今回の記事では垂直方向の表示について紹介いたします。
初期値
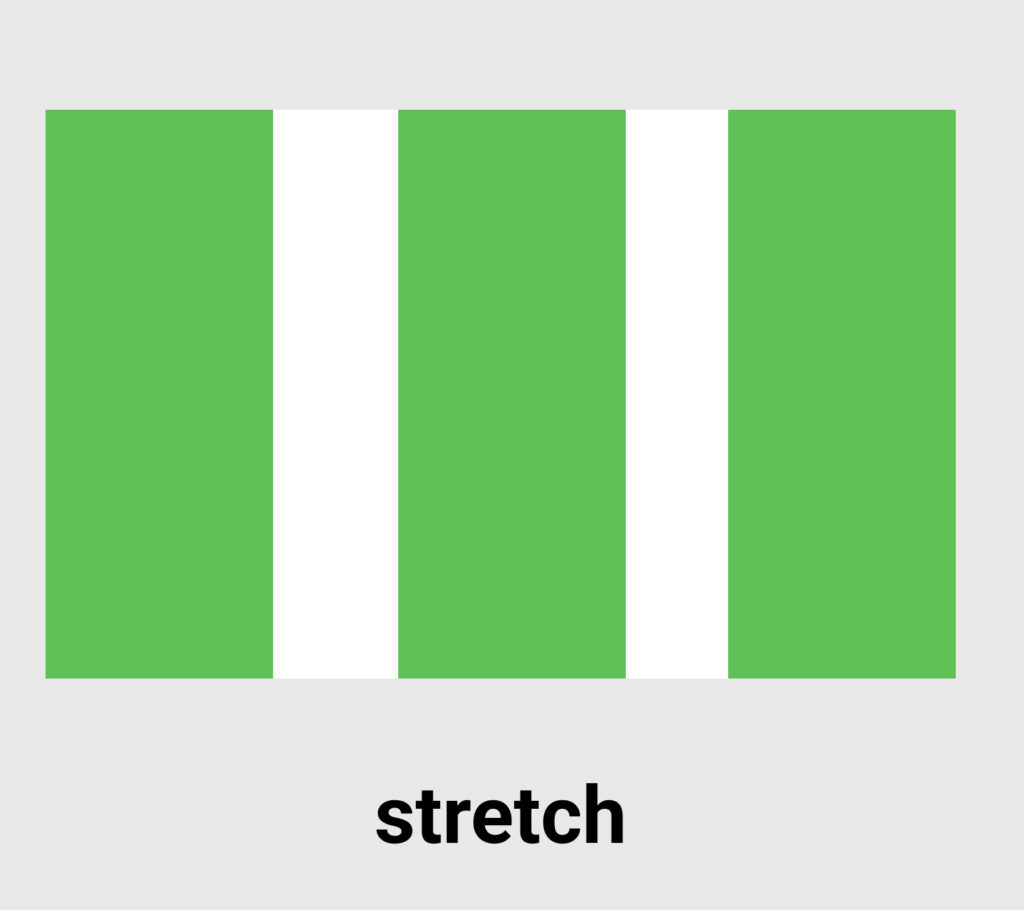
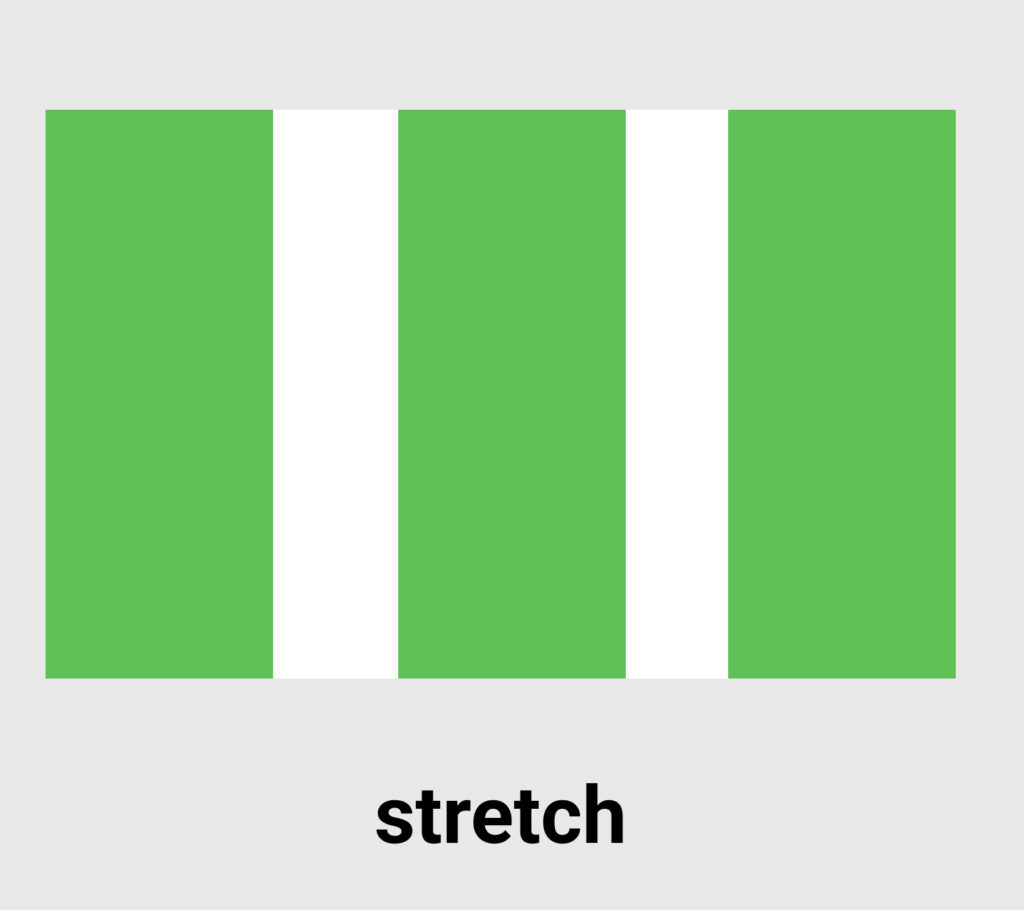
