今回の記事ではflex-boxで並べて子要素の位置の変更の仕方について紹介いたします。
親要素に空きのスペースがあった場合、親要素いっぱいに広がります。
やり方
display: flex;で指定した親要素に対して、align-self: 〇〇;と指定するだけです。
〇〇に値を入れます。
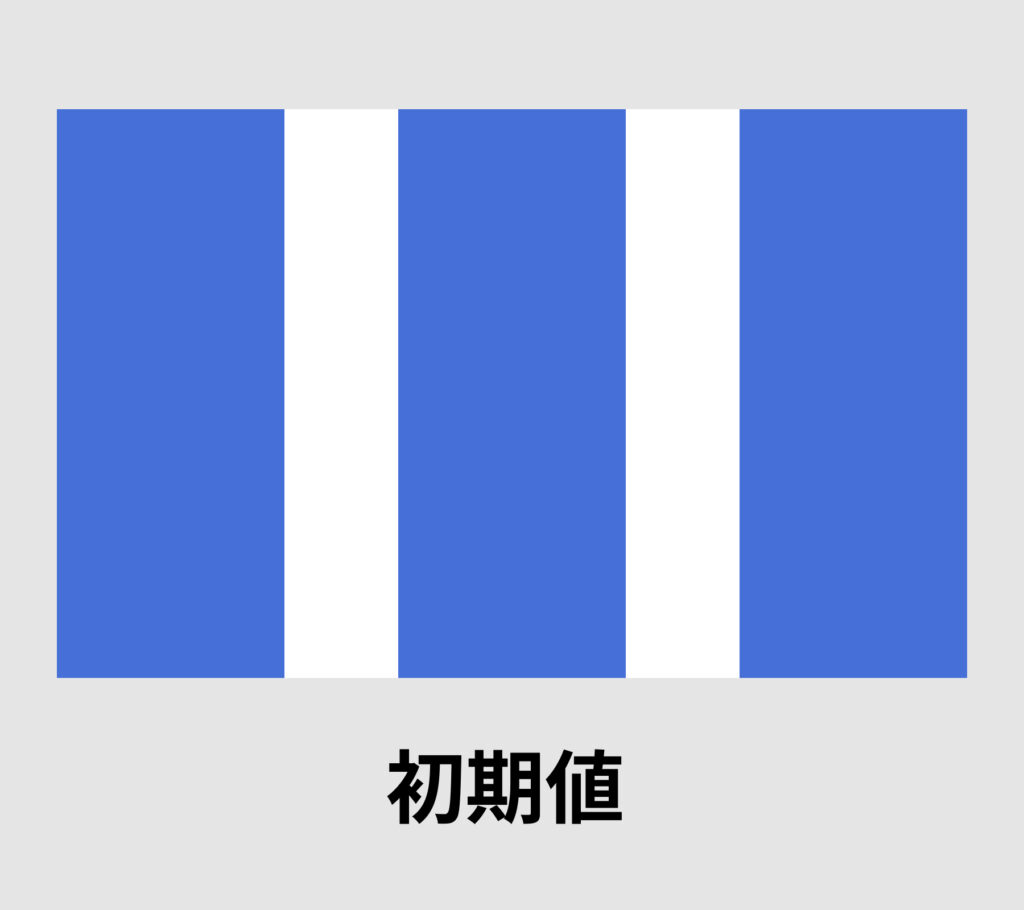
