今回の記事では要素が重なった時の優先順位の指定について紹介いたします。
固定したheaderを上に表示したい!
擬似要素を上に表示したい!
など使う場面が多いと思います。
やり方
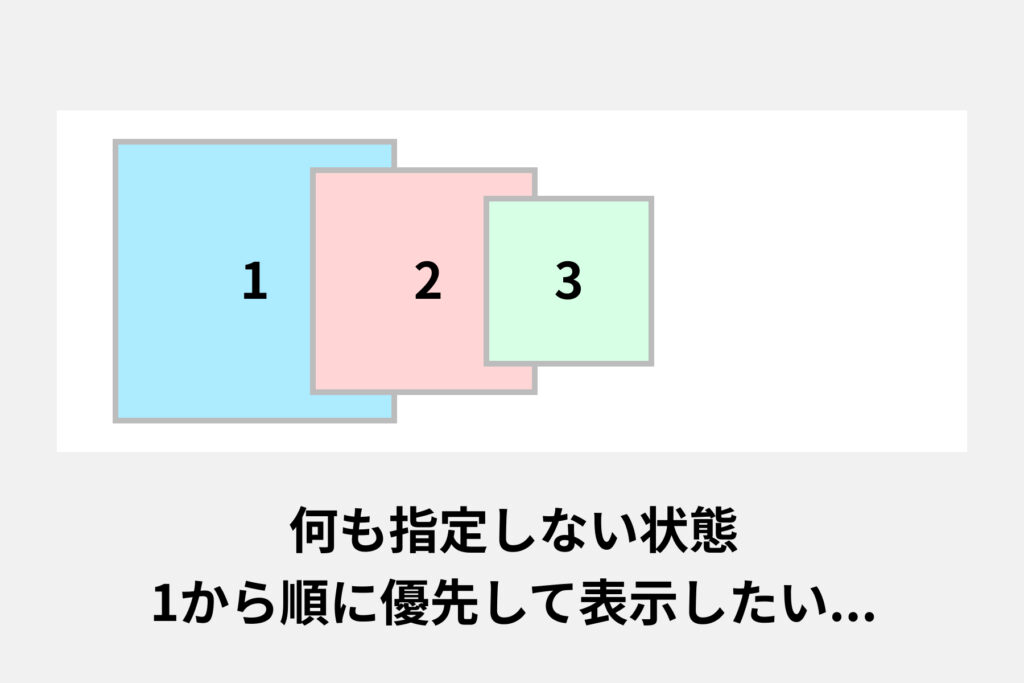
まずは通常の状態から見ていきます。
何も指定していない状態だと1の四角形が一番下に表示されてしまうとします。

このような状態から1の四角形を一番上に2番目に2の四角形、3番目に3の四角形を表示したいとします。
その時の要素に対してz-index: 〇〇;と指定します。
〇〇の位置に数字を入れます。
大きい数が優先して表示されます。
z-indexにpositionのプロパティも指定します。
今回はposition: relative;とします。
全ての四角形に対してposition: relative;を指定。
1の四角形にz-index: 3;
2の四角形にz-index: 2;
3の四角形にz-index: 1;
と指定します。
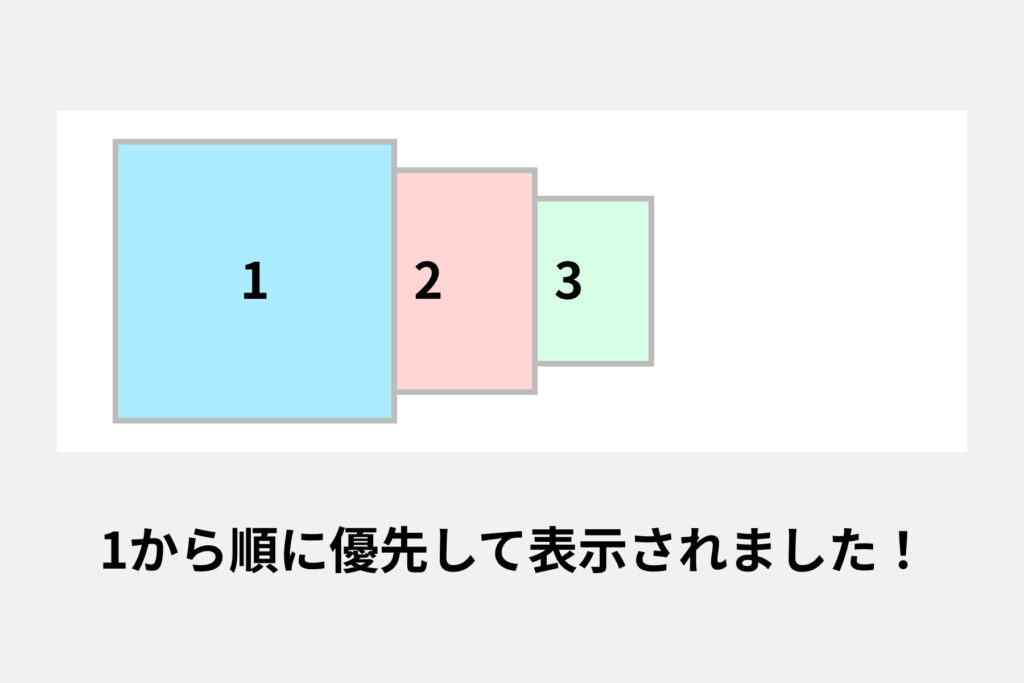
その結果・・・

1の四角形から順に表示されるようになりました!
