今回の記事ではflex-box使用時によく使うcssを紹介いたします。
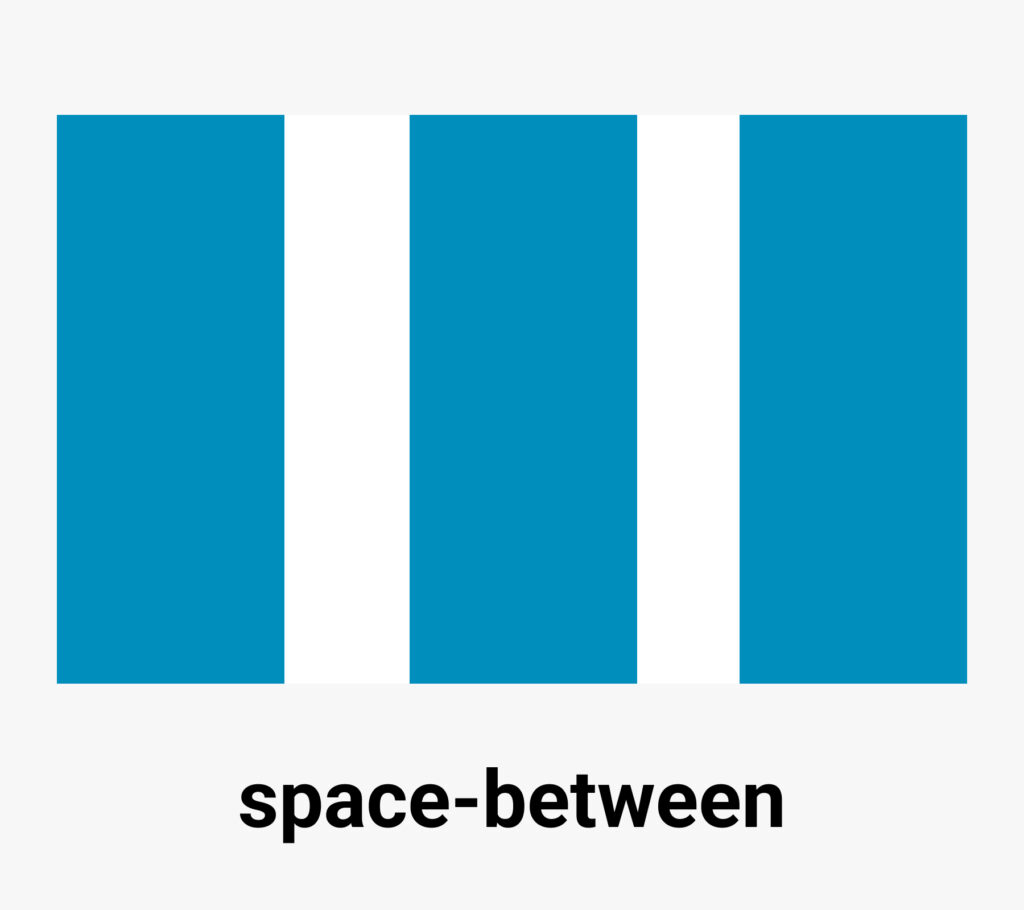
子要素を均等に広げる
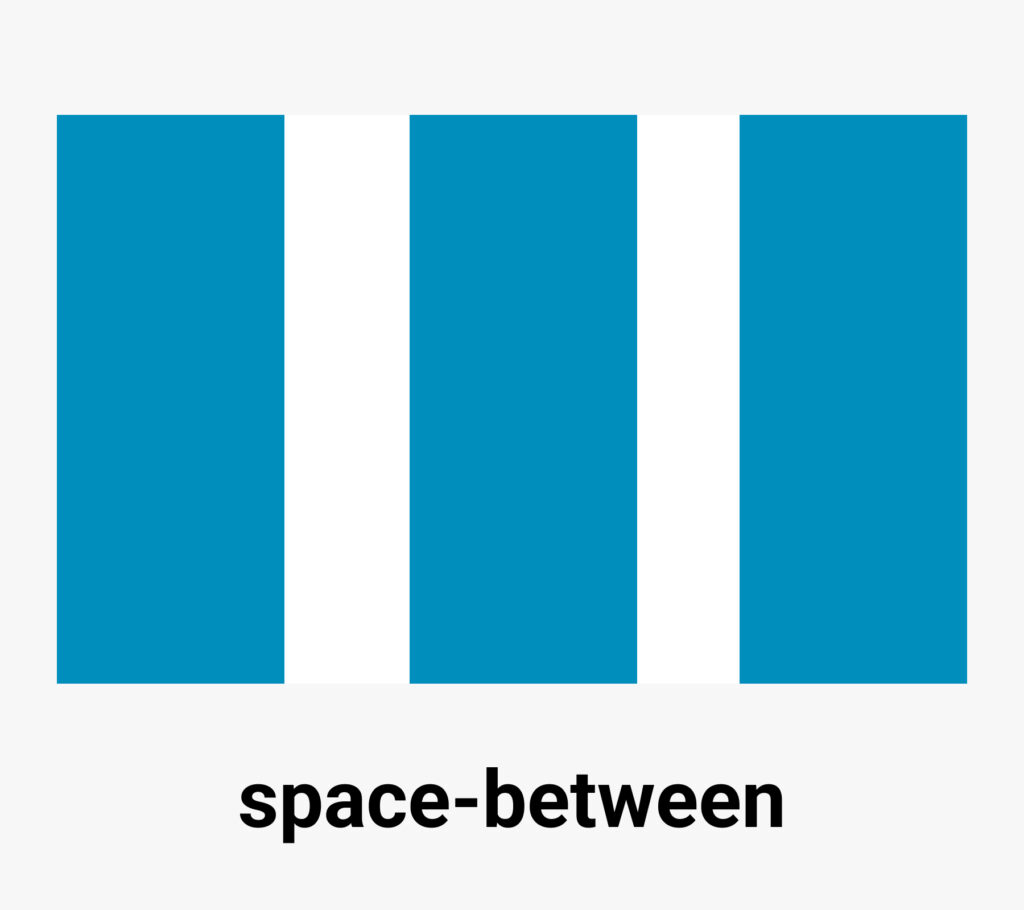
justify-content: space-between;
