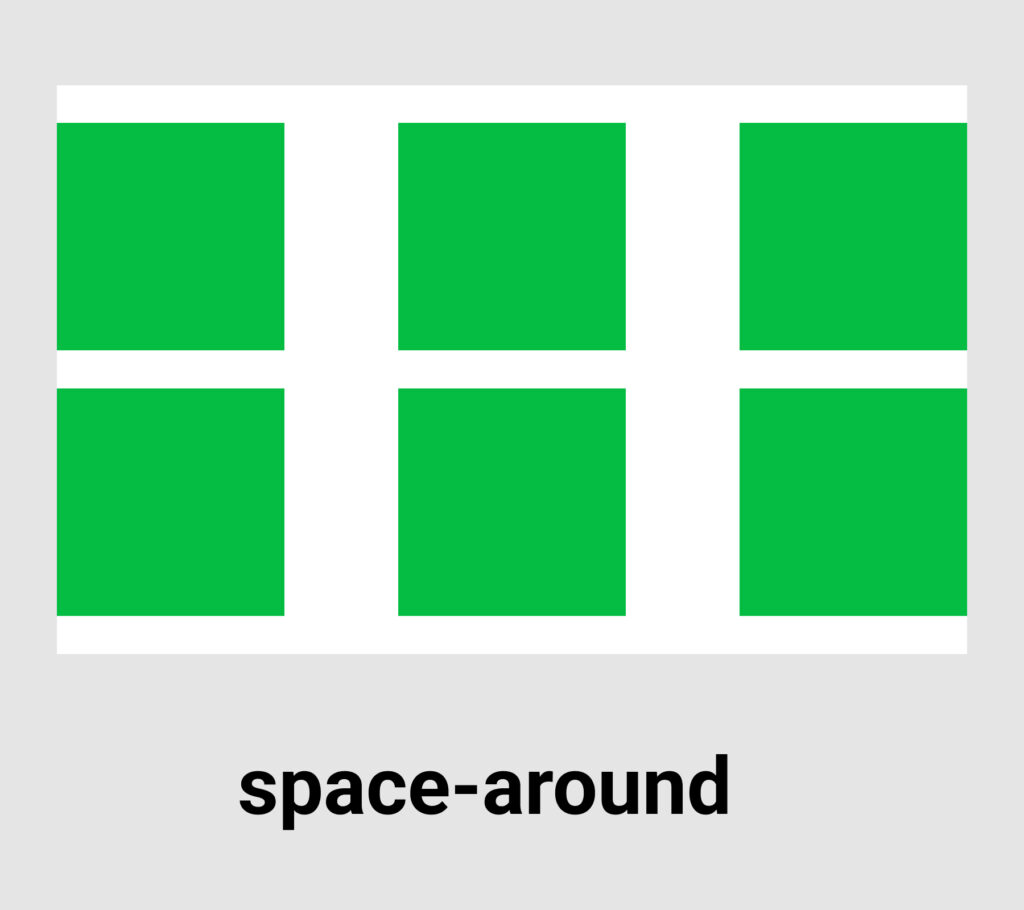
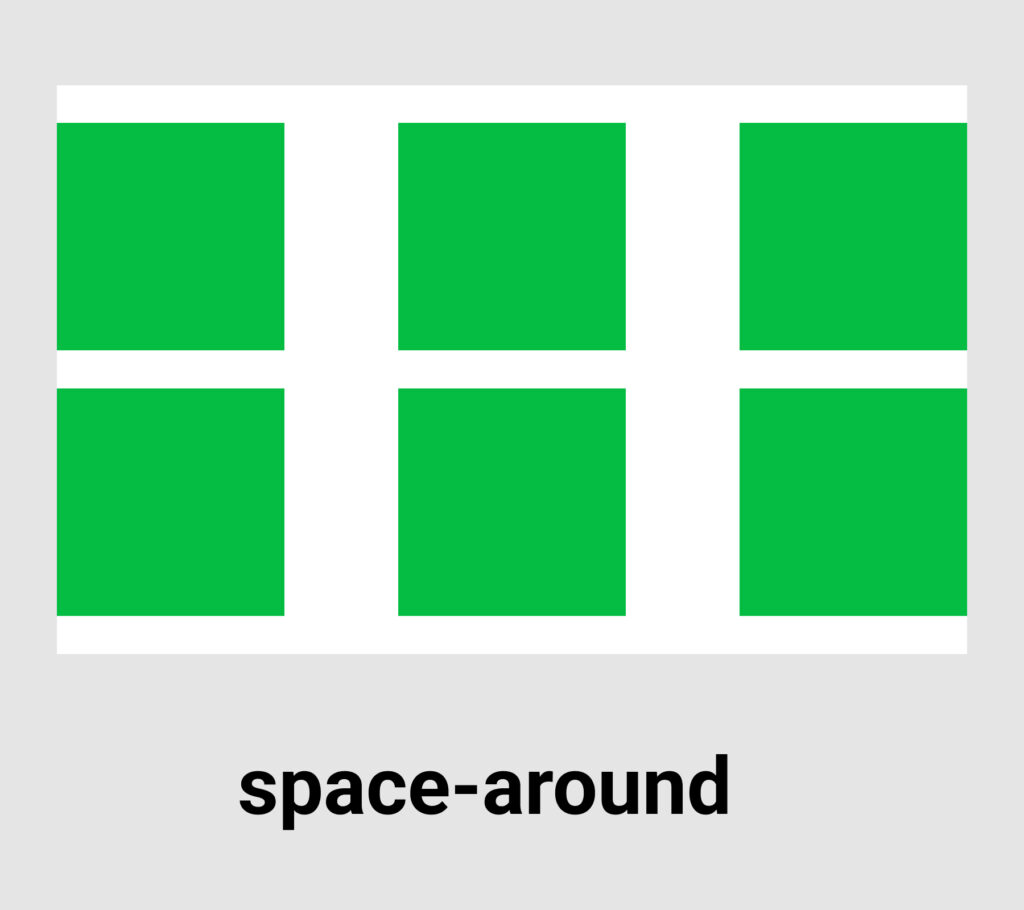
space-around
align-content: space-around;

