今回の記事ではflex-boxで横並びにした子要素の間隔の空け方について紹介いたします。
前回の記事で親要素に対してdisplay:flex;を使い横並びにしました。
まずは横並びにした子要素に対して等間隔に余白を空けたい時のやり方から紹介していきます。
まずは通常の横並びの状態から見ていきます。

このように余白をなく左寄せで子要素が表示されています。
やり方
display:flex;を指定した親要素に対して、justify-content: space-between;と指定します。
justify-contentは位置の調整をしたい時に使います。
space-betweenで等間隔にすることができます。
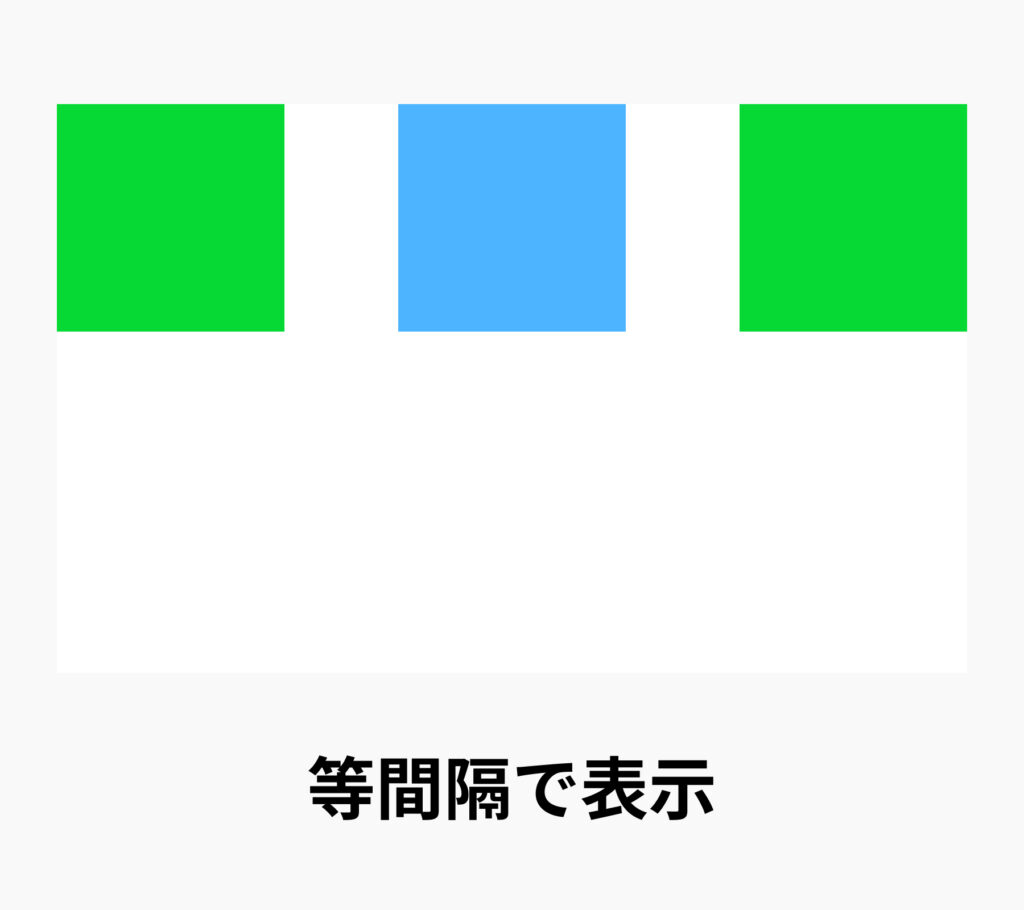
その結果

このように均等に余白を空けて表示することができます。
