今回の記事ではflex-boxを使用時によく使うcssを紹介いたします。(前回の記事)
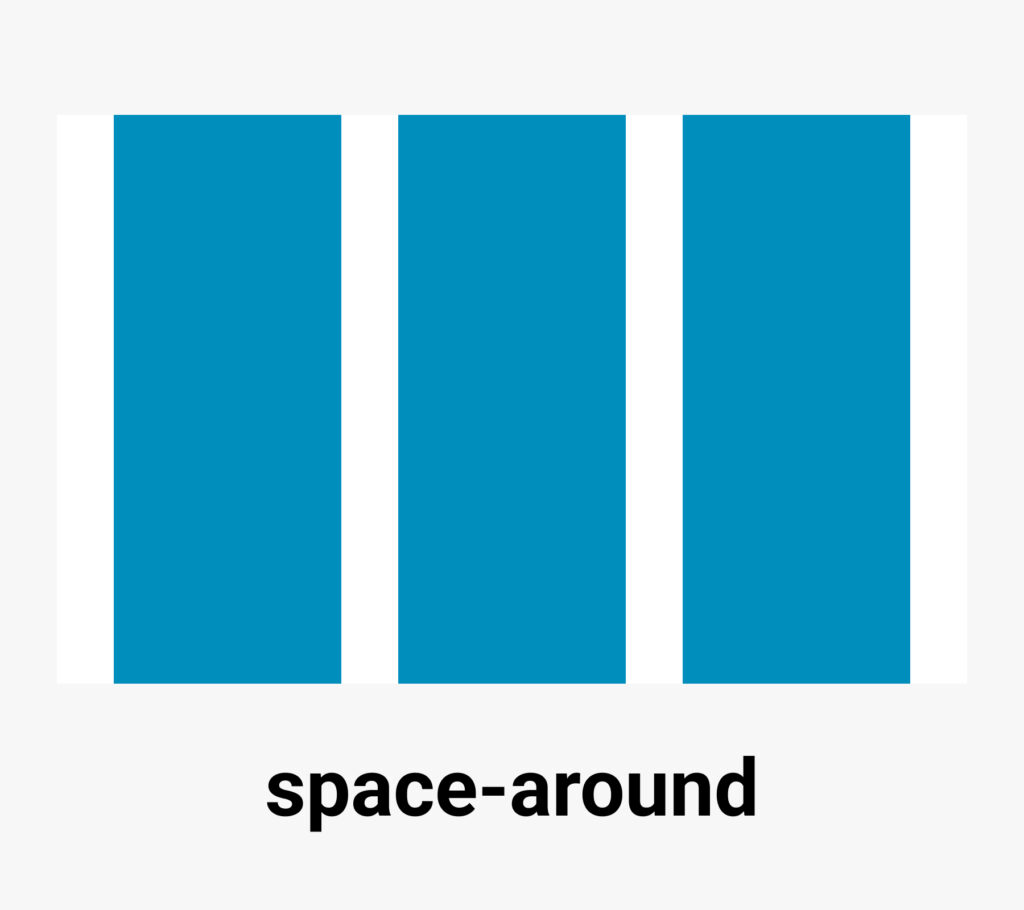
左右の余白を含めて均等に配置する
justify-content: space-around;

space-betweenでは左右の余白を含めませんが、こちらは含みます。
今までの制作ではspace-betweenの方が使う場面が多かったです。
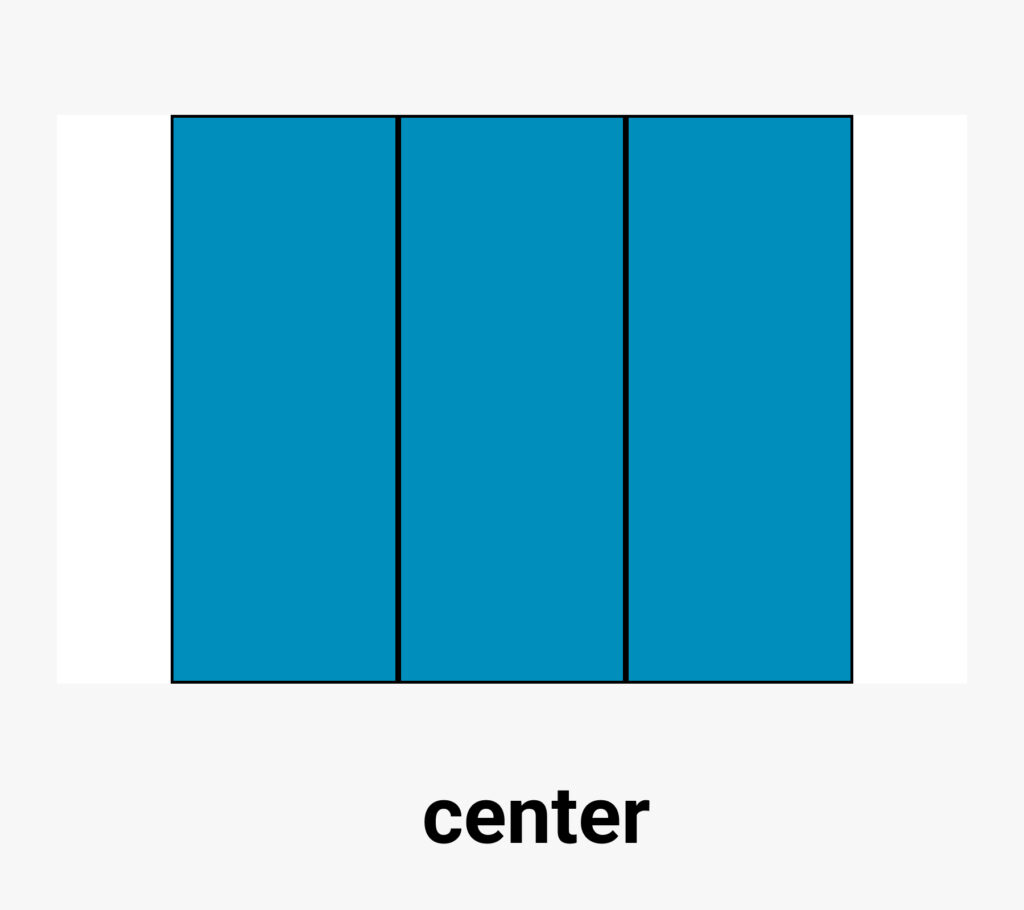
中央に配置する
justify-content: center;

