今回の記事では指定した順番の要素だけにcssを当てたい時に使うnth-childについて紹介いたします。
使う場面で例えると、ulタグで囲ってあるliタグの2番目の要素の色を変えたい…などです。
やり方

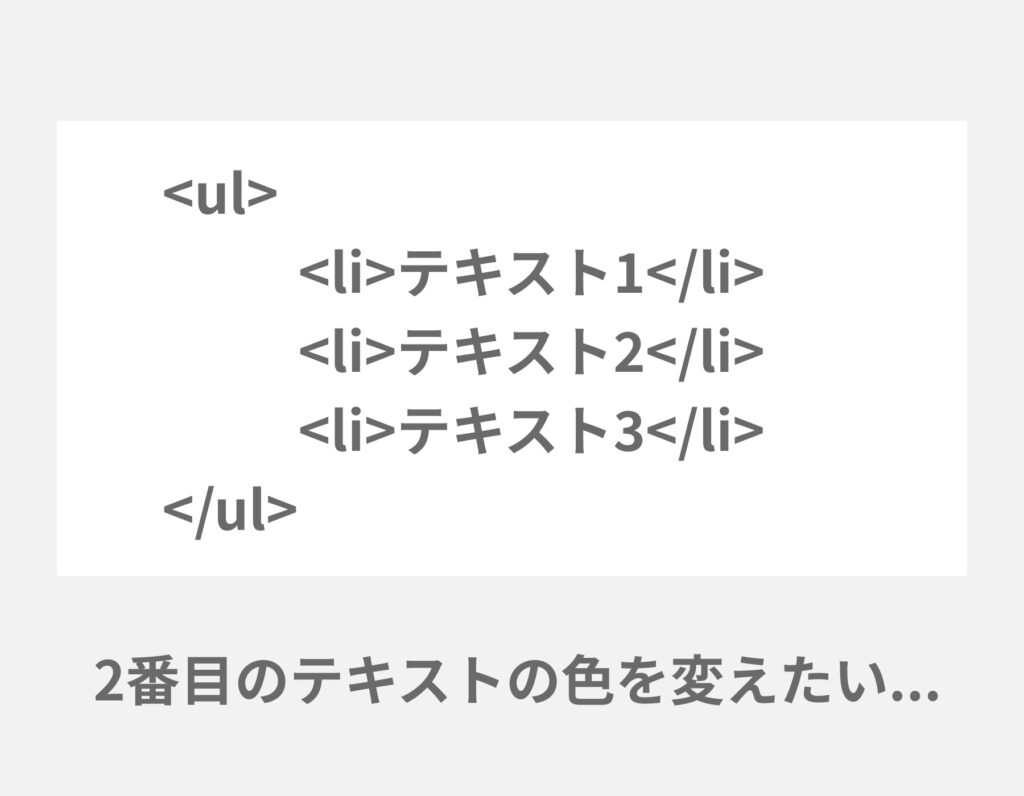
