今回の記事では背景に影をつけるbox-shadowについて紹介いたします。
(前回の記事ではテキストの影をつけるtext-shadow について紹介いたしました。)
使い方
box-shadow: 20px 30px 15px #000000;
このように指定します。
左から1番目の20pxは左右の位置
左から2番目の30pxは上下の位置
左から3番目の15pxはぼかし具合
一番右の#000000は影の色を指定しています。
(text-shadow同様です。)
まずは通常の状態から見ていきます。

このboxの緑色の背景に影をつけたいとします。
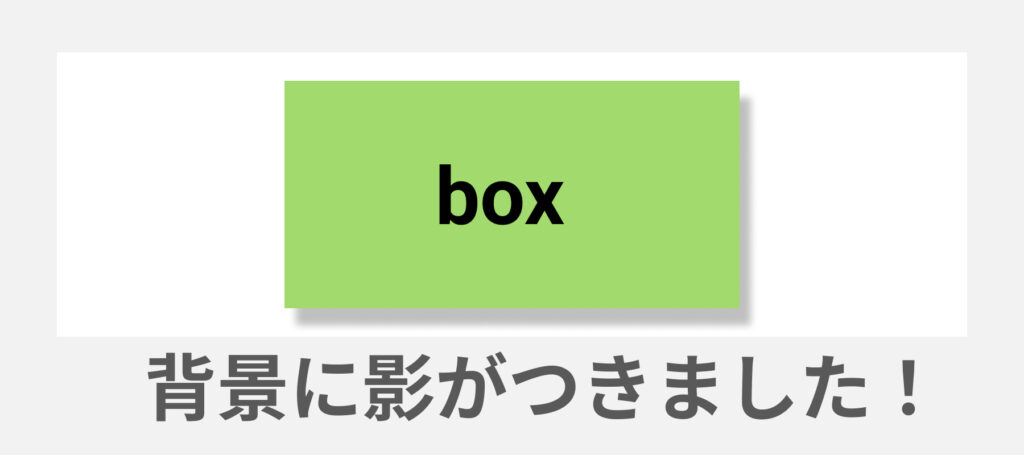
この緑色の背景に対してbox-shadow: 20px 30px 15px #000000;と指定します。
すると・・・

このように緑色の背景に影をつけることができました!