中央に配置されます。
この時、子要素同士の余白はありません。
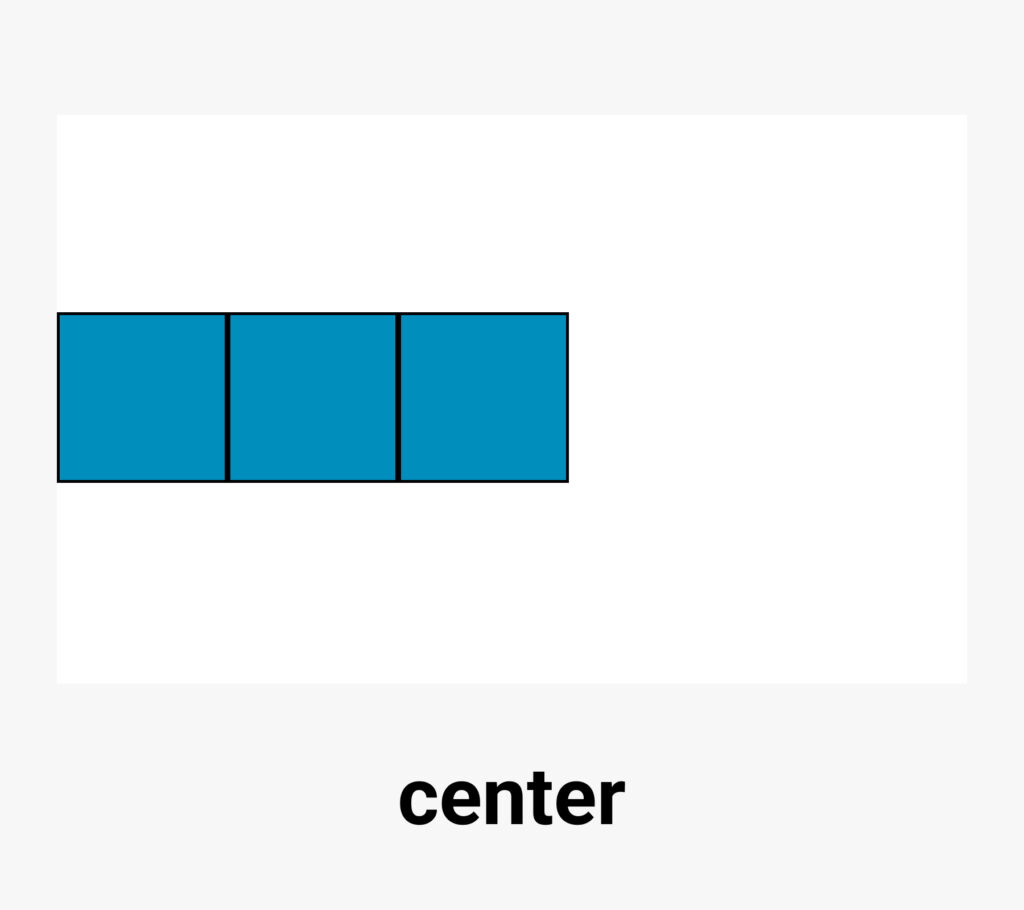
垂直方向の中央に配置させる
align-items: center;

これで垂直方向の中央に配置することができます。
justify-content: center;と合わせて使うことで、上下左右中央寄せにすることができます。