横並びにした子要素の余白を均等に表示したい時に使います。

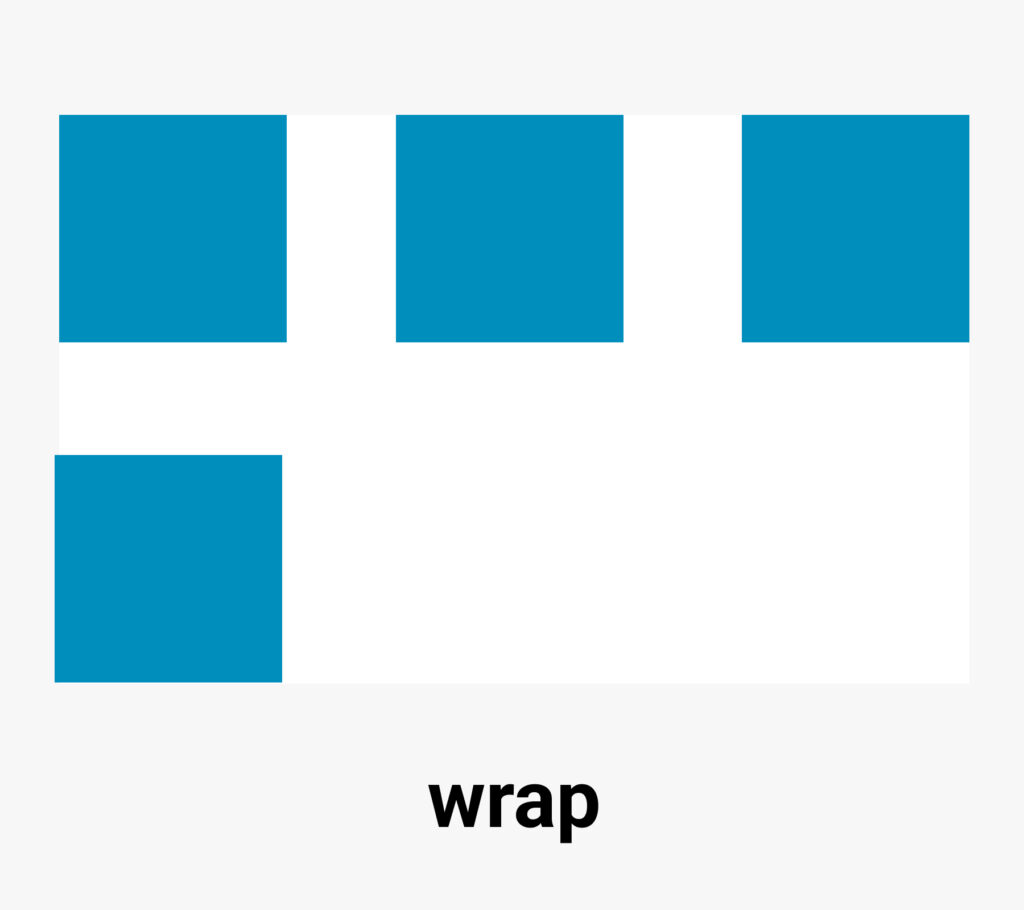
折り返して表示する
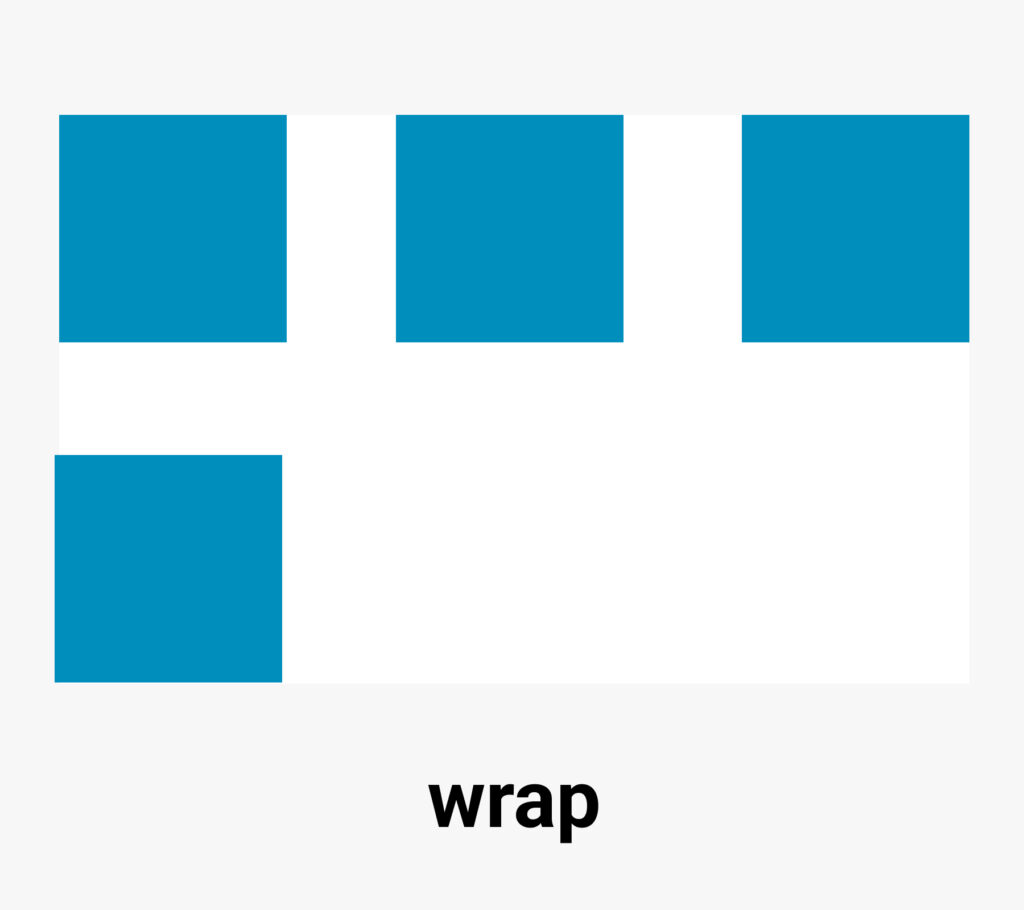
flex-wrap: wrap;
横並びにした子要素を折り返して表示することができます。