align-items: stretch;

親要素の幅いっぱいに広がります。
上揃え
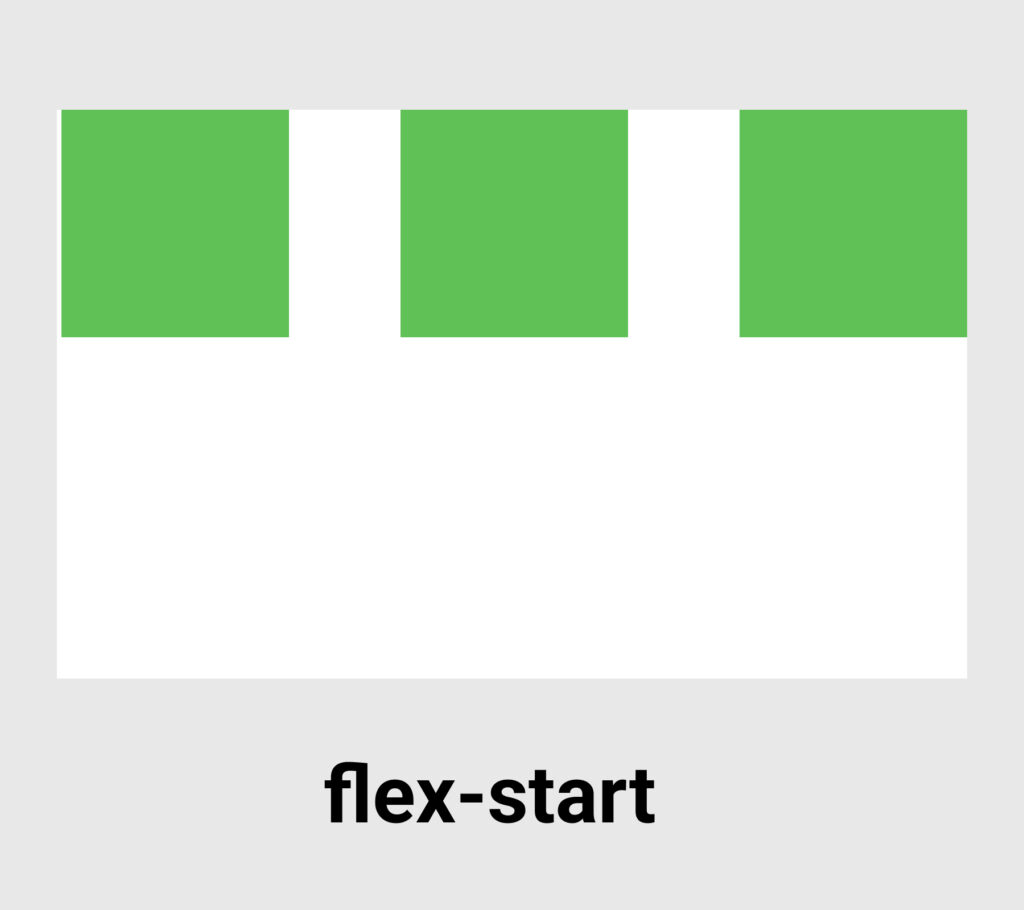
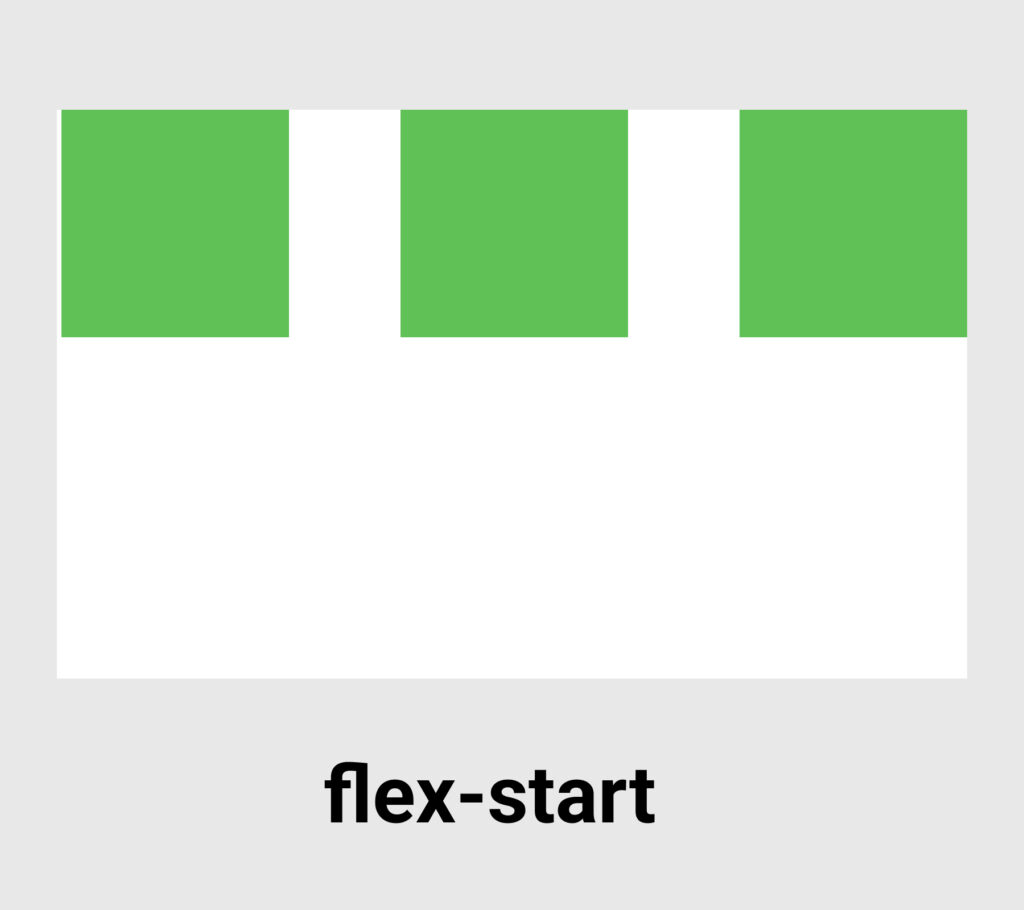
