今回の記事では背景色の付け方について紹介いたします。
使う場面はとても多く、headerの背景色を変えたい…ボタンの色を変えたい…などあると思います。
このように通常のボタンがあるとします。
このボタンの背景色の色を変えていきます。

やり方
background-color: 〇〇;
このように指定ます。
〇〇の部分に色を指定します。(カラーコードでも可能です。)
background-color: #02C2FF;
これを先程のボタンに対して指定します。
すると…

このように背景色をつけることができました!
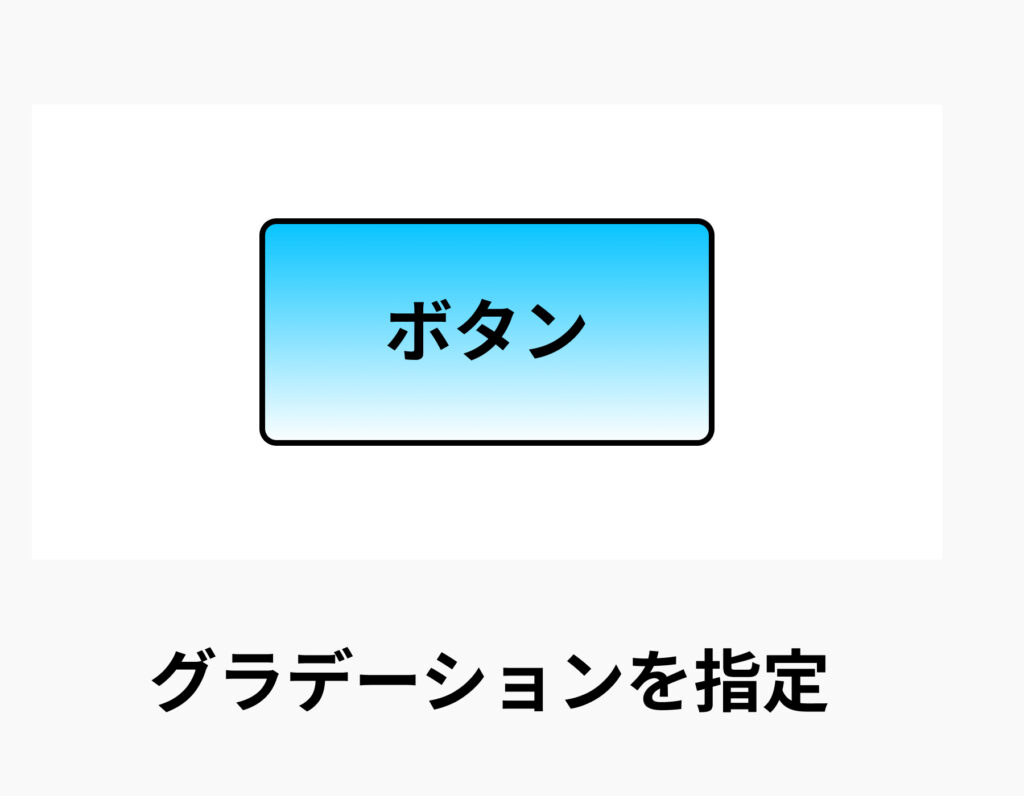
グラデーションにする場合
background: linear-gradient(180deg, #02C2FF, #ffffff);
180deg・・・角度を指定します。(この場合上から下)
今回の場合、最初のカラーコードが上
次のカラーコードが下に表示されます。
すると・・・

このように上から下にかけてのグラデーションを表示することができました。