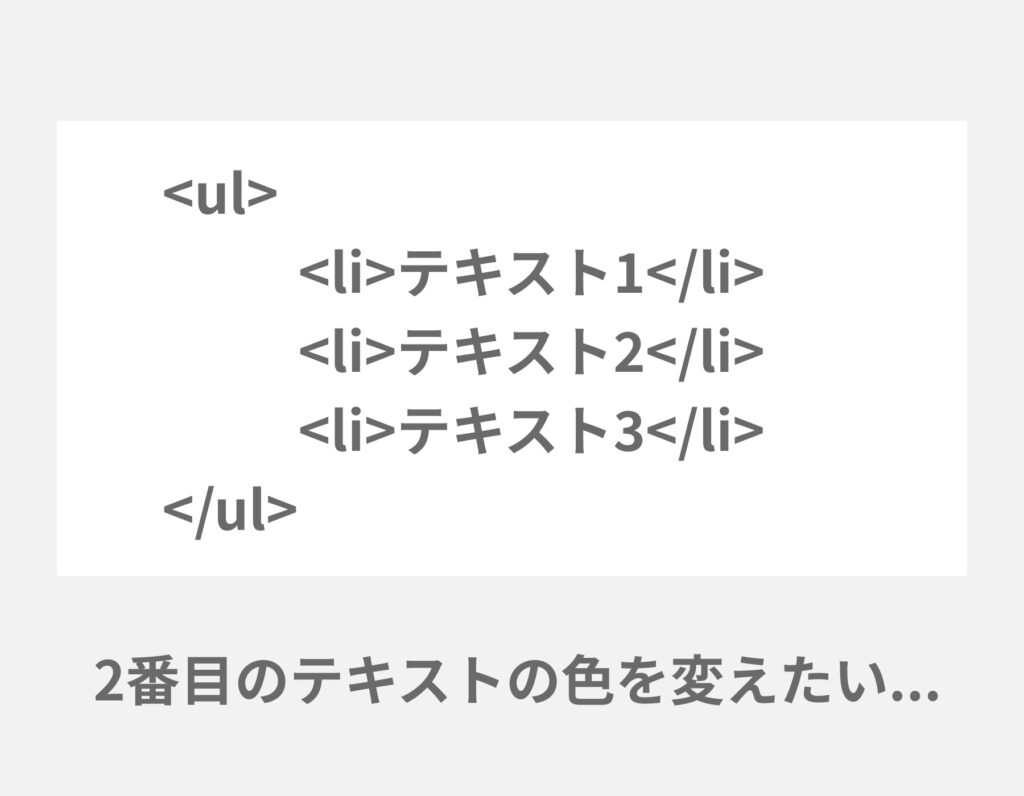
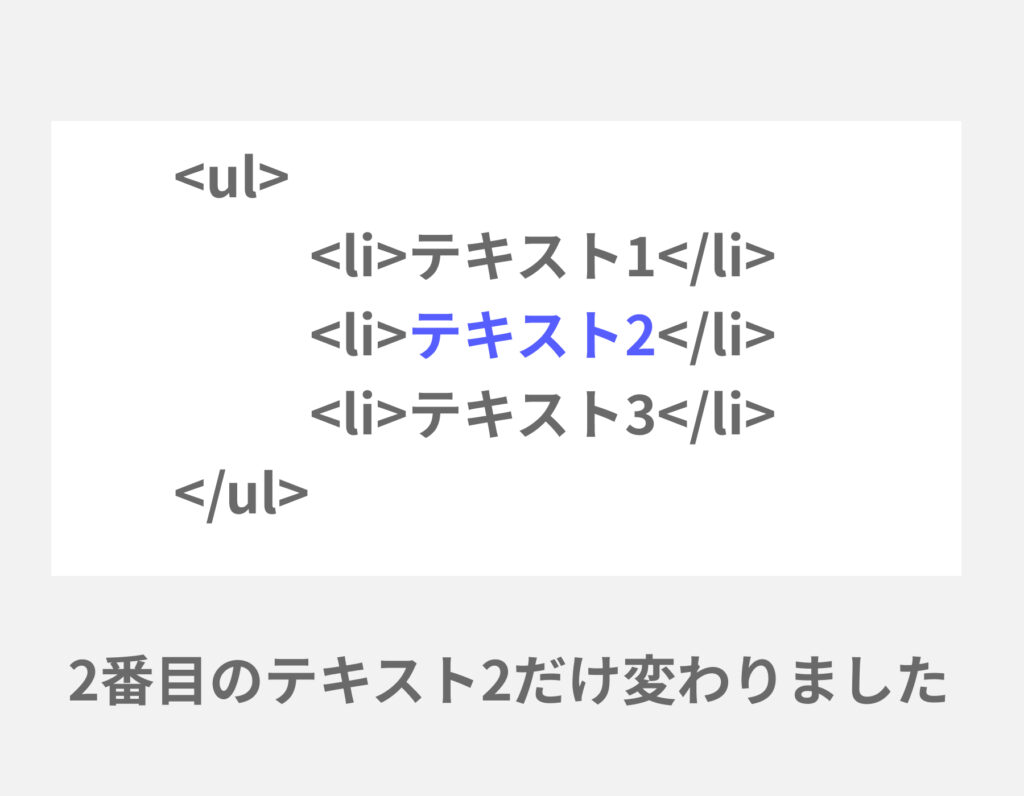
このようなulタグに囲われているliタグの2番目の要素の色を変えたいとします。
そこで
li:nth-child(2) { color: #575EFF; } と指定します。
すると・・・

