今回の記事ではflex-boxで横に並んだ子要素の折り返し方について紹介いたします。
パソコンで表示する際には折り返さずに、そのまま表示しても問題ない場合でもスマホ版では折り返して表示したい・・・時などあると思います。
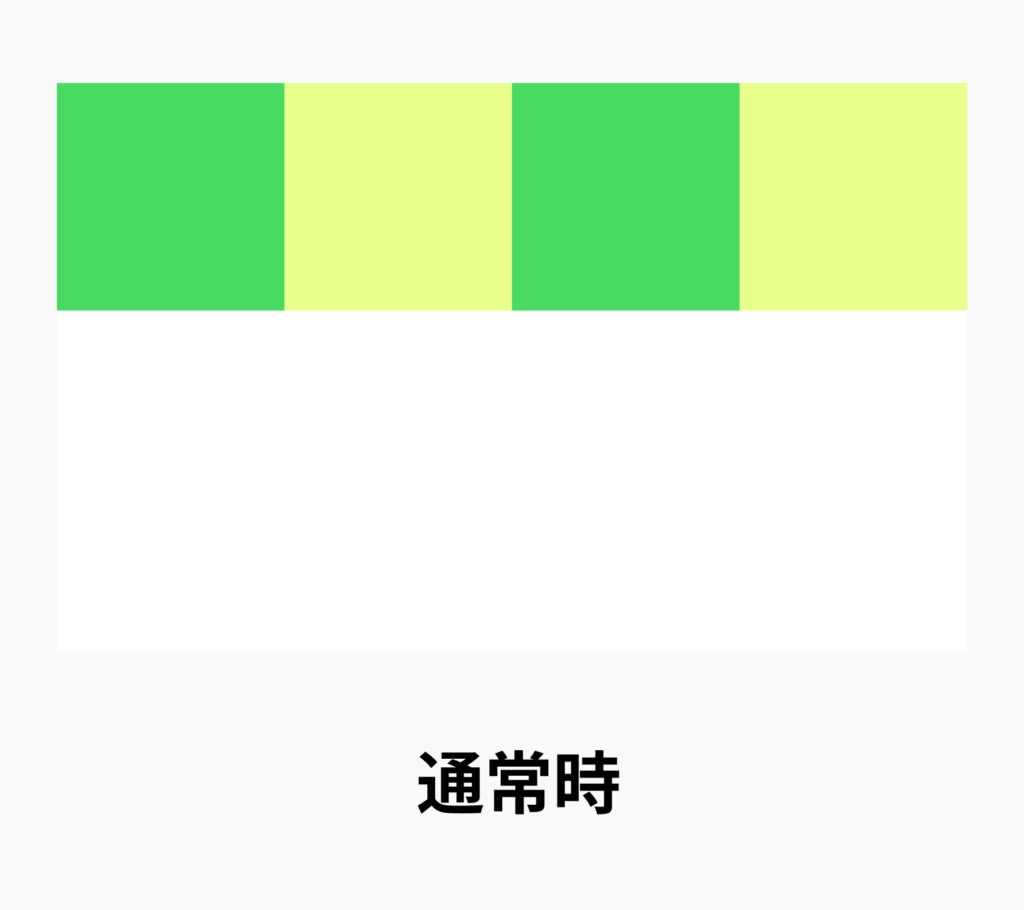
まずは通常の場合から見ていきます。

このような時に折り返したいとします。
やり方
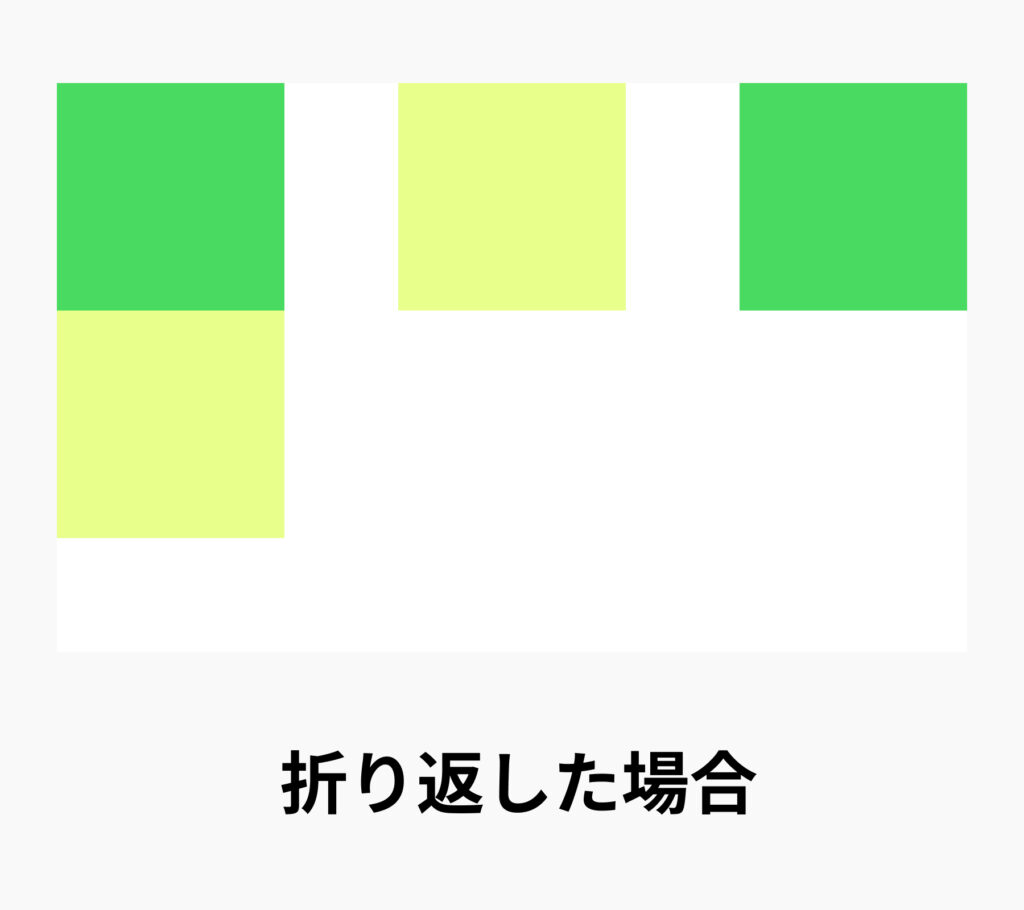
display:flex;を指定した親要素に対してflex-wrap: wrap;と指定します。
すると親要素の幅を子要素が上回った時に折り返されて表示されます。

このように一番右側にあった四角形が折り返されて表示されました!
パソコン版で使う場面はあまりないと思いますが、スマホ対応する際には使う場面が多いと思います。
