今回の記事ではflex-boxで横並びにした子要素の縦方向の揃え方について紹介いたします。
まずは通常の状態から見ていきます。
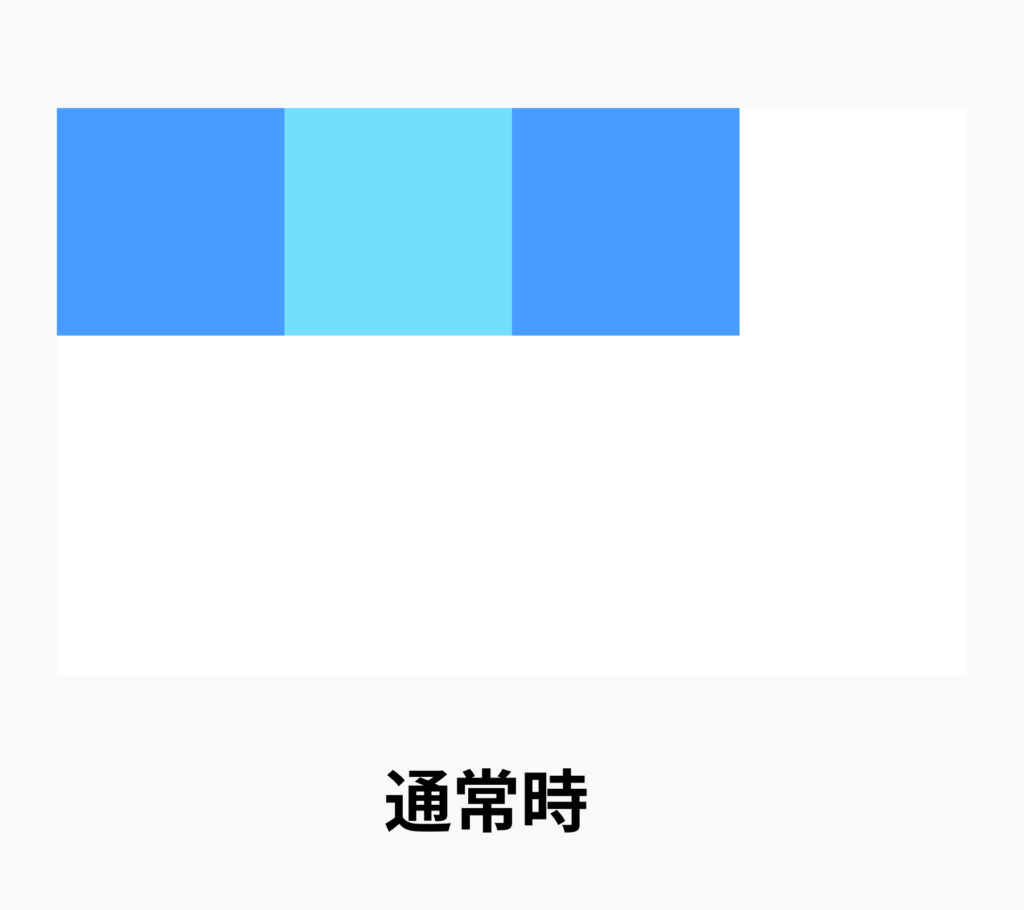
初期値

こちらが初期値になります。
やり方
align-items: 〇〇;と指定します。
〇〇の位置に配置する方向を指定します。
今回は中央に配置したいのでcenterと指定します。
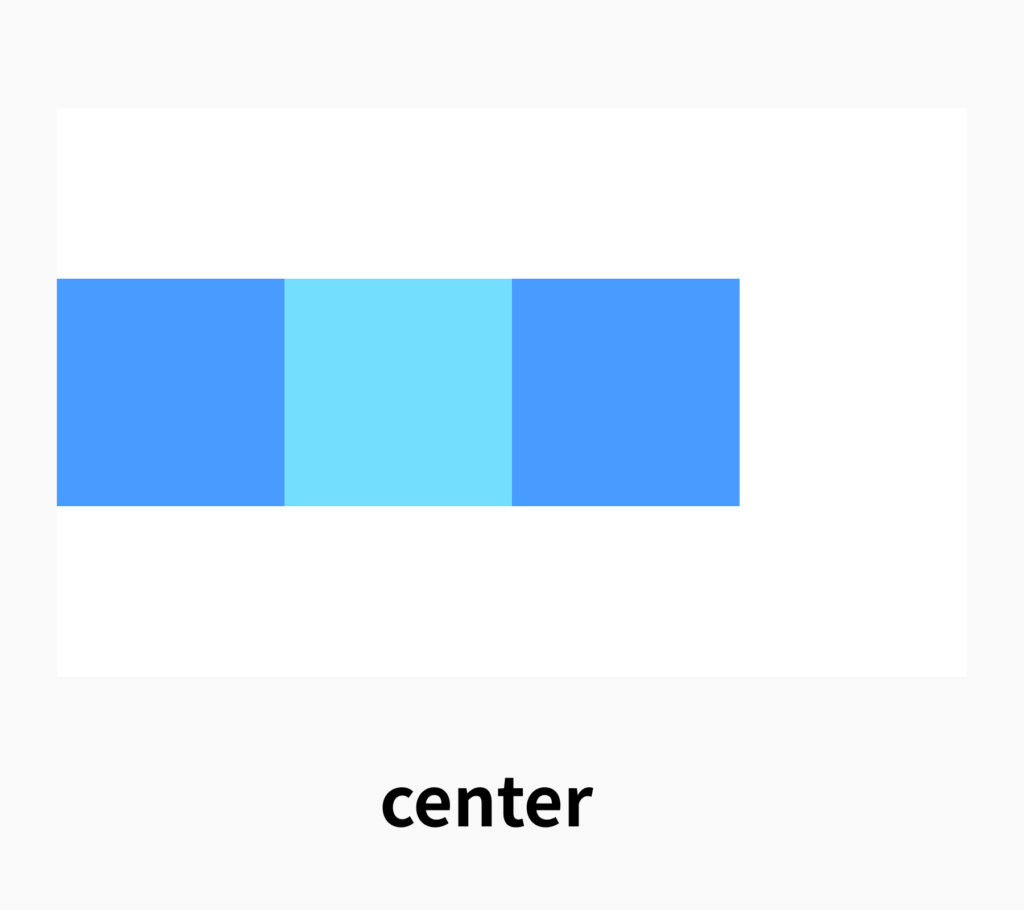
align-items: center;
すると

このように真ん中に配置されます。
続いて下に配置したい時のやり方
align-items: end;と指定します。
すると

このように下に配置されて表示されます。
