今回の記事ではflex-boxを使用時によく使うcssを紹介いたします。
前回の記事にも紹介しています。
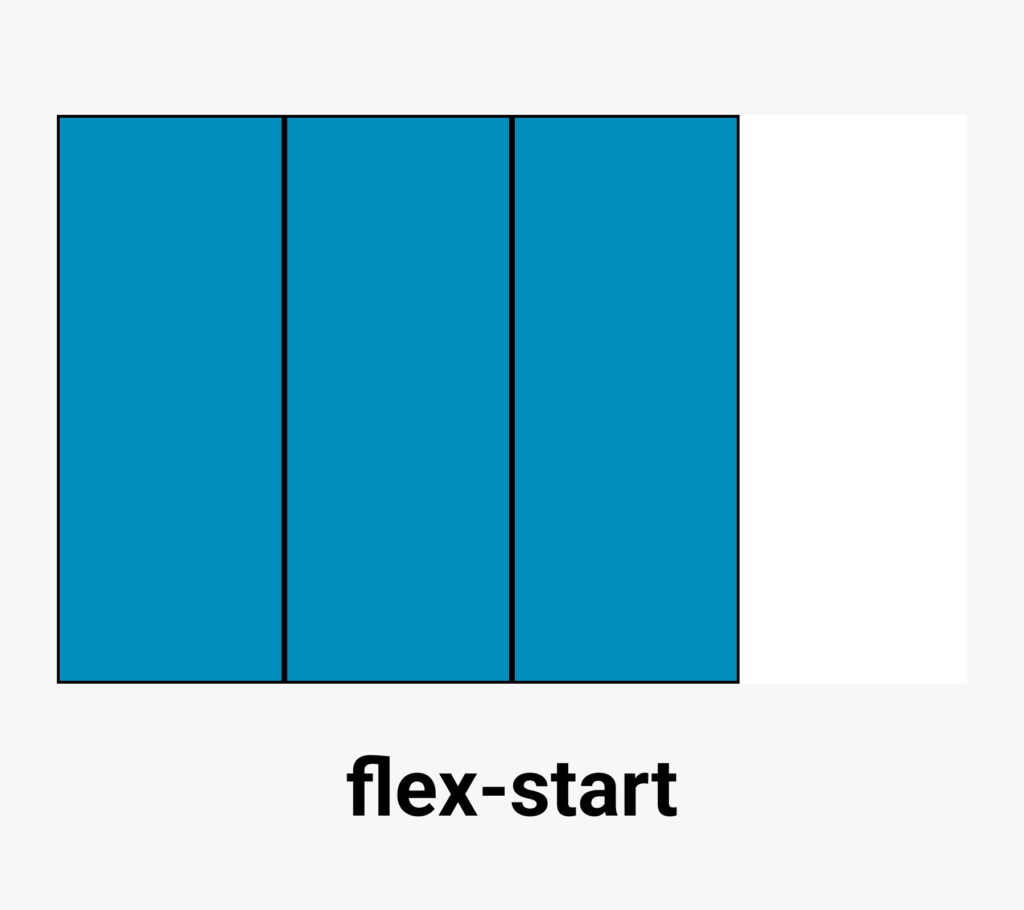
初期値の並びに戻したい時
justify-content: flex-start;

初期値に戻したい時に使います。
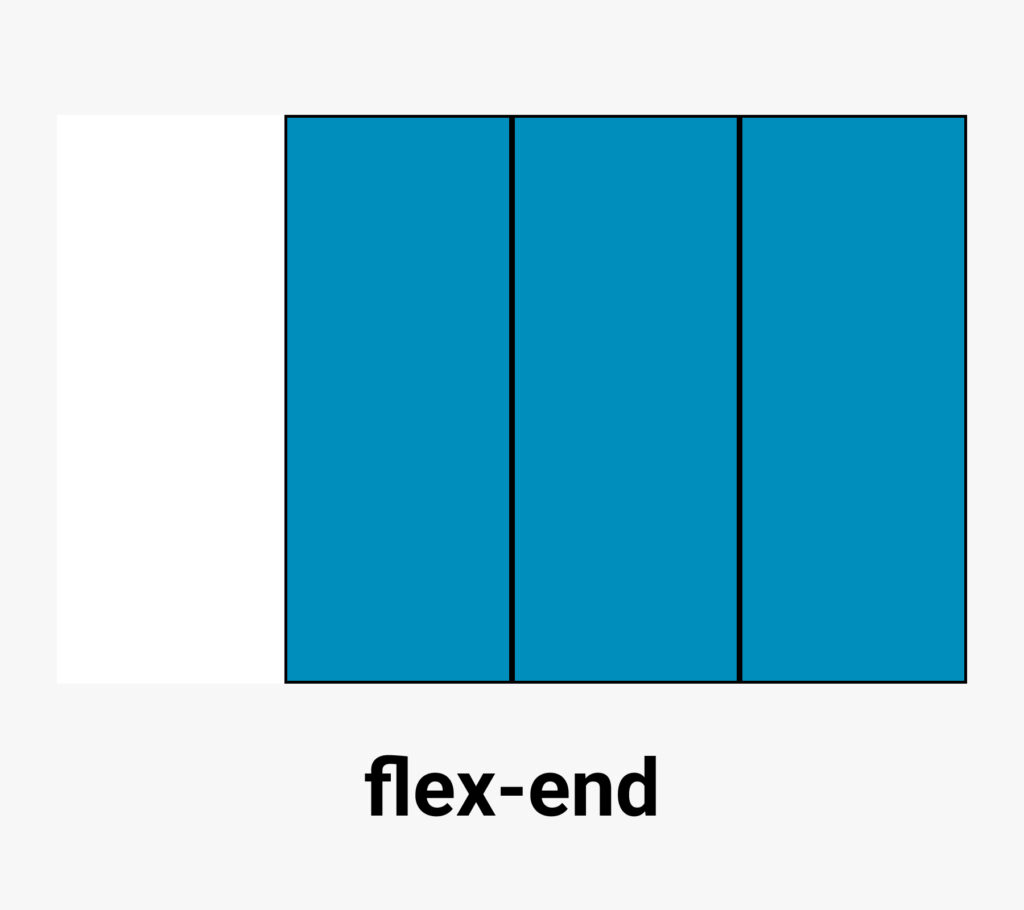
右に揃えたい
justify-content: flex-end;