子要素同士の間隔と上下の余白も合わせて均等に表示されます。

今回の記事では折り返された時(縦方向)の子要素の表示について紹介いたします。
align-content:〇〇;
〇〇の中に値を入れます。
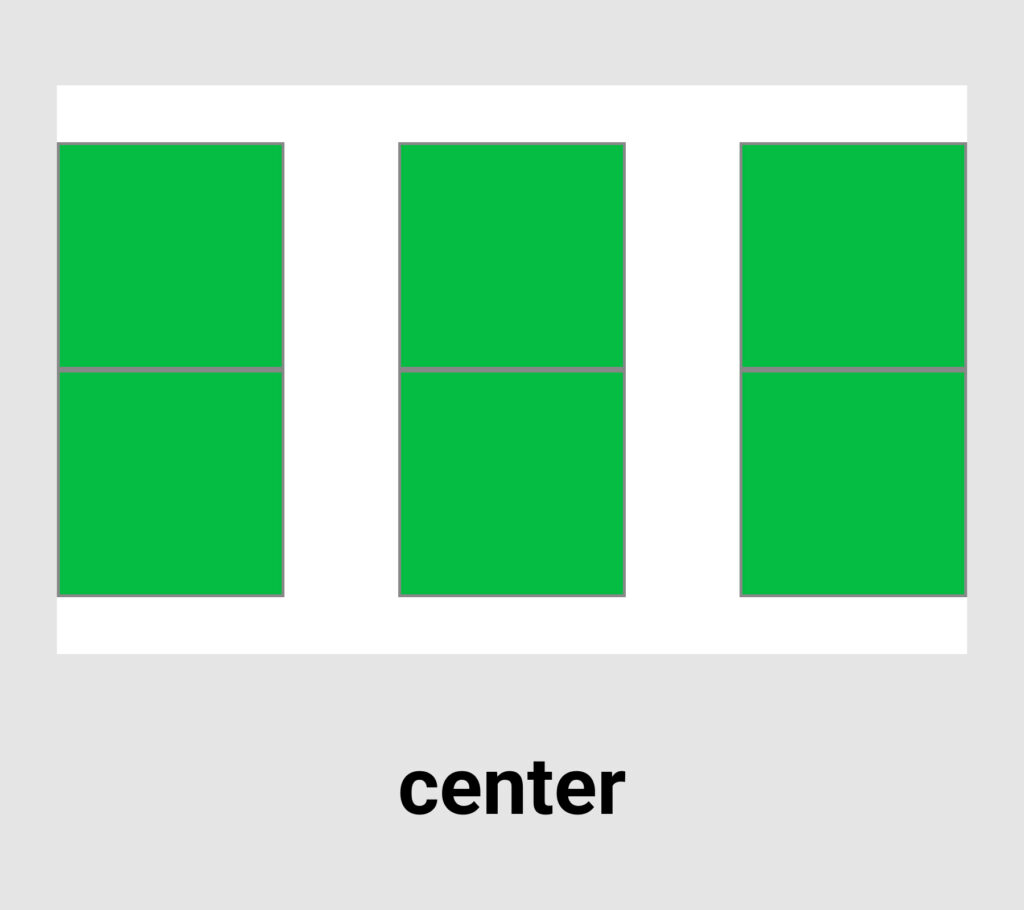
align-content: center;

子要素が中央に配置されます。
align-content: center;

子要素同士の間隔が均等に表示されます。
align-content: space-around;

子要素同士の間隔と上下の余白も合わせて均等に表示されます。