リンク先の設定をしたい時に、aタグを使用します。
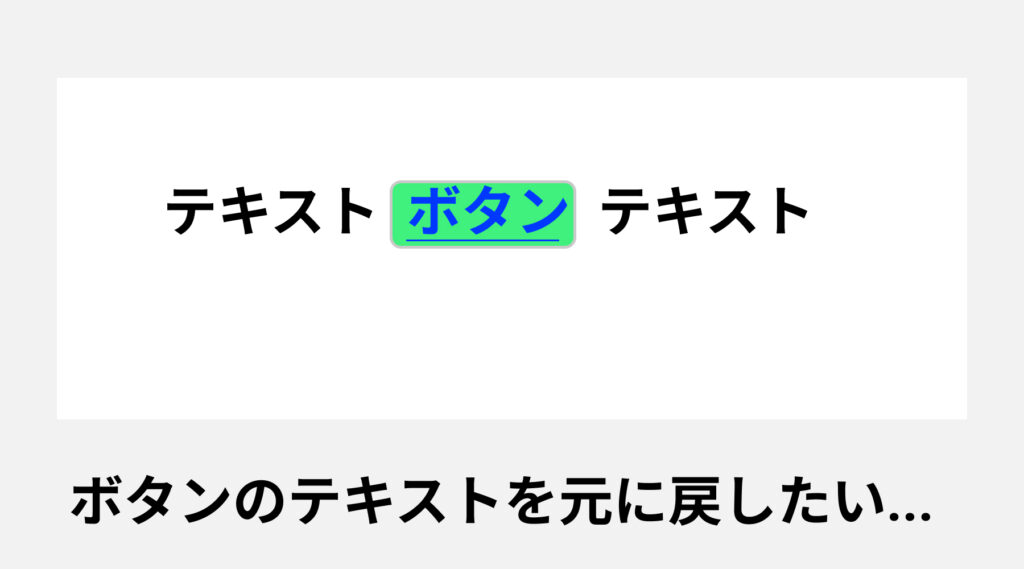
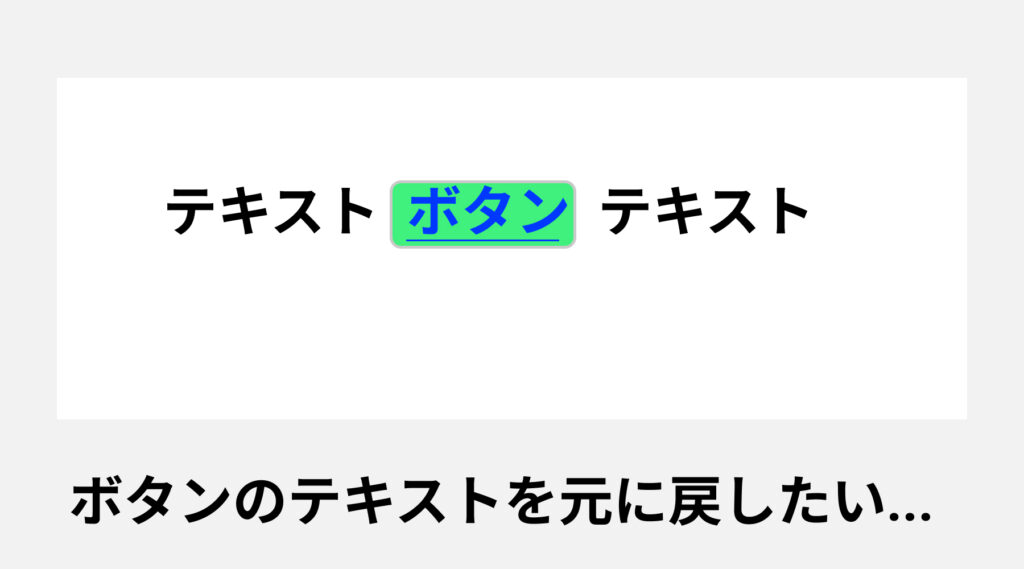
aタグを使用すると、自動的にテキストの色が変わり、下線が引かれてしまう…
元のテキストの戻すやり方を紹介いたします。
やり方
初期の状態だとこのようにテキストの色が変わり、下線がつきます。

そこで text-decoration: none; を使います。
aタグに対してtext-decoration: none; と指定するだけです。
すると・・・

