今回の記事ではテキストなどに引く線の付け方について紹介いたします。
テキストやコンテンツの周りに線を引き目立たせたい!視認性を高めたい!など使う場面が多いと思います。
やり方
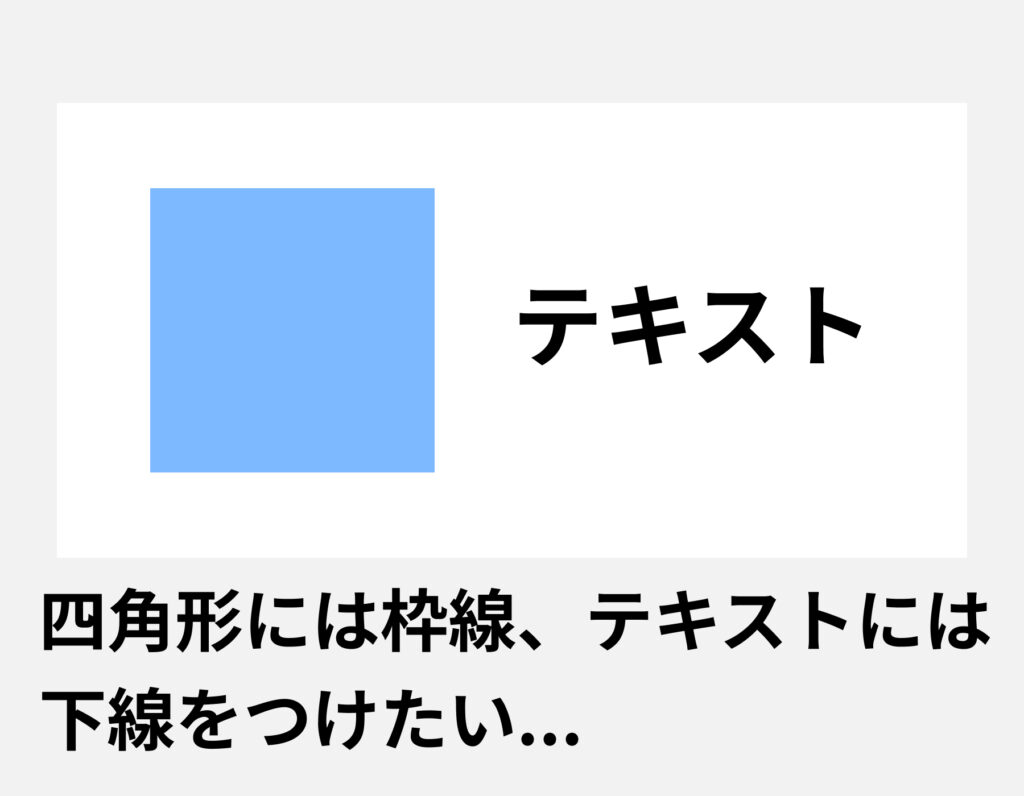
左側の四角形には枠線、右側のテキストには下線をつけたいとします。

そこで左側の四角形には
border: 1px solid #000000;と指定します。
右側のテキストには
border-bottom: 1px solid #000000と指定します。
border-bottomと指定することで要素の下のみに線が引かれます。
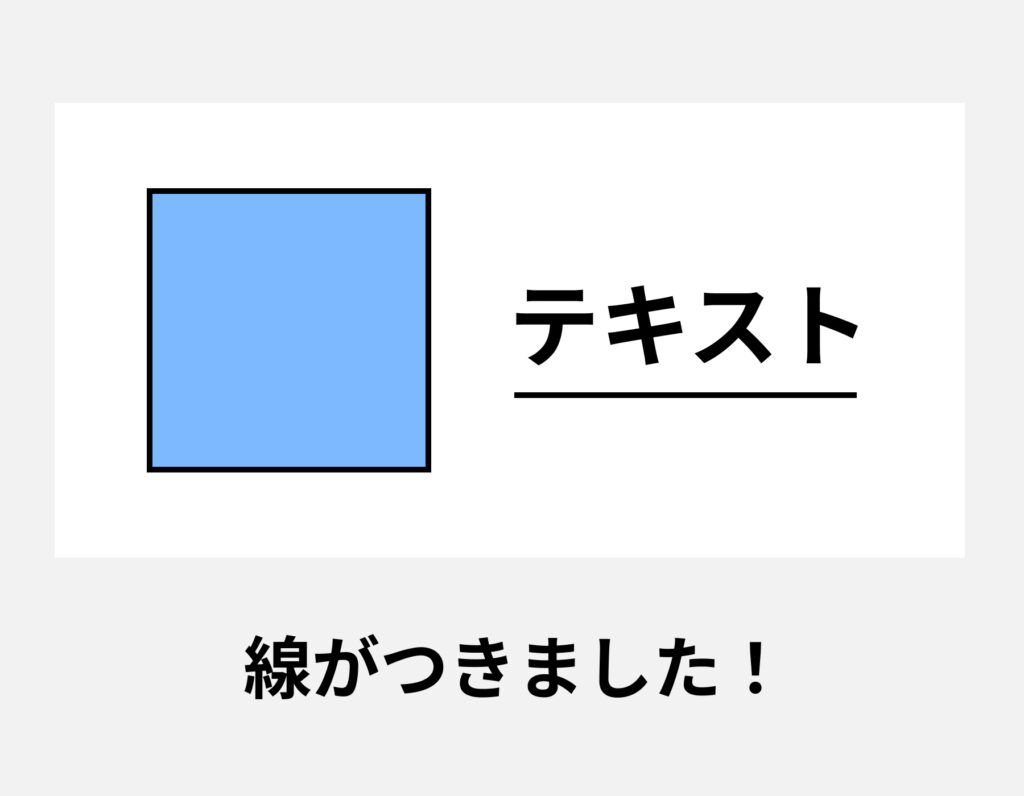
すると・・・

このように線を引くことができます。