今回の記事では要素に対して影をつけるやり方を紹介いたします。
使う場面はあまり多くはない印象ですが、覚えておくと便利だと思います。
やり方
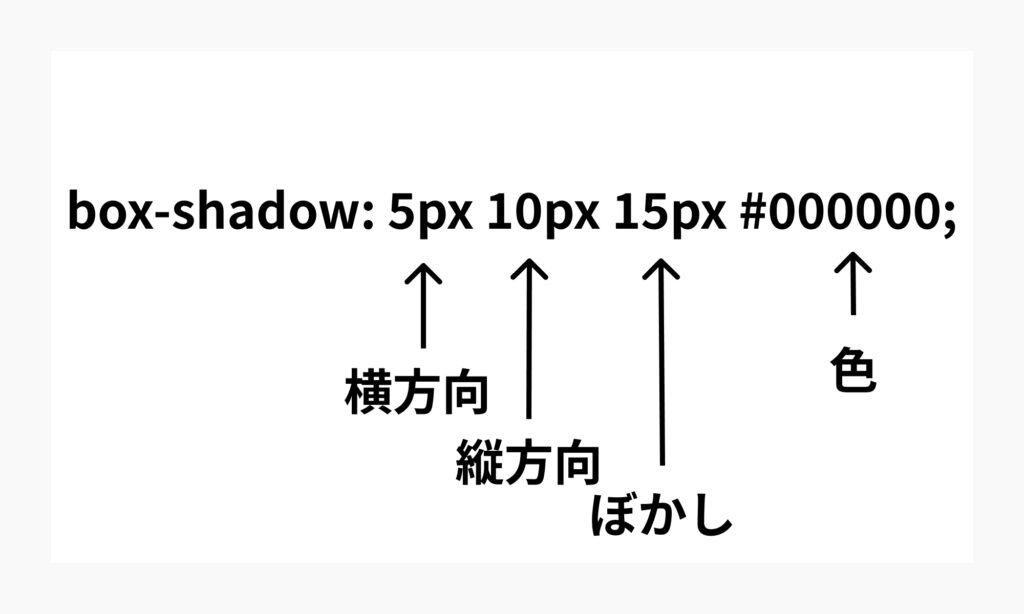
box-shadow: 5px 10px 15px #000000;
このように指定します。
1番目の5pxは横方向
2番目の10pxは縦方向
3番目の15pxはぼかし具合
最後の#000000は影の色を指定しています。

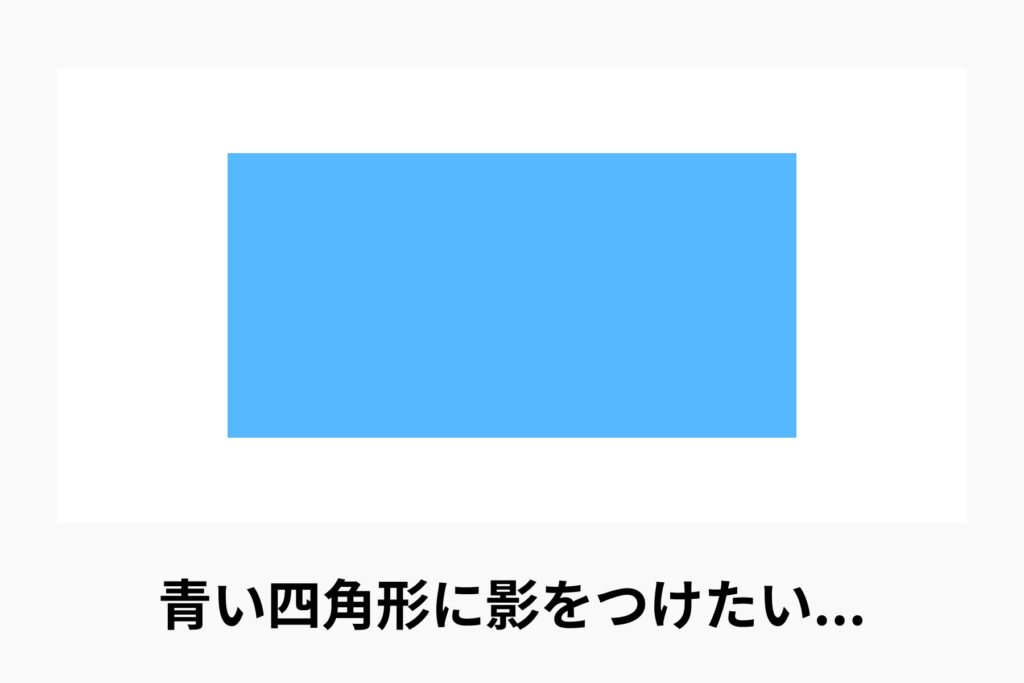
まずは何も指定していない状態から見ていきます。

この青い四角形に対して影をつけたいとします。
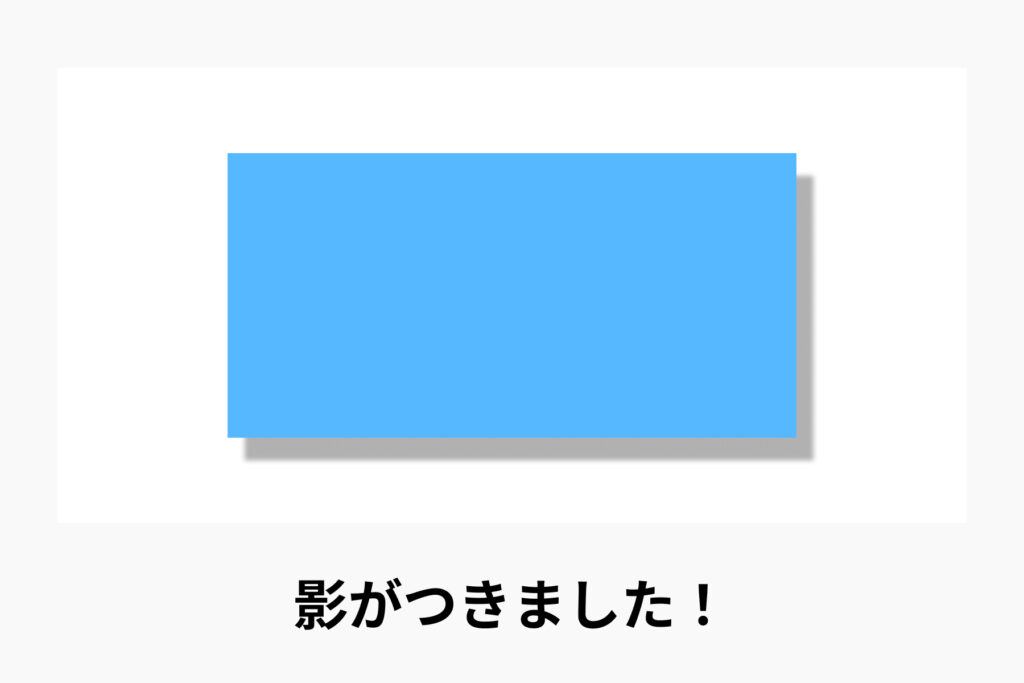
四角形に対してbox-shadow: 30px 40px 10px #B0B0B0;
と指定します。
すると・・・

このように影をつけることができます!