align-items: flex-start;

親要素いっぱいに広がることがなく、上に揃って表示されます。
中央揃え
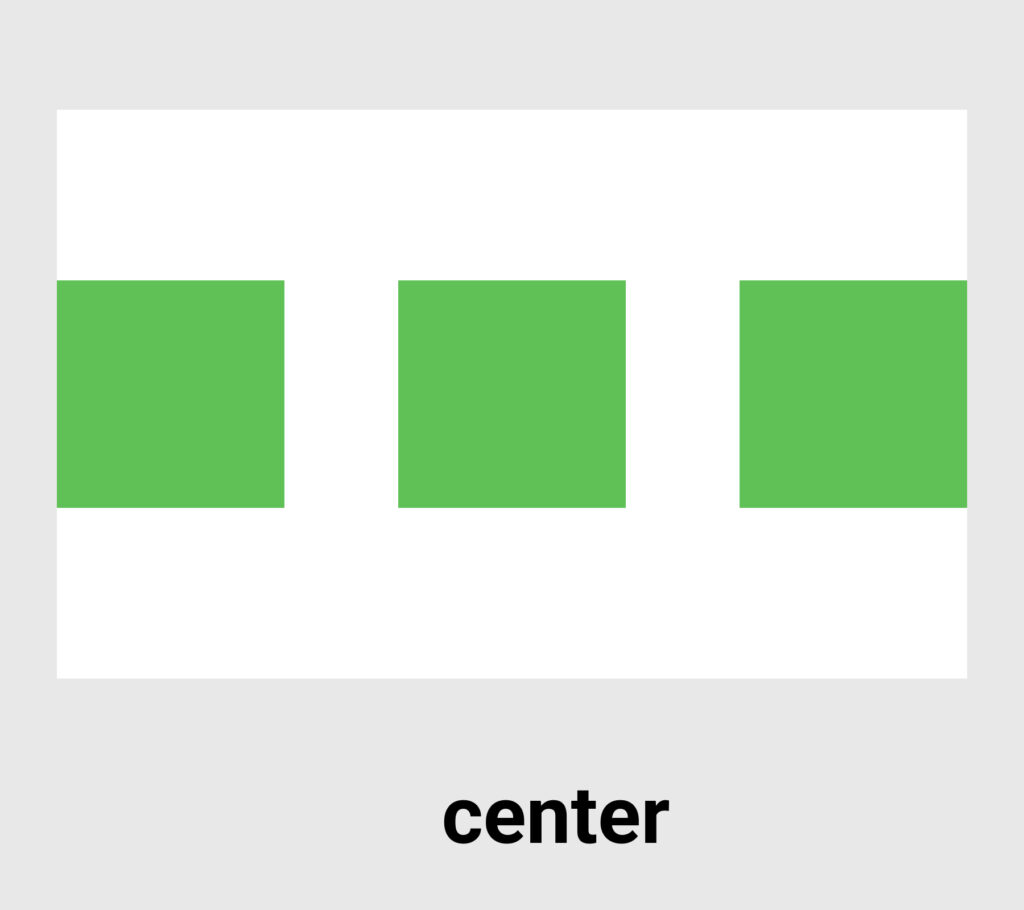
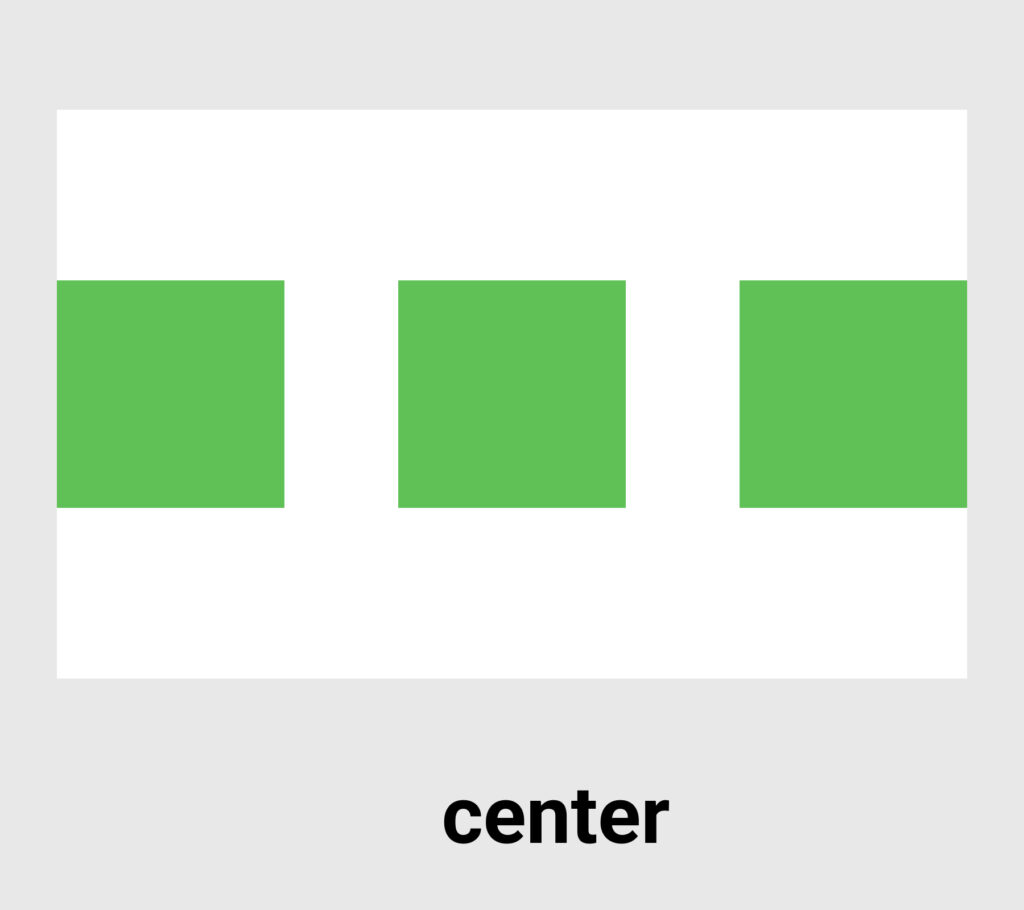
