今回の記事では要素に影をつけるやり方を紹介いたします。
まずは何も指定していない普通の状態から見ていきます。

この緑色の四角形に影をつけたいとします。
やり方
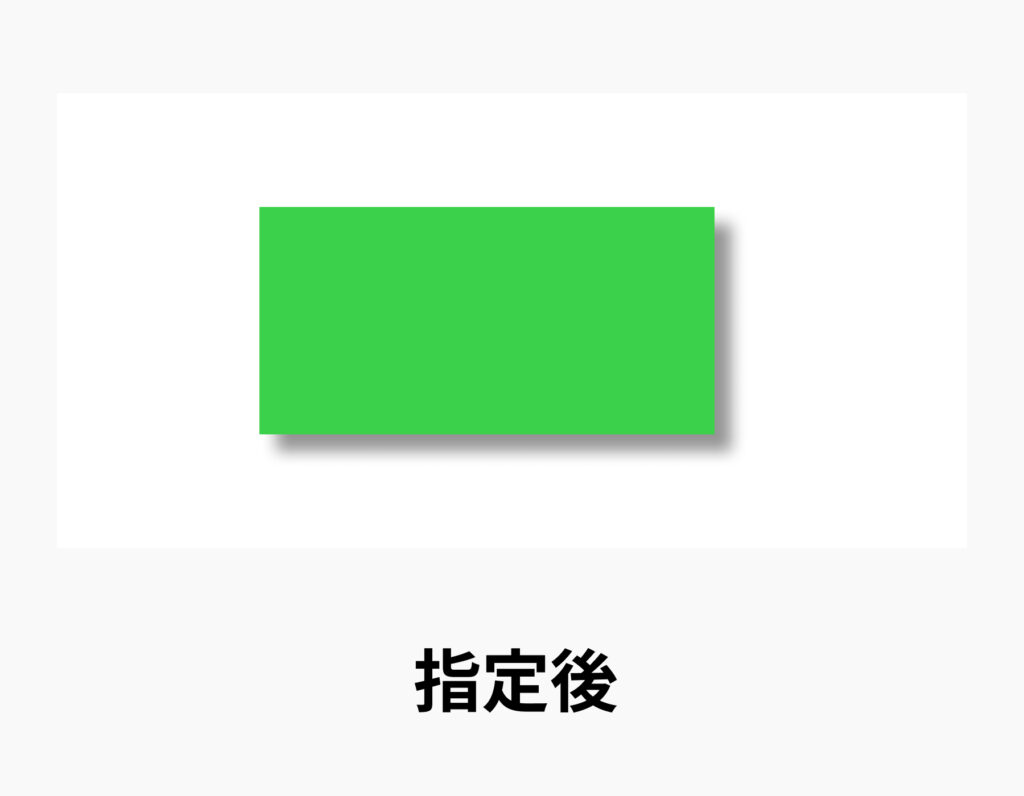
box-shadow: 30px 30px 30px #959595;
と指定します。
最初の30pxで横方向
次の30pxで縦方向
最後の30pxはぼかし具合です。
一番右側のカラーコードで影の色を指定します。
その結果

続いて影の方向と、ぼかし具合を変えてみます。
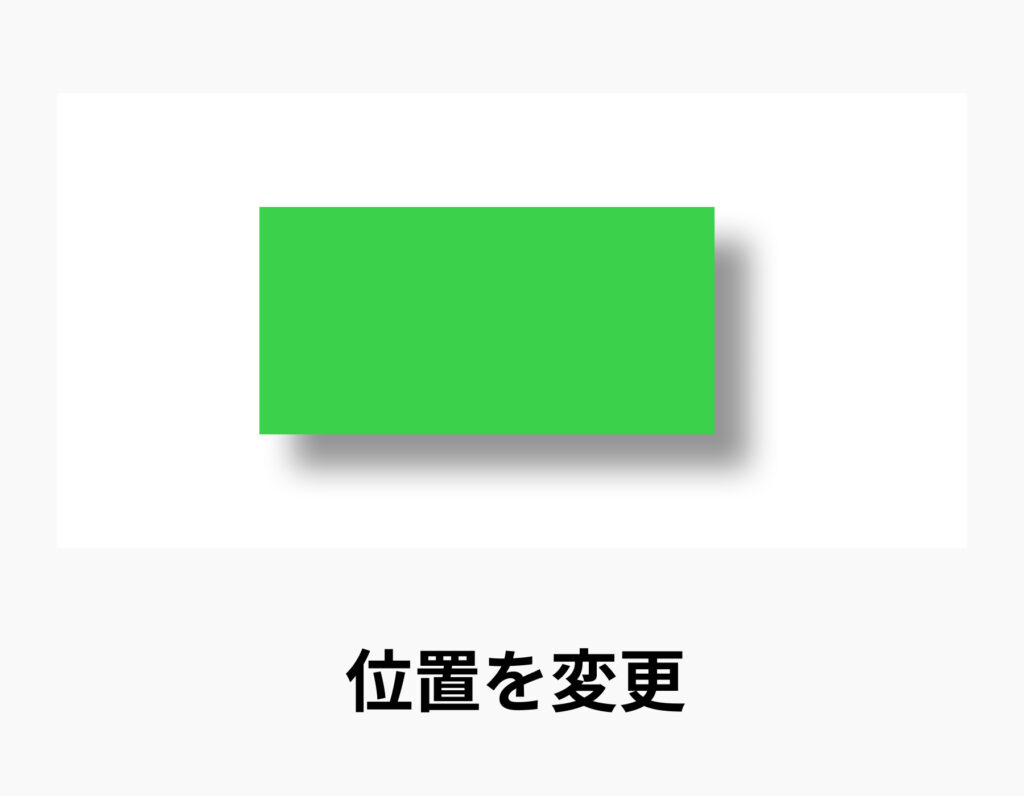
box-shadow: 60px 60px 60px #959595;
その結果

このように表示されます。
影の方向は右方向と下方向に移動し、影のぼかし具合が強くなっています。