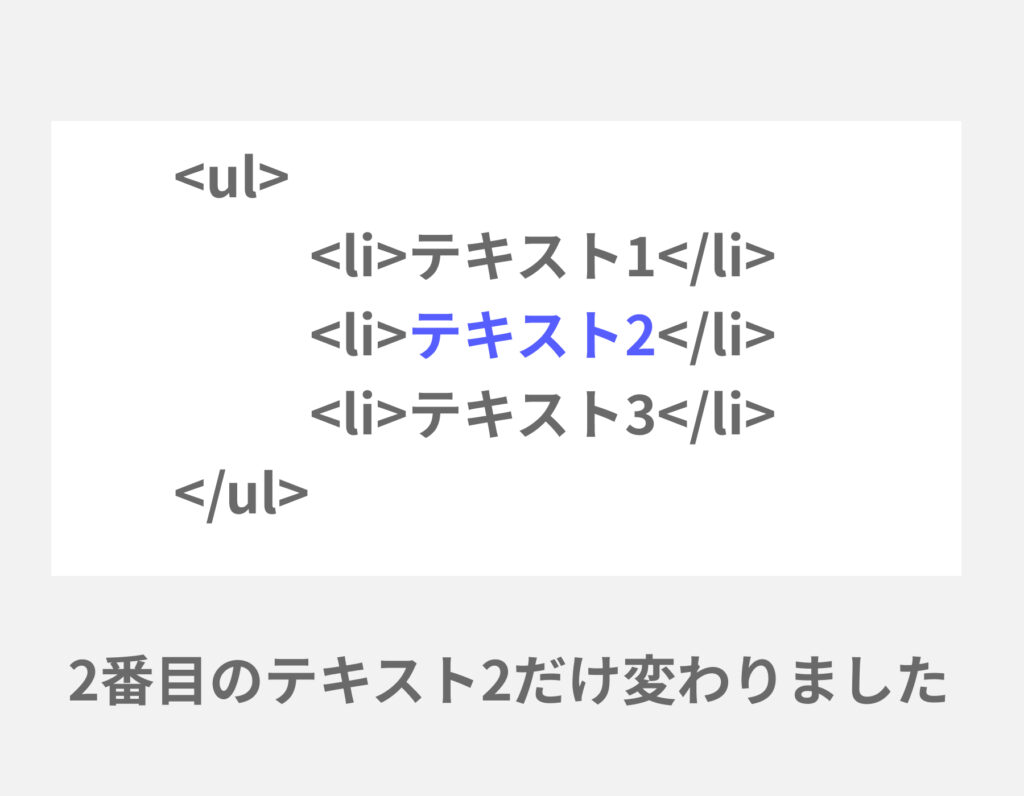
このように2番目の要素の「テキスト2」だけ色を変えることができました。

今回の記事では指定した順番の要素だけにcssを当てたい時に使うnth-childについて紹介いたします。
使う場面で例えると、ulタグで囲ってあるliタグの2番目の要素の色を変えたい…などです。

このようなulタグに囲われているliタグの2番目の要素の色を変えたいとします。
そこで
li:nth-child(2) { color: #575EFF; } と指定します。
すると・・・

このように2番目の要素の「テキスト2」だけ色を変えることができました。