子要素を右に寄せたい時に使います。
左右の余白が欲しい場合は、marginなどを指定して空けることも可能です。
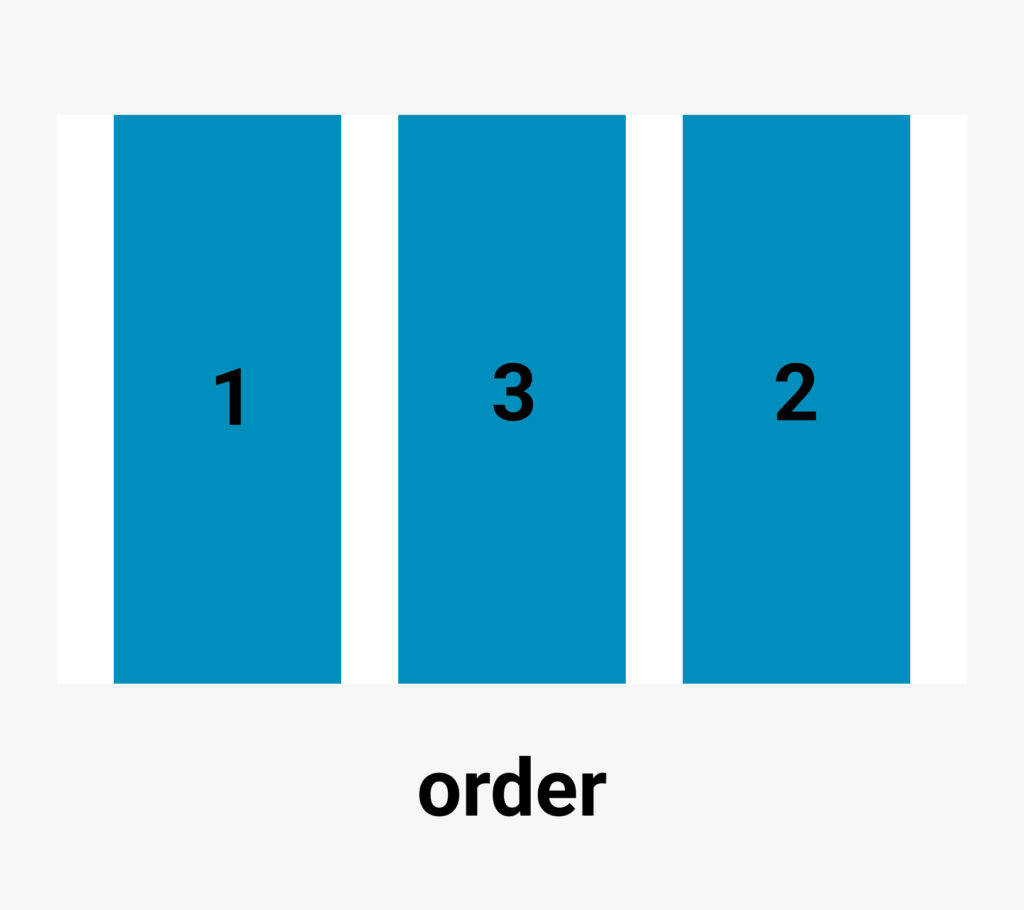
順番を変えたい
order: 1;
1の部分に変えたい順番を指定します。

本来「3」の子要素は一番右に来るはずですが、「3」にorder:2;を指定したので2番目に来ます。
1はorder:1;を指定して、2はorder:3;を指定。
