今回の記事ではflex-boxで横並びにした子要素の配置について紹介いたします。
前回の記事では余白を均等の配置しました。
今回は余白は空けない状態での配置になります。
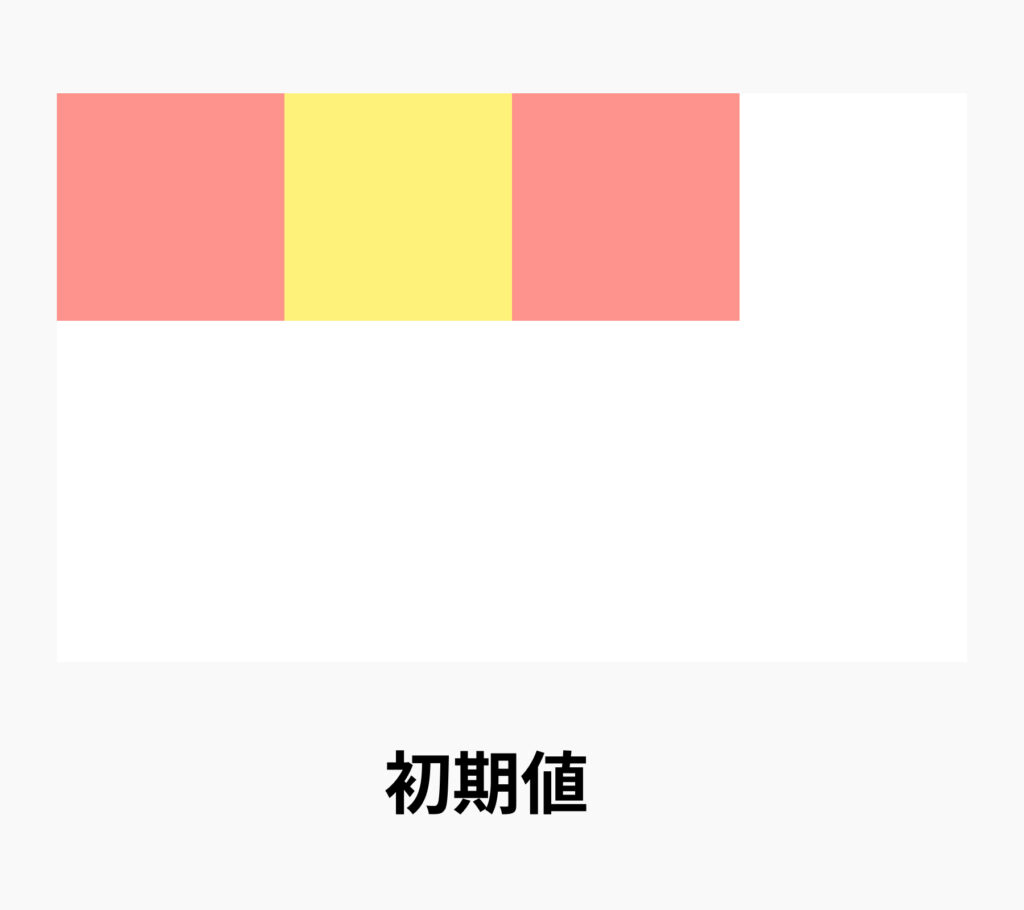
何も指定していない状態を見ていきます。
初期値
justify-content: normal;

