今回の記事ではflex-boxで横並びにした子要素の順番の指定について紹介いたします。
通常のパソコン版での表示は順番は変えたくない・・・けどスマホ版は順番を変えたい!という時などがあると思います。
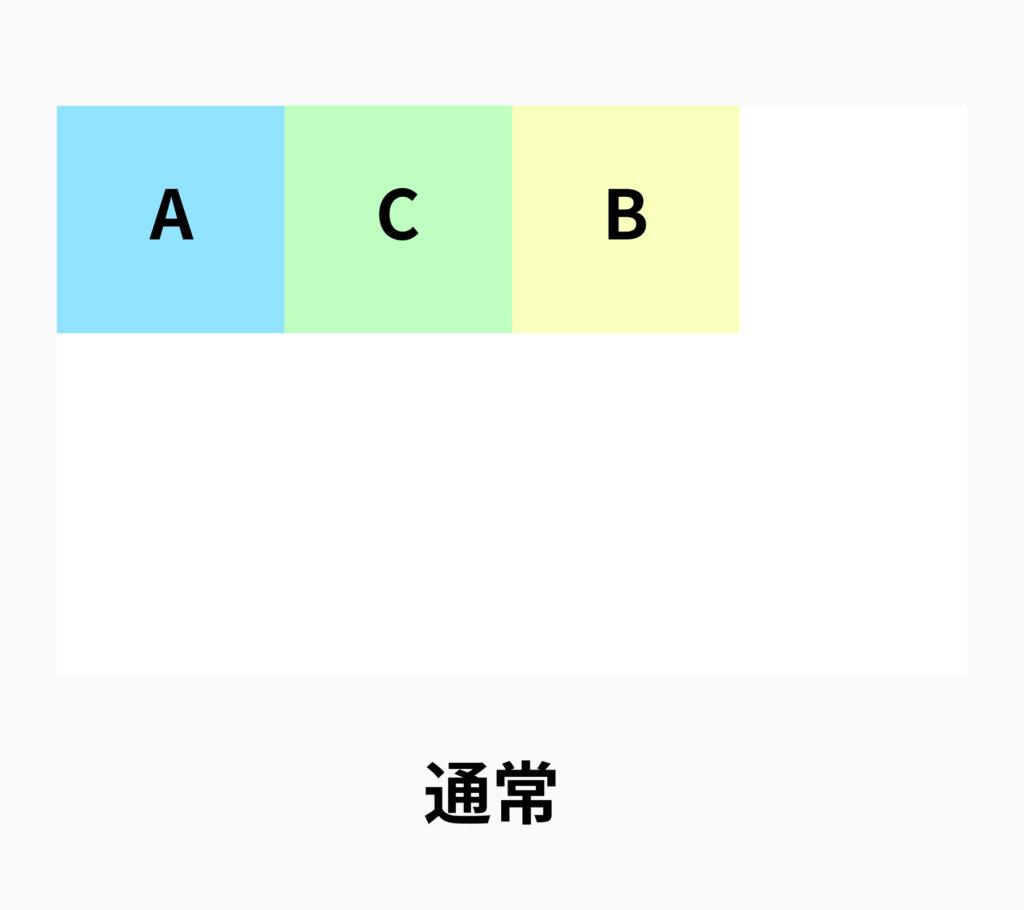
何も指定していない状態はこのうような感じです。

cを一番右(3番目)に表示したいとします。
やり方
それぞれの子要素に対して順番を指定します。
order: 〇〇;と指定します。
〇〇の位置に順番を指定します。
Aに対してorder: 1;
Bに対してorder: 2;
Cに対してorder: 3;
このように指定します。
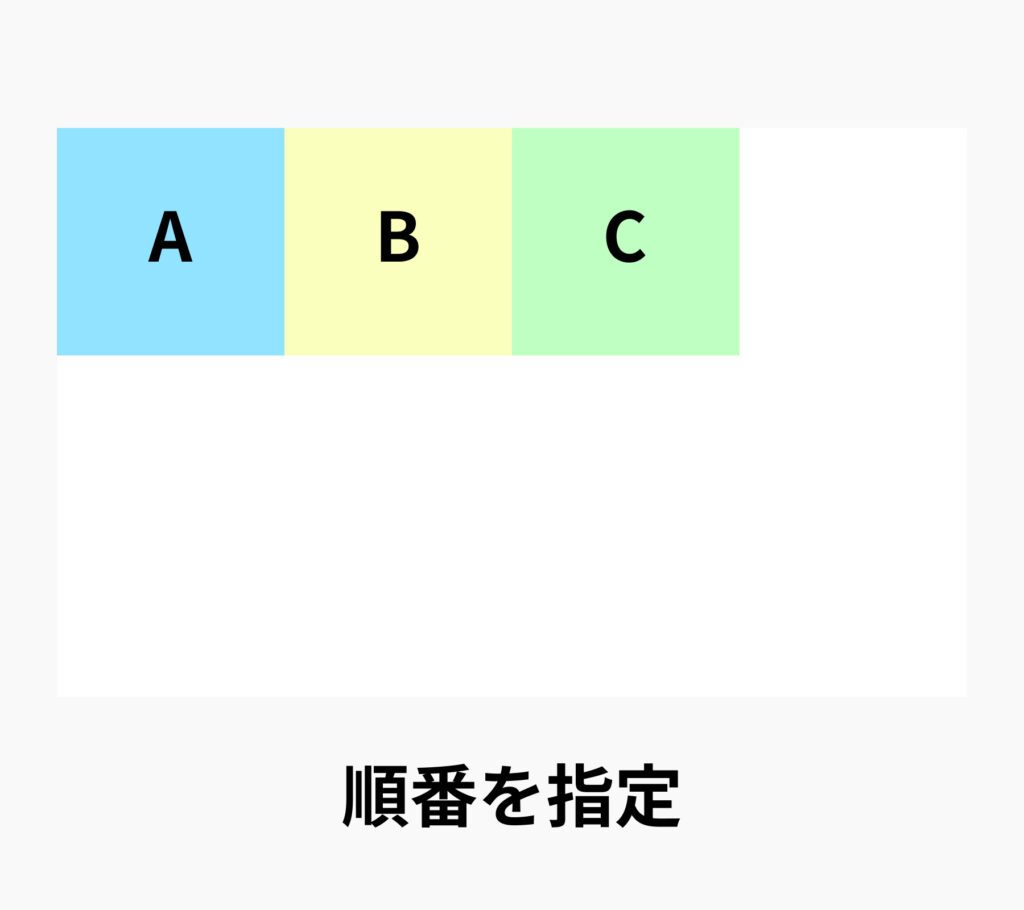
その結果

このように指定した順番に並べることができます。