auto【初期値】
align-self:auto;

このように通常通高さが揃って表示されます。
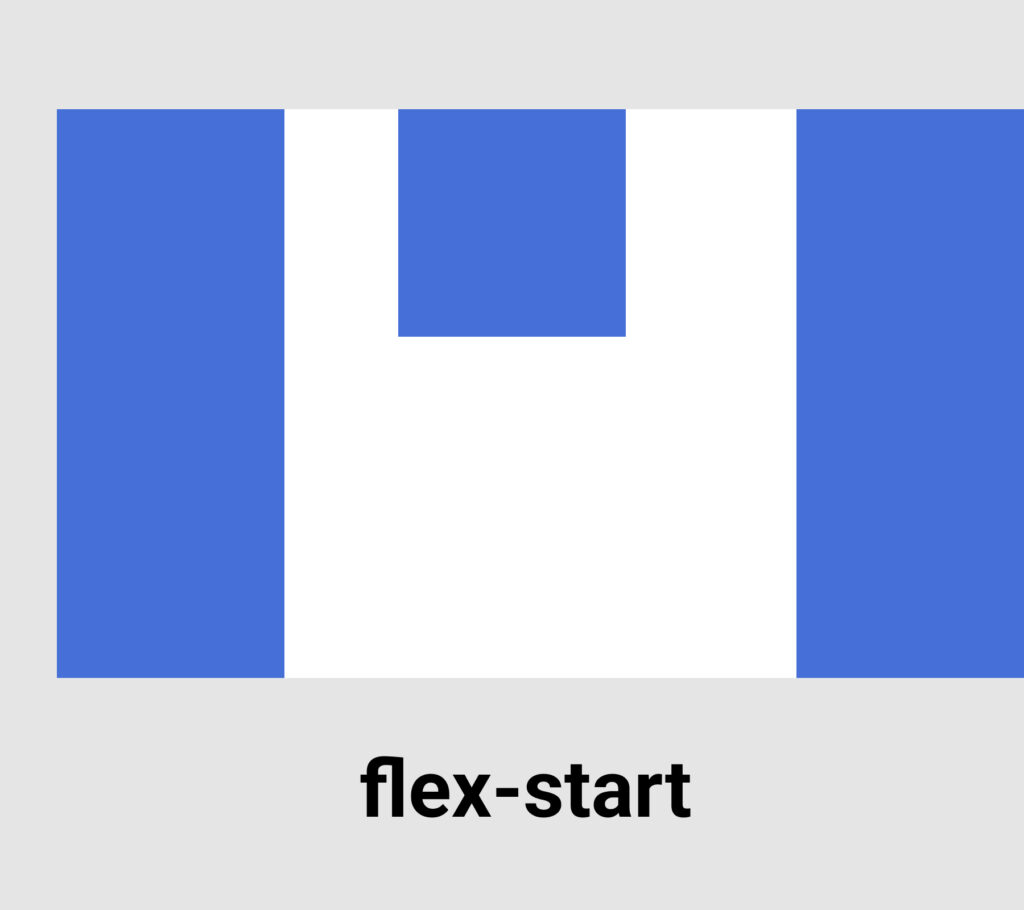
flex-start
align-self:flex-start;

高さが全て揃わずに上に表示されます。