align-items: center;

中央に揃って表示されます。
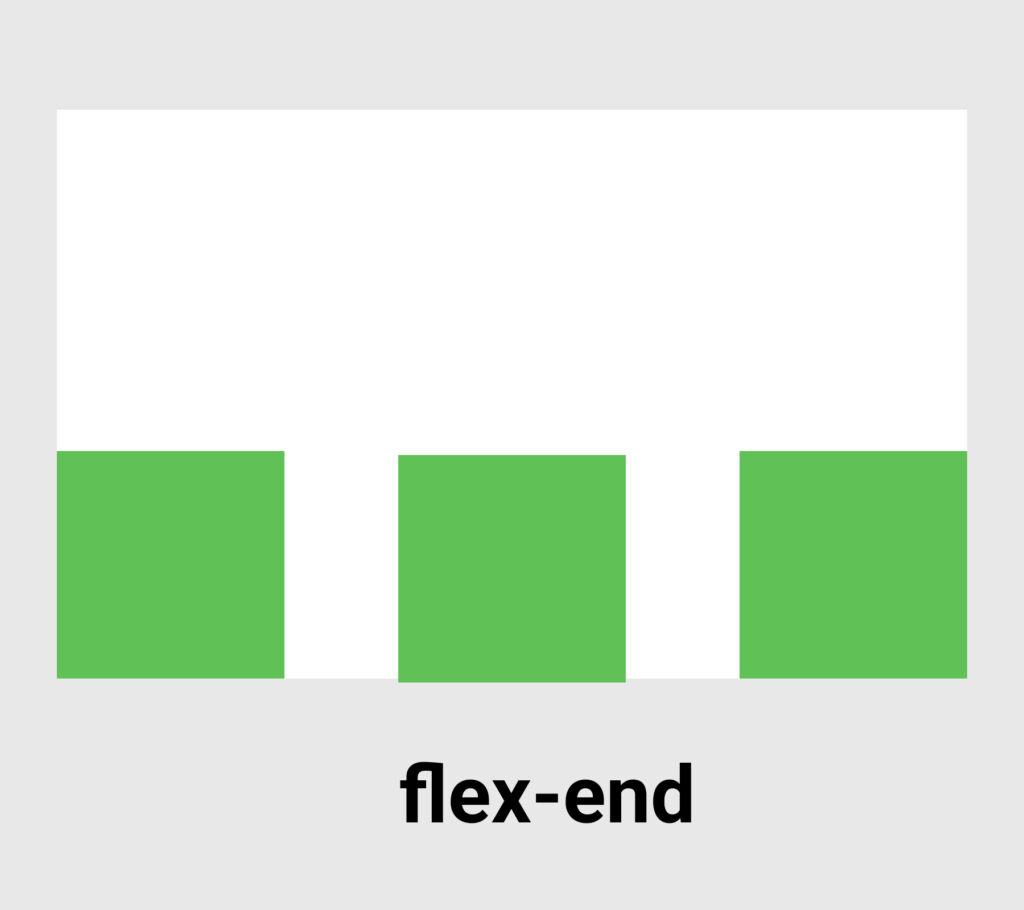
下揃え
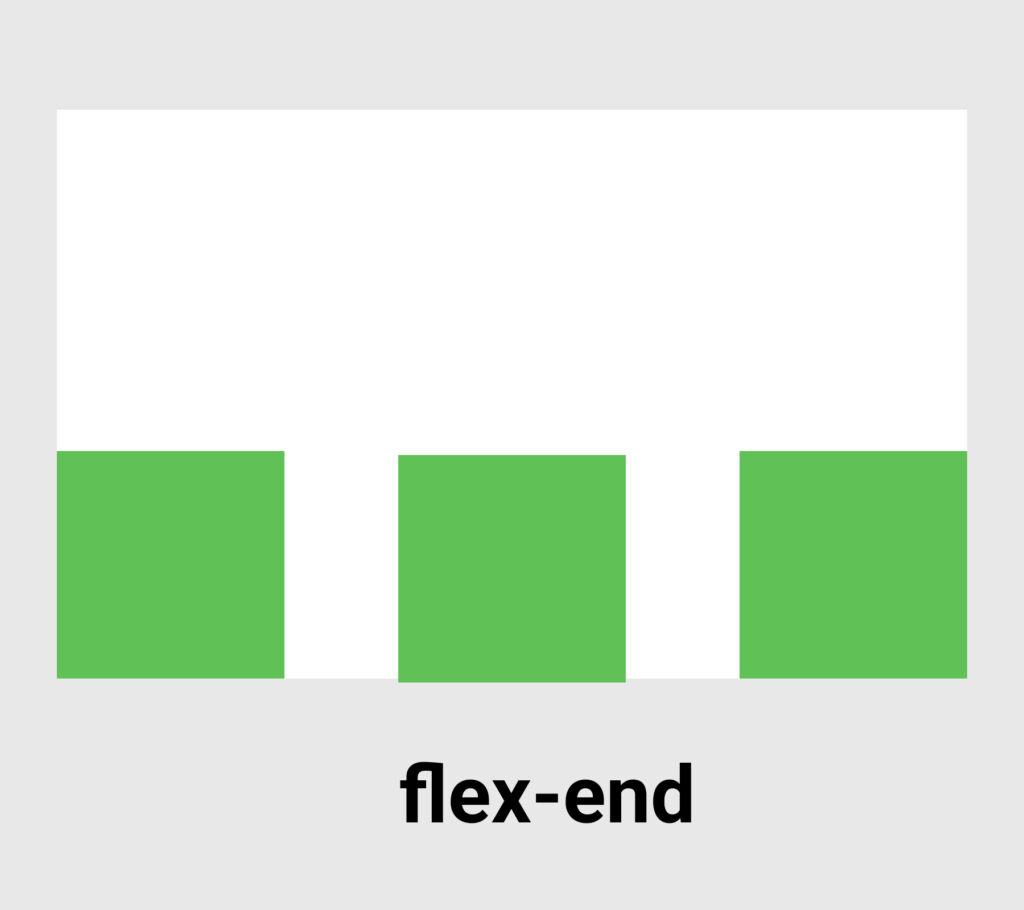
align-items: flex-end;

親要素の下に揃って表示されます。

今回の記事では垂直方向の表示について紹介いたします。
align-items: stretch;

親要素の幅いっぱいに広がります。
align-items: flex-start;

親要素いっぱいに広がることがなく、上に揃って表示されます。
align-items: center;

中央に揃って表示されます。
align-items: flex-end;

親要素の下に揃って表示されます。