このように左に配置されます。
やり方
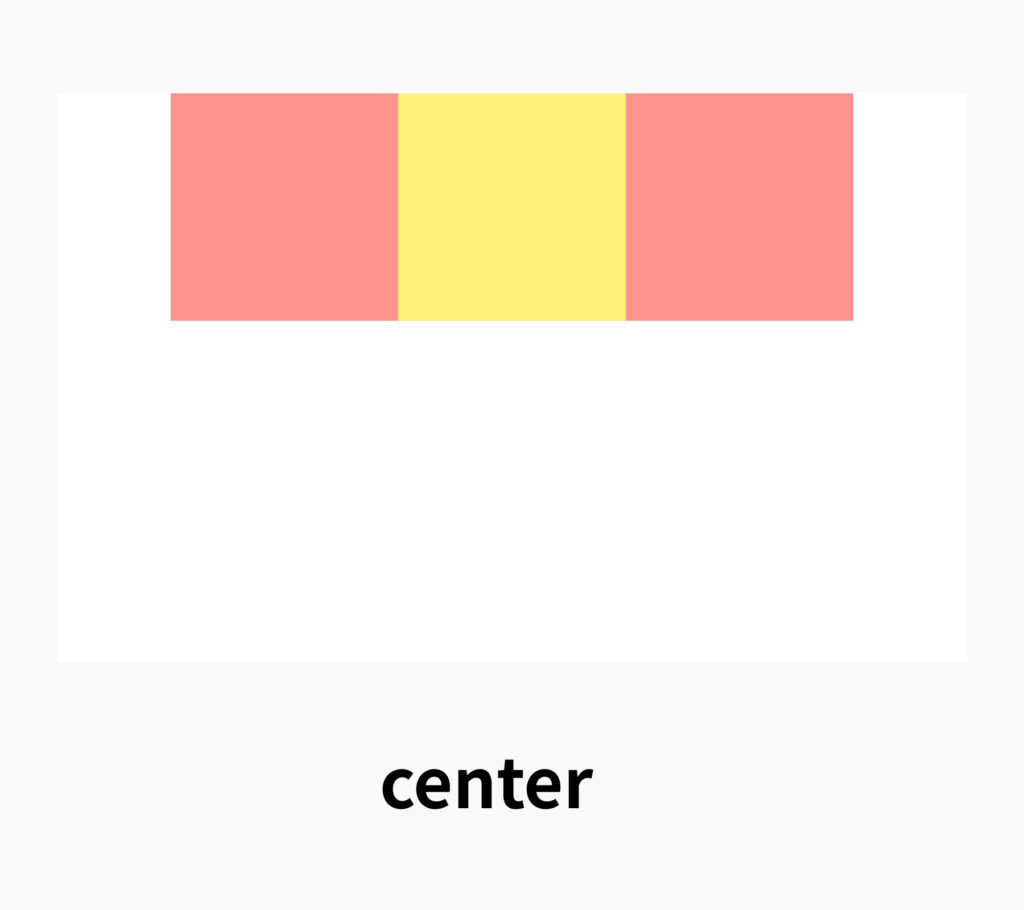
まずは中央寄せにしたい場合。
justify-content: center;と指定します。
すると

このように中央に配置されます。
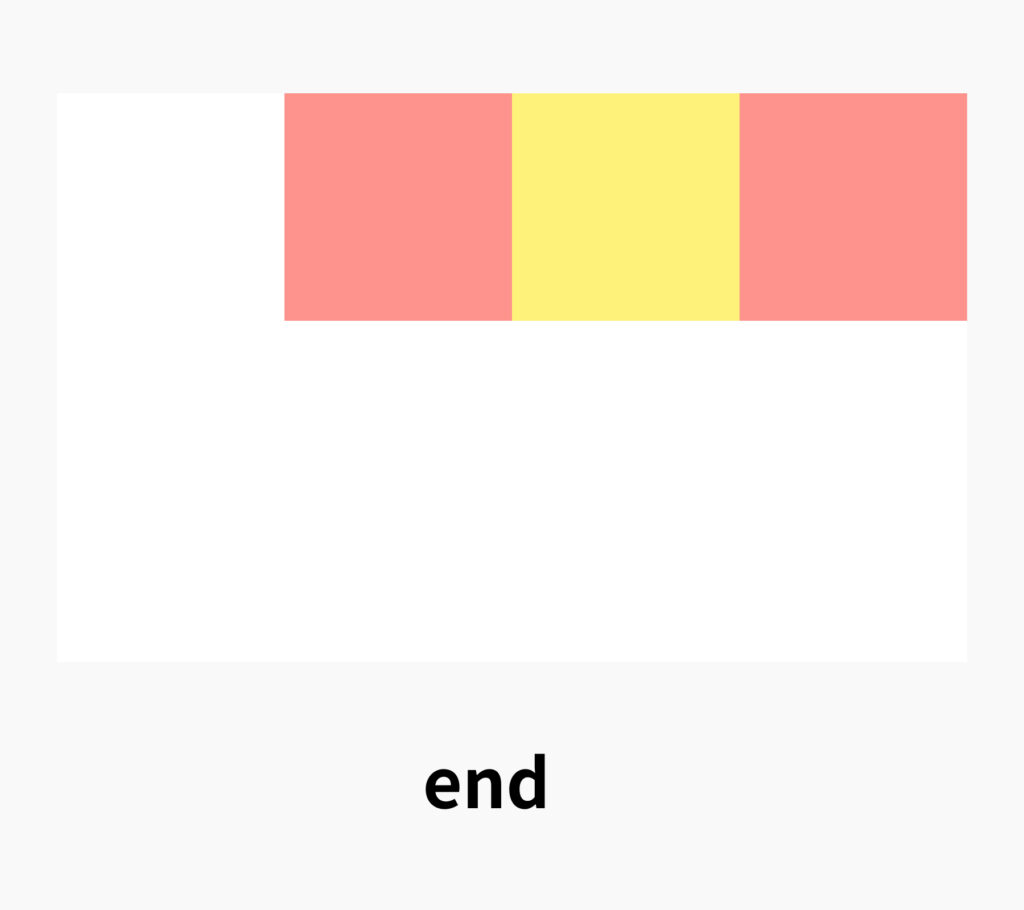
続いて、右に寄せたい場合
justify-content: end;と指定します。
すると

このように右に寄せて表示することができます!