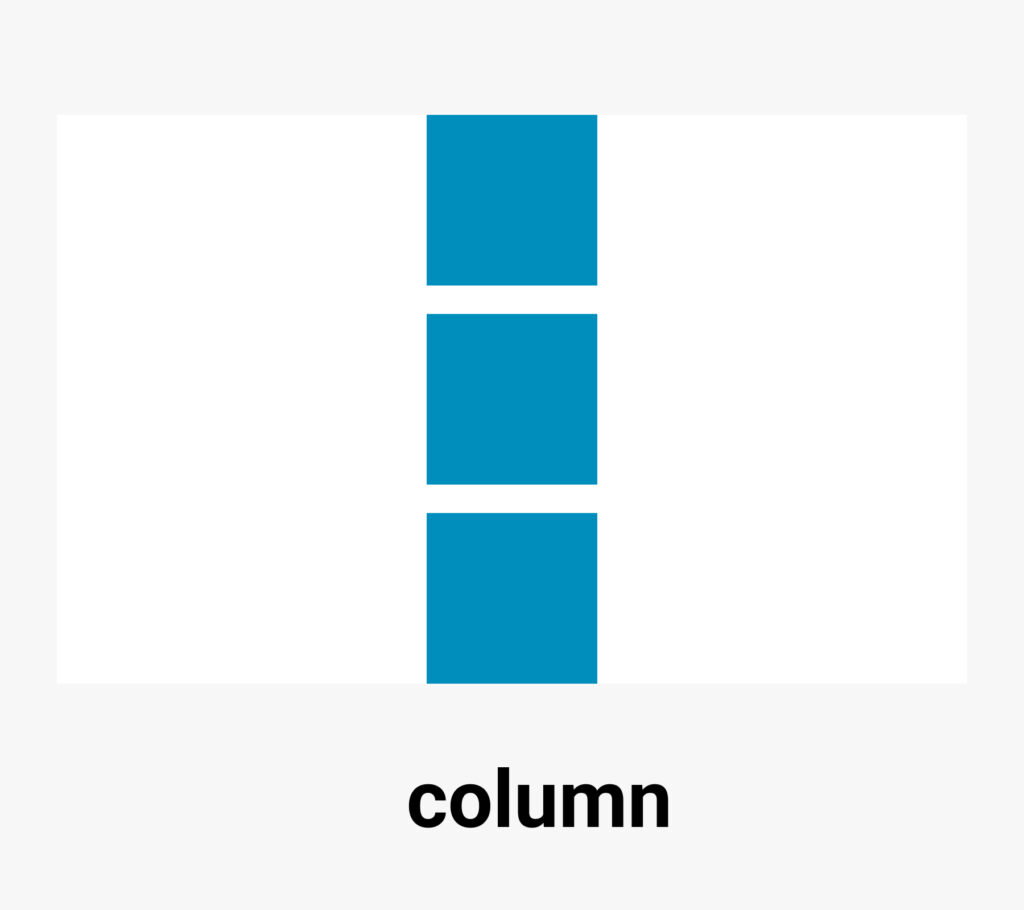
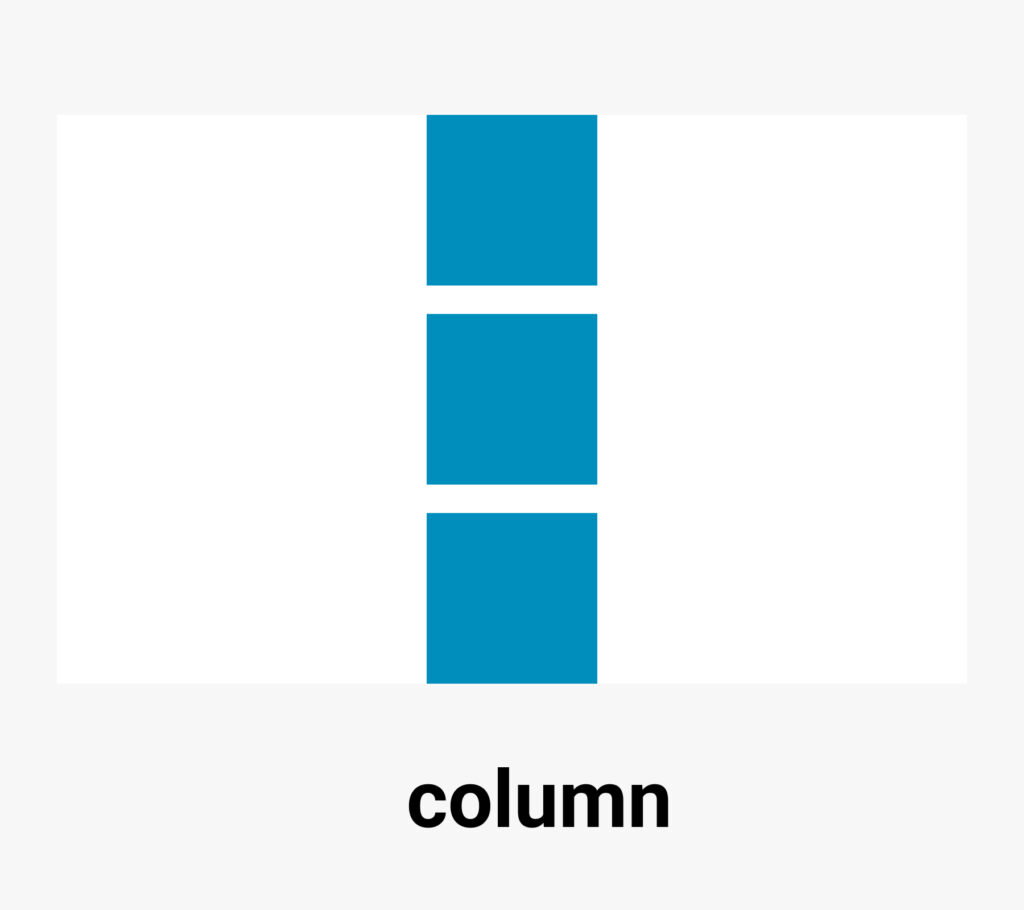
縦に表示する
flex-direction: column;
通常では横並びにした子要素を縦に表示します。


今回の記事ではflex-box使用時によく使うcssを紹介いたします。
justify-content: space-between;
横並びにした子要素の余白を均等に表示したい時に使います。

flex-wrap: wrap;
横並びにした子要素を折り返して表示することができます。

flex-direction: column;
通常では横並びにした子要素を縦に表示します。