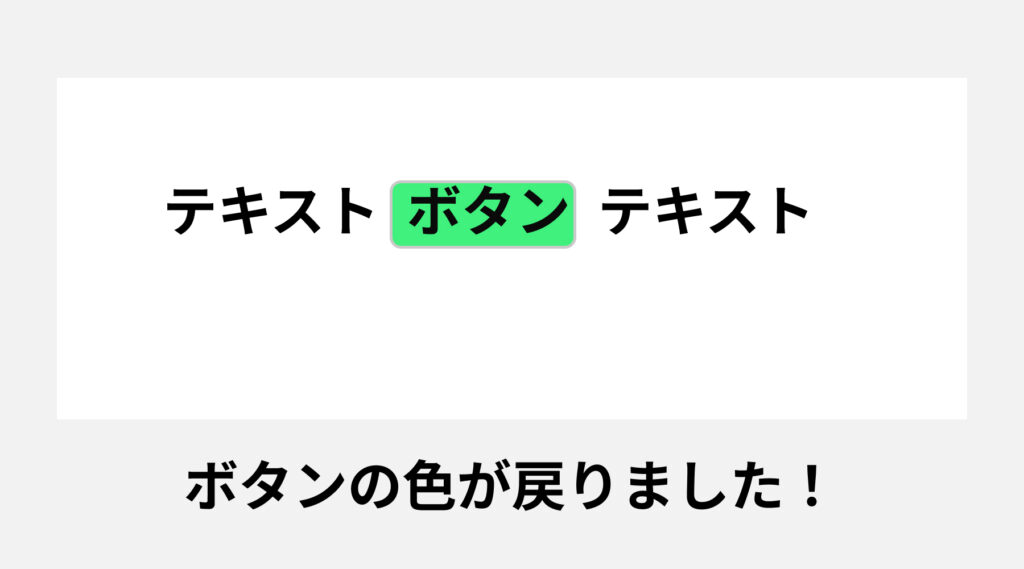
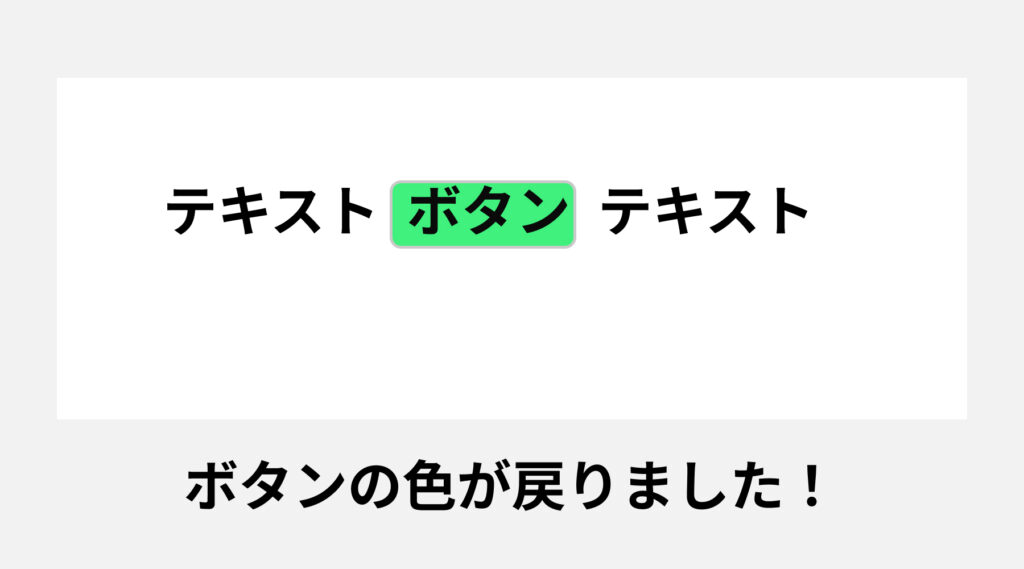
このようにボタンの色が元に戻り、下線も削除されました。

リンク先の設定をしたい時に、aタグを使用します。
aタグを使用すると、自動的にテキストの色が変わり、下線が引かれてしまう…
元のテキストの戻すやり方を紹介いたします。
初期の状態だとこのようにテキストの色が変わり、下線がつきます。

そこで text-decoration: none; を使います。
aタグに対してtext-decoration: none; と指定するだけです。
すると・・・

このようにボタンの色が元に戻り、下線も削除されました。