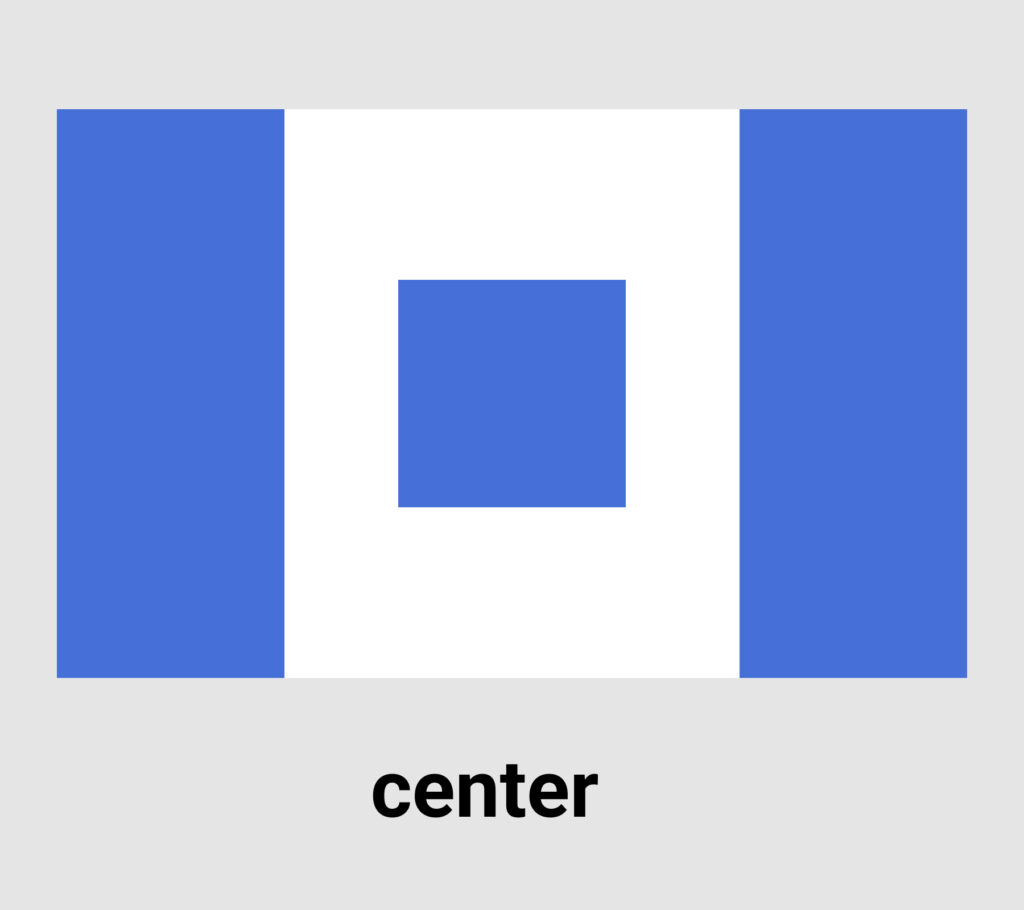
center
align-self: center;

真ん中に揃います。
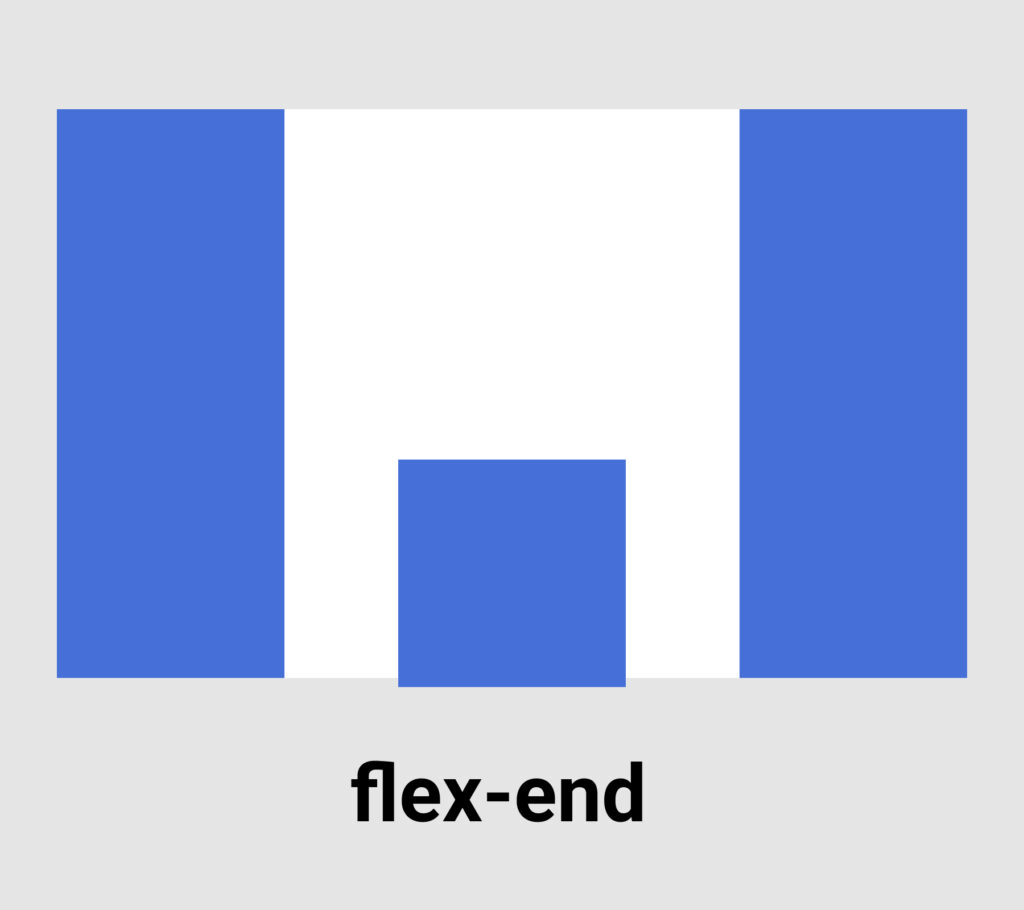
flex-end
align-self: flex-end;

高さは揃わずに下に揃います。